VV
Size: a a a
2020 June 16
ронял свой и стукал) живы оба
Повезло
NY
MS

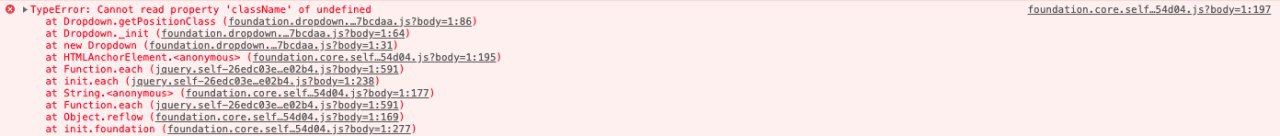
Подскажите, может кто сталкивался? Пытаюсь прикрутить foundation select, все делаю по инструкции, сам селект успевает отрисоваться, но потом выдает ошибку, полазил по ошибкам, там внутренности самого foundation
AE
Ребят есть тут верстальщики которые четко и без зарядок могут сверстать страницу
а что значит без зарядок?
з.ы. 1000р/час берет тот кто делает за час работу на 1000р. всегда можно найти человека за 100р/час, но скорее всего он будет работать в 10 раз медленнее и к тому же хуже...
з.ы. 1000р/час берет тот кто делает за час работу на 1000р. всегда можно найти человека за 100р/час, но скорее всего он будет работать в 10 раз медленнее и к тому же хуже...
Т
Кто-то сталкивался с такой проблемой, что на ios устройствах, при открытии сайта в этом же окне не работают ссылки на открываемом сайте?
не знаю как правильно это называется, но например переход по ссылке из вк откроет ее в том же окне, а не сафари
не знаю как правильно это называется, но например переход по ссылке из вк откроет ее в том же окне, а не сафари
P
Привет всем! Вопрос по LESS.
Задача: на выходе получить селектор
Задача: на выходе получить селектор
.parent .btn.btn--gray
Пробовал через двойной $$.parent {
.btn {
&&--gray {
color: red;
}
}
}
Но на выходе.parent .btn.parent .btn--gray {
color: red;
}AE
Кто-то сталкивался с такой проблемой, что на ios устройствах, при открытии сайта в этом же окне не работают ссылки на открываемом сайте?
не знаю как правильно это называется, но например переход по ссылке из вк откроет ее в том же окне, а не сафари
не знаю как правильно это называется, но например переход по ссылке из вк откроет ее в том же окне, а не сафари
Вижу второй второй, раз не понимаю.
Ты про апку? Так это в апке настраивается юзером. ты этим управлять извне не можешь.
Ты про апку? Так это в апке настраивается юзером. ты этим управлять извне не можешь.
AE
Привет всем! Вопрос по LESS.
Задача: на выходе получить селектор
Задача: на выходе получить селектор
.parent .btn.btn--gray
Пробовал через двойной $$.parent {
.btn {
&&--gray {
color: red;
}
}
}
Но на выходе.parent .btn.parent .btn--gray {
color: red;
}&.btn--...
i
чел из 2005 года зашел, 1к/час ему дорого панимаишь
P
&.btn--...
А если какая-то возможно не дублировать название свыше? Просто в проекте там получается
.some { &-awesome { &-block {} } }
Получается, для того, чтобы получить .some-awesome-block.some-awesome-block--gray
Нужно все с самого верха внутри повторить.some { &-awesome { &-block { &.some-awesome-block--gray { color: gray } } } }AE
А если какая-то возможно не дублировать название свыше? Просто в проекте там получается
.some { &-awesome { &-block {} } }
Получается, для того, чтобы получить .some-awesome-block.some-awesome-block--gray
Нужно все с самого верха внутри повторить.some { &-awesome { &-block { &.some-awesome-block--gray { color: gray } } } }а ты знаешь зачем бэм придумали?
Т
Вижу второй второй, раз не понимаю.
Ты про апку? Так это в апке настраивается юзером. ты этим управлять извне не можешь.
Ты про апку? Так это в апке настраивается юзером. ты этим управлять извне не можешь.
Я про то что в таком режиме браузера не работают переходы по сайту, а если зайти с сафари, то работает
AE
Я про то что в таком режиме браузера не работают переходы по сайту, а если зайти с сафари, то работает
в каком "таком"?
Т
Когда сайт открывается в том же окне, что и приложение
AE
Когда сайт открывается в том же окне, что и приложение
ну этот микробраузер вроде у каждой апки свой, но тут не возьмусь утверждать за айос
P
а ты знаешь зачем бэм придумали?
Глянул секцию модификаторов. Выходит, решение проблемы — убрать доп селектор, который позволит использовать модификатор только к самому элементу и не нужно будет возится?
AE
Глянул секцию модификаторов. Выходит, решение проблемы — убрать доп селектор, который позволит использовать модификатор только к самому элементу и не нужно будет возится?
ДА!
AE
ты по сути ломаешь этим бэм, который нам обещает что вес у всех селекторов одинаковый.
ты ниже перепишешь это правило для того же блока вложенного в другой, а этот твой модификатор его перевесит. т.к. там два класса в селекторе
ты ниже перепишешь это правило для того же блока вложенного в другой, а этот твой модификатор его перевесит. т.к. там два класса в селекторе
P
ты по сути ломаешь этим бэм, который нам обещает что вес у всех селекторов одинаковый.
ты ниже перепишешь это правило для того же блока вложенного в другой, а этот твой модификатор его перевесит. т.к. там два класса в селекторе
ты ниже перепишешь это правило для того же блока вложенного в другой, а этот твой модификатор его перевесит. т.к. там два класса в селекторе
Понял. Спасибо!
DS
@PowerSlime посмотри функциональный css, может понравится)