M
Size: a a a
2020 June 18
Скриншоты можно кидать?
✪
C
Vladislav 🍏 has removed 1/2 warns for Max
W
есть у меня к примеру 2-3 инпута, в каждый я пишу по числу, нужно что бы после нажатия на кнопку, вывелось сначала число с 1 инпута, потом нажал снова кнопку, уже со второго, и так далее
циклом перебираешь значения всех инпутов и заносишь в пустой массив, затем после нажатия кнопки просто по очереди перебираешь массив и выводишь
VV
Скриншоты можно кидать?
Можно
✪
циклом перебираешь значения всех инпутов и заносишь в пустой массив, затем после нажатия кнопки просто по очереди перебираешь массив и выводишь
Да словами я понимаю как это, но на примере..
✪
нет никакого простенького примера?
W
так начал бы со слов "сделайте за меня" )))
✪
Ну можно и так)
M

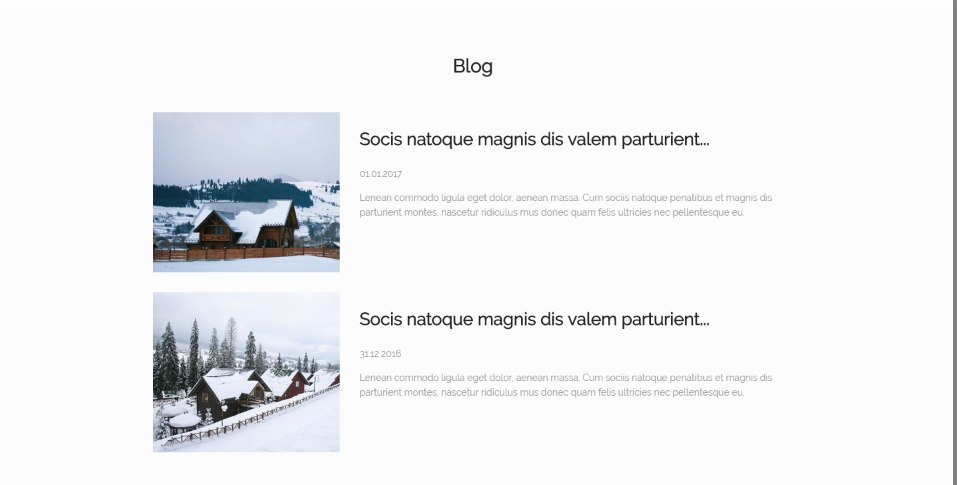
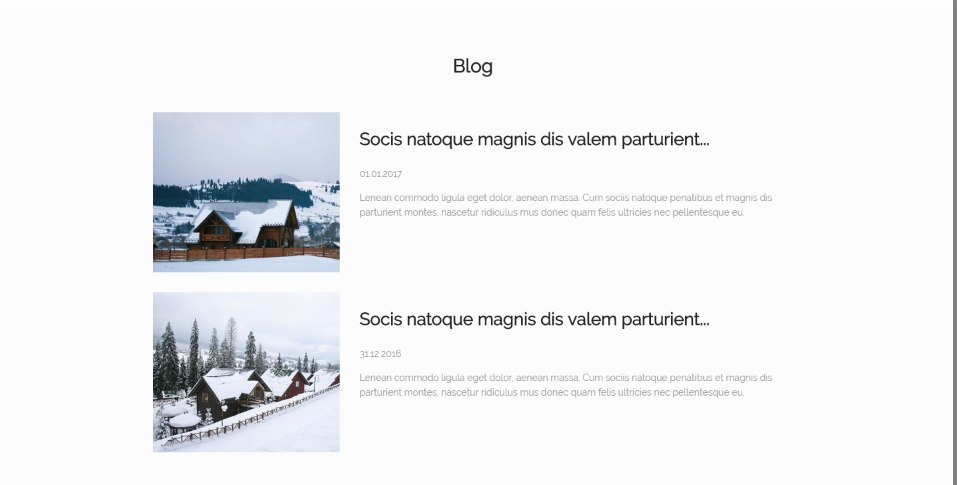
Как я могу сделать это флексом? Пишу данный код:.
.blog .container{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
.blog .container{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
VV

Как я могу сделать это флексом? Пишу данный код:.
.blog .container{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
.blog .container{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
✪
Вдруг добрые люди подскажут саму реализацию, я просто находил примеры, но там выводит текст строками или столбцами после каждого нажатия
W
ля красиво смотрится снег и белый фон, возьму на заметку, чисто для зимней тематики
W
Вдруг добрые люди подскажут саму реализацию, я просто находил примеры, но там выводит текст строками или столбцами после каждого нажатия
чувак|, я тебе дал АЛГОРИТМ, просто реализуй его с документацией напару
M
Если флоатом делать, это не адаптив, как я понимаю
W
забудь про флоат, это деприкейтед
W
родителю кидаешь флекс и вывод колонкой. всё что ты и сделал, в принципе...
M
А с текстом как тогда работать?
M
Он же не прижимается, не совсем понимаю



