VV
Size: a a a
2020 June 24
Для таких персонажей буду оставлять сообщения с причиной бана. Чтобы потом не было "а я вот ничего не делал, меня просто так забанили"
DS
Для таких персонажей буду оставлять сообщения с причиной бана. Чтобы потом не было "а я вот ничего не делал, меня просто так забанили"
ну всё, ждём новую волну
разрушительных вступлений в группу :DVV
Т
потрясающе!
NY
Кто Inwidget использует, не сталкивались, случаем, с проблемами в последнее время? Вылезает ошибка
User "instagram_username" does not exist. даже после обновления виджета.MY
Добрый день, нужен верстальщик и программист в одном лице. Нужно добавить функционал в действующий веб сайт,коды на YII2.
AB
Ok
AE
ищу человека с опытом в 1с-битрикс для шабашки.
A
Привет всем. Народ кто-нибудь пользовался API GOOGLE, APPLE PAY? Если есть у кого-нибудь опыт напишите в личку. Надо на сайте сделать оплату через них. Цена договорная
.
k
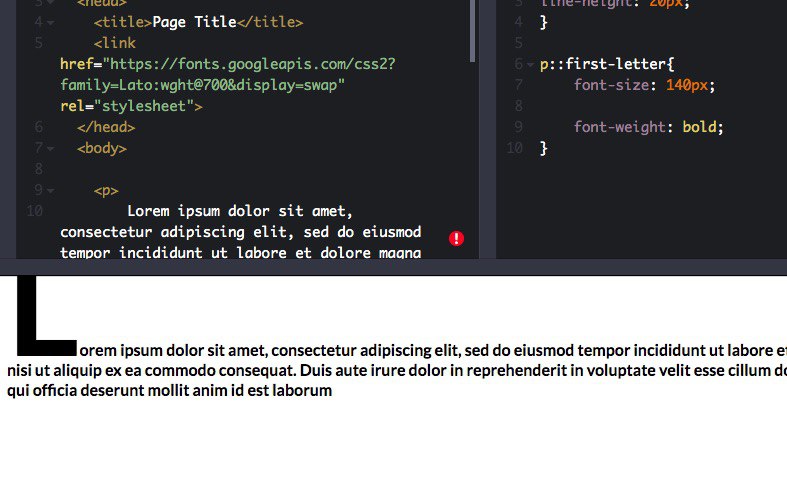
почему первая буква firs letter не меняется ?
DM
kent
почему первая буква firs letter не меняется ?
потомо что нужно font-size
DM
kent
почему первая буква firs letter не меняется ?

k
понял спасибо . font-sizt nado
AE
kent
понял спасибо . font-sizt nado
не font-size тебе нужен дружище, а подтянуть основы. Ты не понимаешь почему псевдо-селекторы не работают, а сам не знаешь базу цсс, как ту понять где ошибка? а еше надо научиться самому ее находить, ты например который раз скидываешь кодпен (вот без сарказма - уже спасибо что не фото блокнота), а там красным горит ошибка в штмл.... ну посмотри ты на нее один раз там же пишет прямо в чем дело, тебе же потом проще будет и не так стыдно пены свои показать...
и совет на будущее - если что то на сработало - проверяй на других свойствах. примерно так:
пишешь :first-letter{size: 150%} - не работает. тогда:
1. p {size: 150%}
2. :first-letter{color: red}
смекаешь?
и совет на будущее - если что то на сработало - проверяй на других свойствах. примерно так:
пишешь :first-letter{size: 150%} - не работает. тогда:
1. p {size: 150%}
2. :first-letter{color: red}
смекаешь?
AE
а дальше - "окей гугл, как изменить размер текста в цсс?"
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
АФ
не font-size тебе нужен дружище, а подтянуть основы. Ты не понимаешь почему псевдо-селекторы не работают, а сам не знаешь базу цсс, как ту понять где ошибка? а еше надо научиться самому ее находить, ты например который раз скидываешь кодпен (вот без сарказма - уже спасибо что не фото блокнота), а там красным горит ошибка в штмл.... ну посмотри ты на нее один раз там же пишет прямо в чем дело, тебе же потом проще будет и не так стыдно пены свои показать...
и совет на будущее - если что то на сработало - проверяй на других свойствах. примерно так:
пишешь :first-letter{size: 150%} - не работает. тогда:
1. p {size: 150%}
2. :first-letter{color: red}
смекаешь?
и совет на будущее - если что то на сработало - проверяй на других свойствах. примерно так:
пишешь :first-letter{size: 150%} - не работает. тогда:
1. p {size: 150%}
2. :first-letter{color: red}
смекаешь?
+1