A
Size: a a a
2020 June 26
Оксана
То есть получается сколько слайдов столько и точек? А вы как адаптируете? На телефоне убираете эти точки и ставите на автоплей?
Да. Автоплей и свайп 🙂
О
Да. Автоплей и свайп 🙂
Даже если это карточки товаров?
О
Просто 16 точек выглядит ужасно
VV
Оксана
Просто 16 точек выглядит ужасно
Убери их просто
A
Оксана
Даже если это карточки товаров?
Если карточки товаров, спряч точки. Они там ни к чему
О
Хорошо, спасибо)))
A

Ребята. Подскажите пожалуйста, какой параметр использовать в Wordpress для выведения категории «лайфхаки» ?
Что?
A
Алексей Федоров
8)))))
понимаю, чего уж там
а потом припрет и сутки не выключаю
понимаю, чего уж там
а потом припрет и сутки не выключаю
Меняй обстановку. Выходи с ноутом в парк, в кафетерий
2020 June 27
KE
Привет. Из маркдауна генерируется html, где текст и картинки обернуты в
<p>. Для текста я хочу установить максимальную ширину в 900, а для картинок в 1200, но не знаю как правильно сделать, потому что текст обернут только в <p>здесь текст<p>, а картинка в <p><img/><p>. Подскажите, как прописать правильно стили под них?KE
Выгуглил, что можно решить это через отрицательные значения для margin или padding для img.
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
KE
Выгуглил, что можно решить это через отрицательные значения для margin или padding для img.
Получается говно на самом деле, поэтому по прежнему открыт к ответам
VV
Выгуглил, что можно решить это через отрицательные значения для margin или padding для img.
Отрицательных паддингов не может быть
VV
Получается говно на самом деле, поэтому по прежнему открыт к ответам
Попробуй для img { margin-left: 50%; transform: translateX(-50%); }
KE
Да, делает ровно то, что нужно. Крутота.
KE
а через width и max-width могу делать адаптивно под viewport и всё остается красиво. Кайф. Спасибо :)
VV
а через width и max-width могу делать адаптивно под viewport и всё остается красиво. Кайф. Спасибо :)
Обращайся)
KE

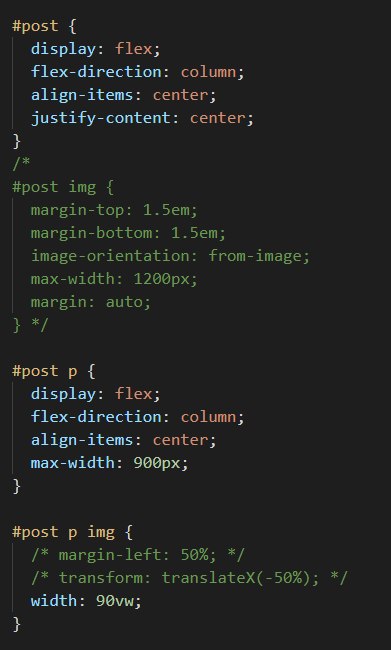
Получилось сделать без трансформов, но тут, вероятно, я к задаче должен был добавить больше контекста.
div с тегом post и расписал стили для элементов внутри таким образом
Эффект получается ровно такой же
div с тегом post и расписал стили для элементов внутри таким образом
Эффект получается ровно такой же
ДМ
Ответы ЗНО нужны?



