VK
Size: a a a
2021 May 11
ну так сделайте нормальное разделение, чтобы в Child не было коллекции)
VK
ну а вообще должно работать
VK
что в output пишет?
К
работает , только title родителя чета не биндится
VK
потому что херни какой-то натворили
К
а как сделать
VK
ServicesCollection - пусть остается CollectionVIew
VK

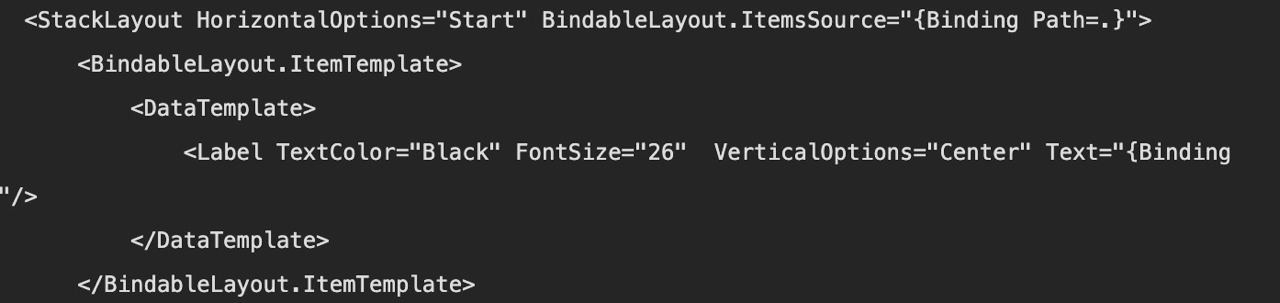
вот это - ваша ячейка “шаблона”
VK

что вот это такое?
К
хотел забиндиться на элемент
К
родителя
VK
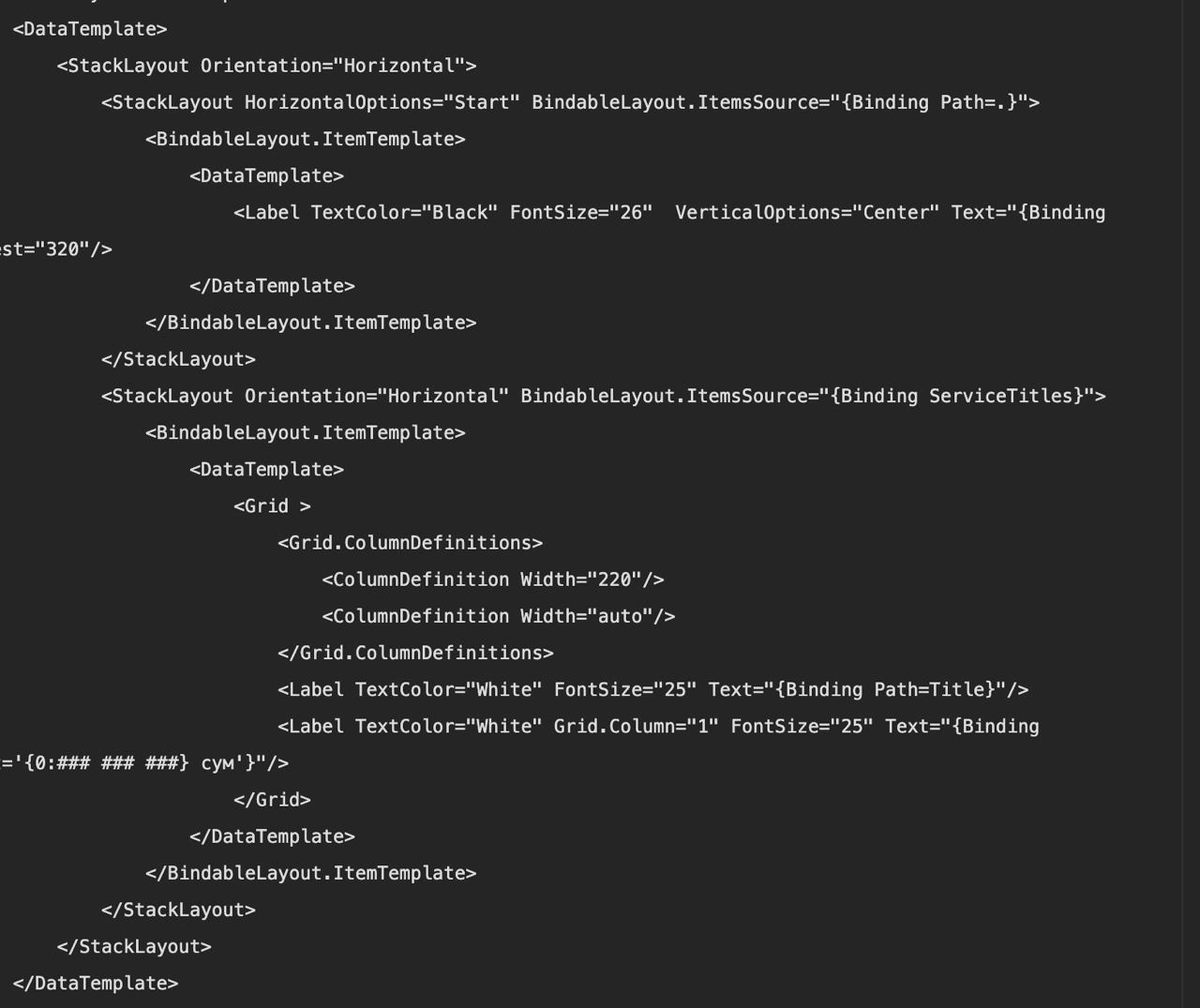
вынесите Label из всей это вложенности
и тогда появится Title
а так получается что вы биндите BindableLayout.ItemsSource на “шаблон” и пытаетесь из него достать данные для Title’ов каких-то
и тогда появится Title
а так получается что вы биндите BindableLayout.ItemsSource на “шаблон” и пытаетесь из него достать данные для Title’ов каких-то
К
<StackLayout>
<StackLayout BindableLayout.ItemsSource="{Binding ServicesCollection}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label TextColor="Black" FontSize="26" VerticalOptions="Center" Text="{Binding Path=Title}" />
<CollectionView ItemsSource="{Binding ServiceTitles}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Path=Title}" Background="red"/>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</StackLayout>К
получилось во таак
К
спасибо за советы
VK
и это работает?
К
сори за фото не могу на мониторе сделать скриншот)
VK
удивительно
но вообще я говорил про
CollectionView - для внешнего списка ServicesCollection
StackLayout (BindableLayout) - для внутреннего списка ServiceTitles
но вообще я говорил про
CollectionView - для внешнего списка ServicesCollection
StackLayout (BindableLayout) - для внутреннего списка ServiceTitles




