AL
Size: a a a
2020 July 05
Еще display:flex; flex-direction: colomn; justify-content: space-beetween;
Спасибо за ответ, а можете написать какому классу? Если не сложно...
АИ
У сюрдюка вариант кстати очень приятный
АИ
Спасибо за ответ, а можете написать какому классу? Если не сложно...
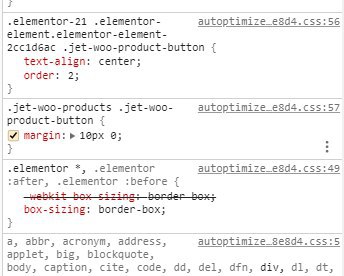
.jet-woo-products .jet-woo-product-button {
margin: 10px 0;
margin-top: auto;
} вот это все решит
margin: 10px 0;
margin-top: auto;
} вот это все решит
АИ

вот где находиться
AL
.jet-woo-products .jet-woo-product-button {
margin: 10px 0;
margin-top: auto;
} вот это все решит
margin: 10px 0;
margin-top: auto;
} вот это все решит
Спасибо большое, Добрый Человек)) Ты продлил мой утренний сон )))
АИ
Спасибо большое, Добрый Человек)) Ты продлил мой утренний сон )))
Сюрдюку не забуть сказать
АИ
У него лучше решение было
AL
Flex + margin-top: auto
Спасибо большое за ответ!)
AL
В итоге применил данный код: .jet-woo-products .jet-woo-product-button {
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
АИ
Если работает то молодец, я там не копался
АИ
на глазок
АИ
В итоге применил данный код: .jet-woo-products .jet-woo-product-button {
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
А что у тебя там за работа?
AL
Собрать WooCommerce + Elementor интернет магазин (с интеграцией 1с)
AL
На Wordpresse
AE
В итоге применил данный код: .jet-woo-products .jet-woo-product-button {
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
display: flex;
margin-top: auto;
justify-content: center;
padding: 5px;
}
И что помогло?
У тебя там либо флексы либо маржин лишние =)
У тебя там либо флексы либо маржин лишние =)
АИ
Собрать WooCommerce + Elementor интернет магазин (с интеграцией 1с)
Как кстати вообще елементор, хочу опробовать как нибуть. Норм тема?
AL
Как кстати вообще елементор, хочу опробовать как нибуть. Норм тема?
Если шаришь в верстке + JS то лучше руками)))
A
Помогите как проверить в цсс инпут на то, что он пустой? А то гуглю только с жс варианты..
A
.input[value=""] {
background-color: red;
}
так не работаетАИ
Если шаришь в верстке + JS то лучше руками)))
Да в основном только верстку и понимаю js еще учить и учить



