i
Size: a a a
2020 June 26
хз кстати, WSL 2 это про винду, может там есть заморочки свои (да наверняка есть)
Т
хз кстати, WSL 2 это про винду, может там есть заморочки свои (да наверняка есть)
есть, поэтому возник вопрос)
Т
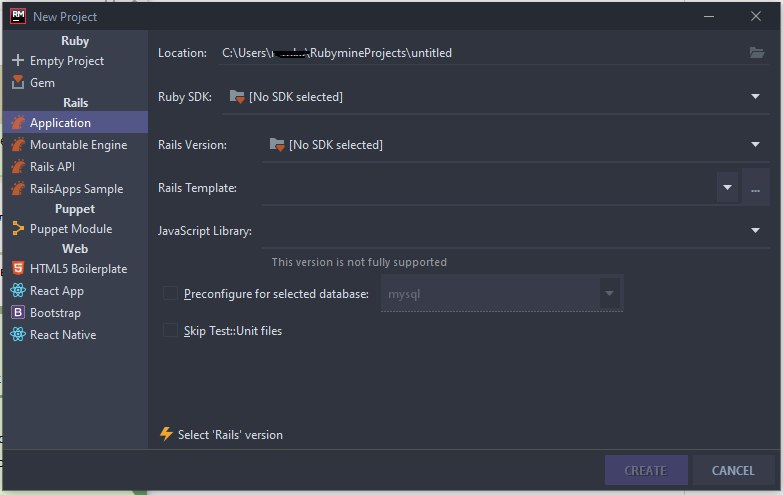
изначально создаешь как удаленный, там все шаги будут для подключения
а где эти шаги? Если тыкать в создание нового или открытие, то ничего нет про удаленные проекты
i
есть, когда новый создаешь, то выбор из нескольких вариантов
i
точно, попробовал, куда то делась эта фигня )
i
у меня тоже пропал выбор вариантов проекта, может я сам его убрал в настройках...
Т
ftp не очень хороший вариант, посути папка лежит на моей машине, но в другой виртуализации, зачем такие извращения)
D
!rules
C
!rules #rules #правила
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
Зашел - прочитал эти ПРАВИЛА - согласился (не согласился - вышел, или бан).
Не пиши мета вопросы и мета-приветы.
Подробнее: nometa.xyz и neprivet.ru (мета-сообщения будут удалены).
БАЗОВЫЕ ПРАВИЛА НАПИСАНИЯ ВАКАНСИЙ
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
❌ Избыток троллинга, засорение чата флудом
ℹ️ Уместен минимальный троллинг и минимальный флуд около IT-темы
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
D
Доброго времени суток
Столкнулся с проблемой которую хз как решить. Связано с ElevateZoom либой.
Когда загружаю маленькие изображения (примерно до 700px у одной из сторон, границы размеров сильно не тестировал), то увеличение перестаёт работать от слова совсем.
Позже заметил, что если изменить размер области увеличения (`zoomLens`), то всё чинится и начинает работать. Почему начинает работать - понять не смог. Но заметил, что в html коде страницы у
Никто не подскажет, как исправить эту ситуацию?
Столкнулся с проблемой которую хз как решить. Связано с ElevateZoom либой.
Когда загружаю маленькие изображения (примерно до 700px у одной из сторон, границы размеров сильно не тестировал), то увеличение перестаёт работать от слова совсем.
Позже заметил, что если изменить размер области увеличения (`zoomLens`), то всё чинится и начинает работать. Почему начинает работать - понять не смог. Но заметил, что в html коде страницы у
ZoomWindow начинает меняться свойство background-position. То есть причина “поломки” зумирования заключается в том, что zoomWindow не следует за zoomLens, он всегда находится в позиции 0 0Никто не подскажет, как исправить эту ситуацию?
ВЛ
ну обертку и скролл горизонтальный, при чем тут грид, это обычная таблица
нет со скролл, не катит, вообще никто так не делает, нужно как то перестраивать ее, а как не понятно
D
Доброго времени суток
Столкнулся с проблемой которую хз как решить. Связано с ElevateZoom либой.
Когда загружаю маленькие изображения (примерно до 700px у одной из сторон, границы размеров сильно не тестировал), то увеличение перестаёт работать от слова совсем.
Позже заметил, что если изменить размер области увеличения (`zoomLens`), то всё чинится и начинает работать. Почему начинает работать - понять не смог. Но заметил, что в html коде страницы у
Никто не подскажет, как исправить эту ситуацию?
Столкнулся с проблемой которую хз как решить. Связано с ElevateZoom либой.
Когда загружаю маленькие изображения (примерно до 700px у одной из сторон, границы размеров сильно не тестировал), то увеличение перестаёт работать от слова совсем.
Позже заметил, что если изменить размер области увеличения (`zoomLens`), то всё чинится и начинает работать. Почему начинает работать - понять не смог. Но заметил, что в html коде страницы у
ZoomWindow начинает меняться свойство background-position. То есть причина “поломки” зумирования заключается в том, что zoomWindow не следует за zoomLens, он всегда находится в позиции 0 0Никто не подскажет, как исправить эту ситуацию?
вешаю зум так:
$("#zoom").elevateZoom({zoomWindowWidth:300,zoomWindowHeight:200,scrollZoom: true})i
нет со скролл, не катит, вообще никто так не делает, нужно как то перестраивать ее, а как не понятно
а кто то перестраивает элементы table, делая таблицу адаптивной? покажи, если найдешь
ВЛ
а кто то перестраивает элементы table, делая таблицу адаптивной? покажи, если найдешь
Я раньше делал такое на флексах..найду макет скину..походу на гридах тоже придется так делать
Т
не понял причем тут флексы или гриды к тегу table
i
я тоже )
ВЛ
не понял причем тут флексы или гриды к тегу table
Какой table?)))
i
который на твоем скрине был