Size: a a a
2018 May 22
2018 May 23

Как получить лицензию на все продукты JetBrains бесплатно?
Бесплатная лицензия на все продукты JetBrains
#free
Бесплатная лицензия на все продукты JetBrains
#free


Небольшой туториал, по создаю чата используя Web Sockets, NodeJs и Angular
Building a Real Time Chat app from scratch - https://goo.gl/8FU4cc
#angular #nodejs #websockets
Building a Real Time Chat app from scratch - https://goo.gl/8FU4cc
#angular #nodejs #websockets

2018 May 24

Какой из современных Front-End фреймовиков самый быстрый? А в каком файлы весят меньше?
Сравнение производительности современных Front-End фреймовиков
#frontend #benchmark
Сравнение производительности современных Front-End фреймовиков
#frontend #benchmark

В наше время среда front-end разработки быстро развивается, и современные браузеры достаточно хорошо реализовали работу с DOM/BOM API. Вам не нужно изучать jQuery с нуля для манипуляцией DOM'ом или объектами событий. В то же время, благодаря лидирующим front-end библиотекам, таким как React, Angular и Vue, манипуляция DOM'ом напрямую становится антипаттерном, а jQuery теряет свою значимость.
Вам не нужен jQuery. Примеры кода jQuery на чистом JavaScript
#js #jquery
Вам не нужен jQuery. Примеры кода jQuery на чистом JavaScript
#js #jquery

Обновления Material Design
На Google I/O 2018 было представлено много нового. Так же обновление получил Material Design. Шестиугольные кнопки, App bars, Backdrops и многое другое. Полный список изменений можно посмотреть тут.
#design #material
На Google I/O 2018 было представлено много нового. Так же обновление получил Material Design. Шестиугольные кнопки, App bars, Backdrops и многое другое. Полный список изменений можно посмотреть тут.
#design #material

Flexbox — это новый способ располагать блоки на странице.
Это технология, созданная именно для раскладки элементов, в отличие от float-ов.
С помощью Flexbox можно легко выравнивать элементы по горизонтали и по вертикали, менять направление и порядок отображение элементов, растягивать блоки на всю высоту родителя или прибивать их к нижнему краю.
Подсказки по flexbox - Flexbox Cheatsheet
#css #flexbox
Это технология, созданная именно для раскладки элементов, в отличие от float-ов.
С помощью Flexbox можно легко выравнивать элементы по горизонтали и по вертикали, менять направление и порядок отображение элементов, растягивать блоки на всю высоту родителя или прибивать их к нижнему краю.
Подсказки по flexbox - Flexbox Cheatsheet
#css #flexbox
2018 May 25

Игра Stacker на чистом CSS3 и HTML5 (без использования JS)
Посмотреть на Codepen
#css #html #gamedev
Посмотреть на Codepen
#css #html #gamedev

Chrome DevTools очень полезный инструмент для веб-разработчика, но есть возможности DevTools, которые неизвестны большинству разработчиков. Советую узнать!
Инструменты Chrome DevTools, о которых ты не знал
#tools #css #html
Инструменты Chrome DevTools, о которых ты не знал
#tools #css #html

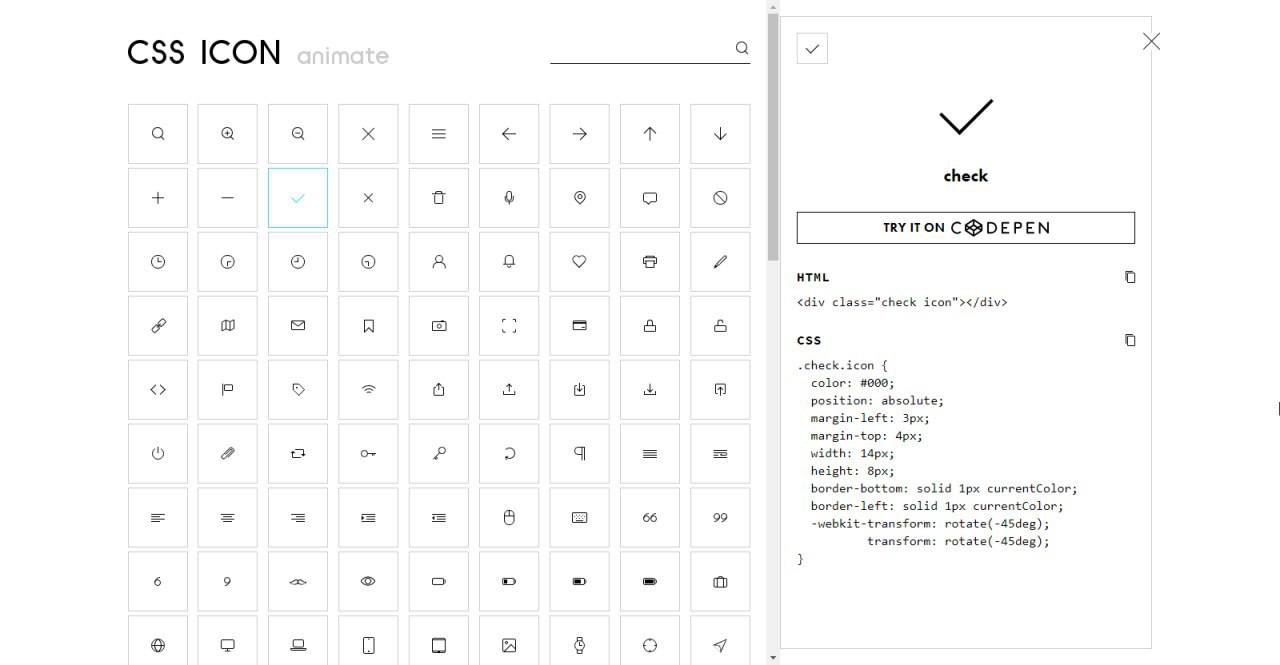
Набор CSS иконок. Выбери нужную и скопируй. Почему CSS иконки лучше, чем PNG:
✔️ Весят меньше
✔️ Можно менять размер без потери качества
✔️ Легко добавить анимацию и изменить стили
Сайт с иконками CSS ICON
#css #icons
✔️ Весят меньше
✔️ Можно менять размер без потери качества
✔️ Легко добавить анимацию и изменить стили
Сайт с иконками CSS ICON
#css #icons

Полезная статья для начинающих - Как стать профессиональным веб-разработчиком.
С чего начать?
Какой язык выбрать?
Как найти первую работу?
Ответы на все вопросы есть в статье.
#forbeginner
С чего начать?
Какой язык выбрать?
Как найти первую работу?
Ответы на все вопросы есть в статье.
#forbeginner
2018 May 26



Local Storage - небезопасно!
Все больше разработчиков используют localStorage для хранения данных, в том числе и конфиденциальных, даже не подозревая, что тем самым подвергают свои сайты взлому..
Почему не стоит использовать LocalStorage
#js #security
Все больше разработчиков используют localStorage для хранения данных, в том числе и конфиденциальных, даже не подозревая, что тем самым подвергают свои сайты взлому..
Почему не стоит использовать LocalStorage
#js #security