И
Size: a a a
2017 October 12
Polycasts with Rob Dodson. Специалист по продвижению Polymer`а от Гугла... Записал классную по объему стопку обучающих видео. Двигает полимер уже давно начиная с нулевых версий, так что смотреть можно где-то с середины, зацепив первый полимер с переходом на второй... https://www.youtube.com/playlist?list=PLNYkxOF6rcIDdS7HWIC_BYRunV6MHs5xo
И
Его обалденный доклад Polymer 2.0: Under the Hood (Polymer Summit 2016)... От объяснения стандартов вэб-компонентов до предпосылок применения второго полимера... https://www.youtube.com/watch?v=iJ9hS54BRag
2017 October 13
MB
я бы не советовал смотреть PolyCasts после последних анонсов, если нет необходимости поддерживать Polymer 1
MB
потому что там все сильно устарело и будет только вводить в заблуждение местами
АО
Блин, а где можно актуальное видео найти?
NK
polymer summit
NK
а, так это он и есть)
MB
и 2016 саммит тоже уже смотреть не надо, потому что на последнем все что надо было имхо
MB
и крайне рекомендую вот этот подкаст http://thewebplatformpodcast.com/138-stencil
MB
он не только про stencil (который что-то вроде альтернативы Polymer), но и в целом про разные особенности работы с веб-компонентами с текущей поддержкой в браузерах и текущими веяниями в индустрии
2017 October 14
MB
вот неплохой пост про то, почему сейчас сложно юзать веб-компоненты в связке с другими фреймворками
вернее как люди пытаются упростить, но в итоге идет борьба за килобайты вместо работы
http://vuetips.com/vue-web-components
вернее как люди пытаются упростить, но в итоге идет борьба за килобайты вместо работы
http://vuetips.com/vue-web-components
MB
лучше не делайте так и сразу идити с такими юзкейсами сюда
https://stenciljs.com/
https://stenciljs.com/
MB
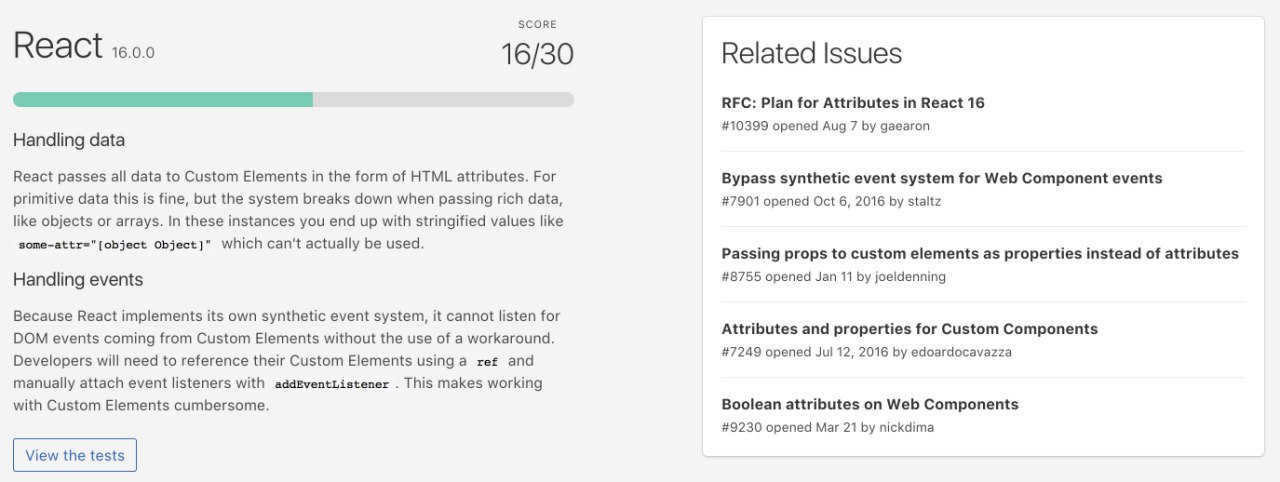
вот это вас может остановить, например, если вы на React
зато с Vue и ng2 проблем нету, по крайней мере известных проблем
зато с Vue и ng2 проблем нету, по крайней мере известных проблем
MB
@GuriaFS а не думал туда законтрибьютить статус поддержки в CerebralJS?
MB
я думаю на этот сайт много людей будут заходить со временем и лишняя реклама не помешает таким образом)
A@
Не релевантно же. CerebralJS не имеет своего view слоя.
A@
В списке уже есть поддерживаемые CerebralJS либы. Сам cerebral не добавляет какой-либо специфики работы с компонентами
MB
эмо-реакций не хватает в Телеграме, блин
👌 под обоими сообщениями
я чето уже и забыл
👌 под обоими сообщениями
я чето уже и забыл