S
Size: a a a
2021 March 26
Посмотреть инпуты, есть ли среди них что-то подобное (но вангую, что нет), если нет - то стилями только
Спасибо
2021 April 11
7

Привет. На табах роутер-линк-актив не работает?
Можно решить как-то эту проблему?
Можно решить как-то эту проблему?
ЭП

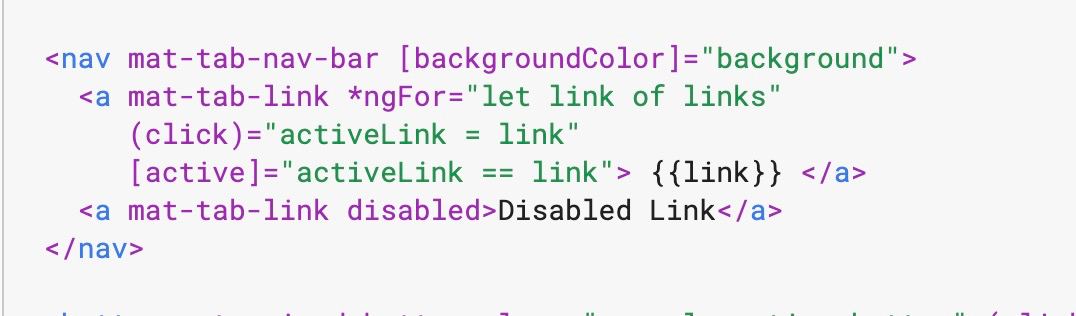
можно передавать active через routerLinkActive.isActive
7
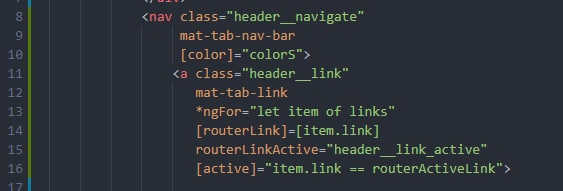
актив у меня работает. Но мне надо класс повесить дополнительно чтобы стили менять
7
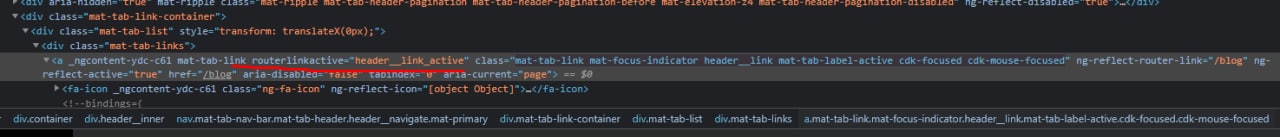
routerLinkActive не вешает класс =/
ЭП
как ты его указываешь?
7

ЭП
ну класс вешается
7
чорт, я не сохранил изменения. Из-за этого не появлялся класс
7

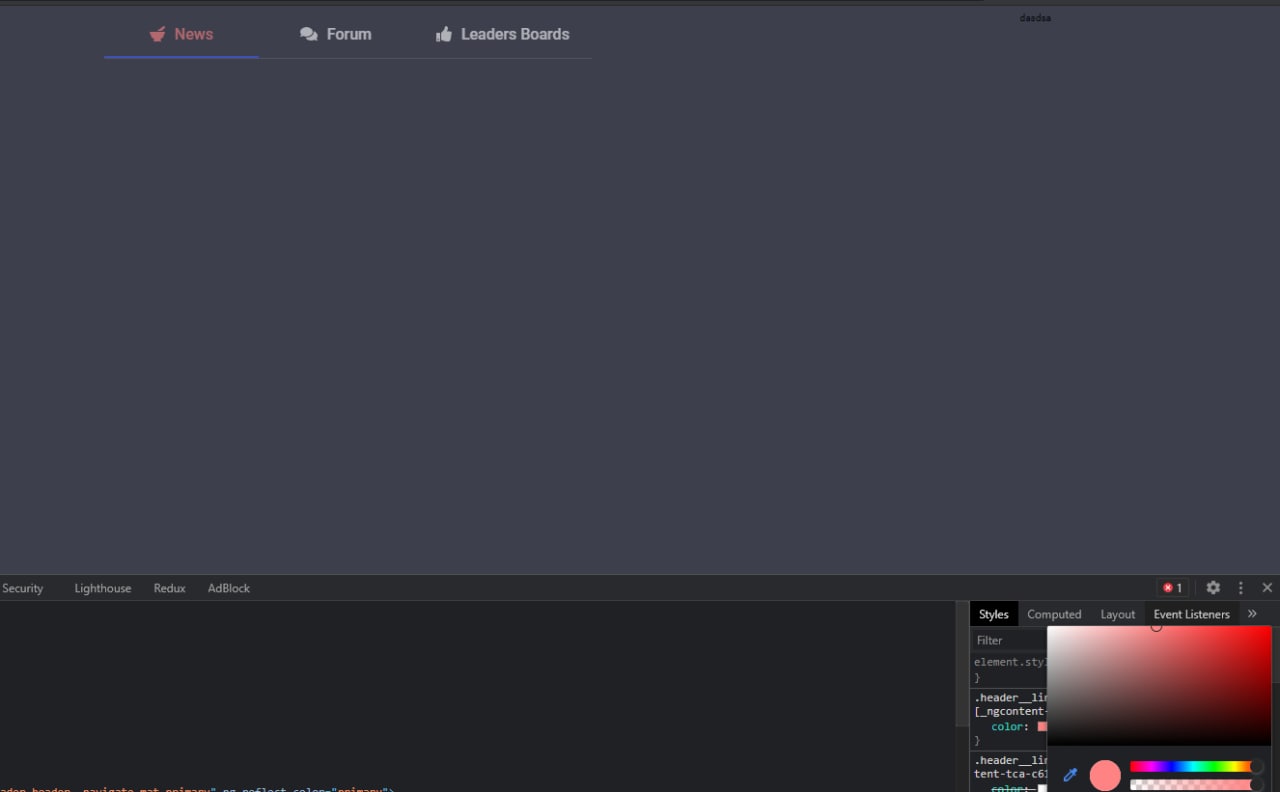
А как допустим сделать у активного элемента чтобы текст был white? Через класс стили игнорируются. Только в фокусе цвет меняется
7

точнее стили меняются. Но там то ли фон поверх элемента, то ли что. Цвет затемнен
2021 April 18
MG
Привет всем. Как вас здесь много))
MG
А живые - есть?
7
Почти живой
MG
Вопрос самоснялся 😉😁
7
2021 May 12
B
Народ, привет
Подскажите пожалуйста
Нужно сменить цветовую палитру в angular material контролах
Проект angular настроен без препрецессоров css, тоесть тупо .css файлы
Но в доках написано:
https://material.angular.io/guide/theming#defining-a-custom-theme
как менять палитру и пример показывают с препроцессором.
Как мне быть, подскажите пожалуйста)
Подскажите пожалуйста
Нужно сменить цветовую палитру в angular material контролах
Проект angular настроен без препрецессоров css, тоесть тупо .css файлы
Но в доках написано:
https://material.angular.io/guide/theming#defining-a-custom-theme
как менять палитру и пример показывают с препроцессором.
Как мне быть, подскажите пожалуйста)
7
А почему не используете препроцессор?
B
ну я плохо знаю их если честно, поэтому и не юзал никогда
как то привычней на обычном css)
вообще я не дизайнер, пишу всякие CRM'ки, поэтому достаточно css только знать, а на изучение препроцессора нет пока времени(хотя там не особо сложно, все таки пару-тройку туториалов смотрел)
не хотелось бы сейчас тратить время и переводить весь проект на препроцессор css, но если это только единственный вариант....
как то привычней на обычном css)
вообще я не дизайнер, пишу всякие CRM'ки, поэтому достаточно css только знать, а на изучение препроцессора нет пока времени(хотя там не особо сложно, все таки пару-тройку туториалов смотрел)
не хотелось бы сейчас тратить время и переводить весь проект на препроцессор css, но если это только единственный вариант....
7

Можно использовать палитру библиотеки. Как реализовать свою в стандарте не могу сказать ибо в бибе используются минифицированные файлы