AK
Size: a a a
2021 January 28
Кто-нибудь знает как сделать colspan в mat-table или cdk-table? Те как вывести коллспан то понятно, но как заставить не выводить все ячейки в строке?
2021 January 29
A
Что бы упаковать mat-select вместе с mat-form-field и mat-error в отдельный компонент есть лучше подход чем использовать ControlValueAccessor?
П
у материала есть своя как-то обертка. я правда ее не использовал ни разу
ТЖ
Всем привет! Кто-нибудь делал овальные мат-форм-филды?
2021 January 30
B
Народ, подскажите пожалуйста, я че то подзабыл
Как можно изменить css внутренних контейнеров, скажем у mat-paginator?
Я пытаюсь так:
че то не выходит
Как можно изменить css внутренних контейнеров, скажем у mat-paginator?
Я пытаюсь так:
.mat-paginator .mat-paginator-container {
flex-wrap: nowrap;
}че то не выходит
2021 February 01
OA
Народ, подскажите пожалуйста, я че то подзабыл
Как можно изменить css внутренних контейнеров, скажем у mat-paginator?
Я пытаюсь так:
че то не выходит
Как можно изменить css внутренних контейнеров, скажем у mat-paginator?
Я пытаюсь так:
.mat-paginator .mat-paginator-container {
flex-wrap: nowrap;
}че то не выходит
ну как вариант - в дев панели хрома попробовать копирнуть полный путь компонента.
ну и проверить не забыт ли ngDeep?
А вообще да - гемор. По материал компонентам обычно "методом тыка + стаковерфлоу"..
ну и проверить не забыт ли ngDeep?
А вообще да - гемор. По материал компонентам обычно "методом тыка + стаковерфлоу"..
B
ну как вариант - в дев панели хрома попробовать копирнуть полный путь компонента.
ну и проверить не забыт ли ngDeep?
А вообще да - гемор. По материал компонентам обычно "методом тыка + стаковерфлоу"..
ну и проверить не забыт ли ngDeep?
А вообще да - гемор. По материал компонентам обычно "методом тыка + стаковерфлоу"..
Ну я справился давно.
Просто ::ng-deep забыл
Просто ::ng-deep забыл
U
Armen Arakelov
1. через ng-deep но мне нужно чтобы изменения не были глобальными 2. через ViewEncapsulation.None, но проблема та же стили заменяются на глобальные
#2 но только оберни правилы внутри селектора компонента
U
#2 но только оберни правилы внутри селектора компонента
app-booking-list { ...styles... }E
app-booking-list { ...styles... }что это дает?
AS
что это дает?
изоляцию
2021 February 02
2021 February 23
CF
Всем привет)
Помогите плиз)
Как осуществить Error Handling with ngrx/data.
там по определению, если произошла ошибка приложение должно упать)) Сешно но факт.
В доке - https://github.com/johnpapa/angular-ngrx-data/blob/master/docs/entity-actions.md#action-error
сказано -
The primary use case for error is to catch reducer exceptions. Ngrx stops subscribing to reducers if one of them throws an exception. Catching reducer exceptions allows the application to continue operating.
Че то я томожу, чтоб понять где у ngrx/data этот самый reducer чтоб catch reducer exceptions.
Помогите плиз)
Как осуществить Error Handling with ngrx/data.
там по определению, если произошла ошибка приложение должно упать)) Сешно но факт.
В доке - https://github.com/johnpapa/angular-ngrx-data/blob/master/docs/entity-actions.md#action-error
сказано -
The primary use case for error is to catch reducer exceptions. Ngrx stops subscribing to reducers if one of them throws an exception. Catching reducer exceptions allows the application to continue operating.
Че то я томожу, чтоб понять где у ngrx/data этот самый reducer чтоб catch reducer exceptions.
2021 February 24
AH
Переслано от Alena Hrenovskaya

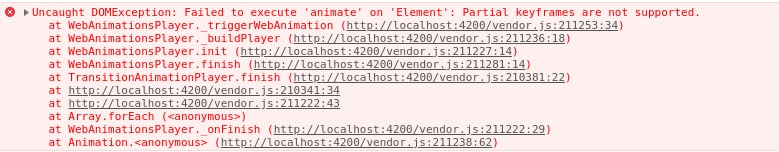
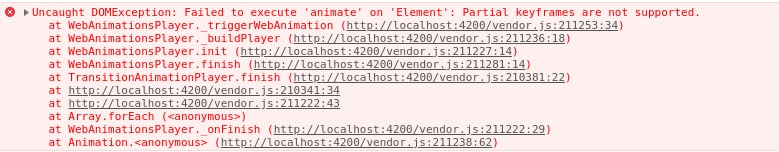
Может кто встречал подобное, у меня это при mat-horizontal-stepper происходит
E
Переслано от Alena Hrenovskaya

Может кто встречал подобное, у меня это при mat-horizontal-stepper происходит
какая версия ?
AH
какая версия ?
11.2.1
2021 March 01
YR
Добрый день. <Mat-slider [invert] >не корректно работает. Мб кто решал проблему ?)
YR
Anna бот. Ток заскринить забыл, в блок кинул.
2021 March 07
B
Народ, пытаюсь
Кто нибудь пробовал?
mat-table использовать внутри mat-drawer-container, но почему то внутри него у mat-table не работает sticky у header и footer строкиКто нибудь пробовал?
B
тут есть кто?




