AE
Size: a a a
2020 May 24
все остальные меди запрсоы в этом же блоке отрабатывают
может ащипятка в айди?
AE
или вес селектора?
все гуща кончилась, в отладчике что?
все гуща кончилась, в отладчике что?
L
W
<ul class="header__menu" id="mobile-menu">
по айди ошибок нет
в отладчике display:flex как был, так и не меняется при разрешениях разных
по айди ошибок нет
в отладчике display:flex как был, так и не меняется при разрешениях разных
W
min на max замени
тогда это будет <960 а мне надо >
L
тогда это будет <960 а мне надо >
попробуй
W
не помогло
W
разве что остальные медиа-запросы в этом блоке слетели после этого)
TS
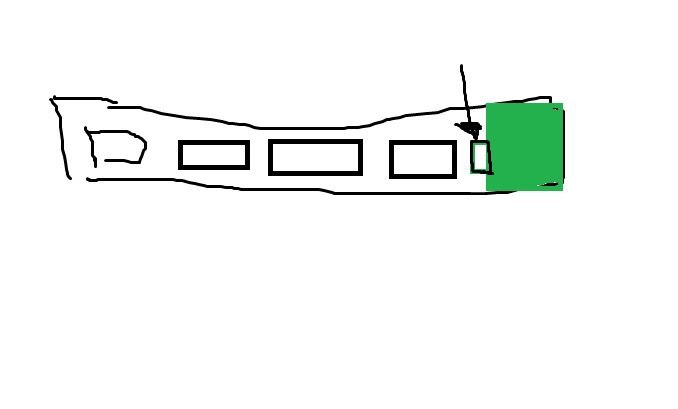
Как правильно реализовать горизнотальный блок со скролом, элементы которого плавно исчезают под другим блоком
S
Tim S
Как правильно реализовать горизнотальный блок со скролом, элементы которого плавно исчезают под другим блоком
Телепаты в карантине, толком поясняй
F
Телепаты в карантине, толком поясняй
эффект таноса
S
Foma
эффект таноса
Да хз, нет желания разбираться без пояснений
F
Да хз, нет желания разбираться без пояснений
тогда можно допридумать и накрутить до апофеоза
СК
Всегда с опаской отношусь к мужчинам, которые часто употребляют уменьшительно-ласкательные суффиксы. Или обращения "мальчики".
Хорошо, объясню как я это понимаю. Бутстрап это не просто набор невзаимосвязных классов содержащих правила, это так же и система которая налагает ограничения на их использование. Я не могу просто взять и положить .row в случайное место, так как его отрицательные отступы подразумевают компенсацию ими полей родительского .container. Следовательно если я буду бездумно лепить классы которые вроде бы делают то что мне нужно я могу выстрелить себе в ногу и хорошо если не придется переверстывать после этого секцию.
TS

S
Foma
тогда можно допридумать и накрутить до апофеоза
Всё равно - лень
TS
Элемент под стрелкой должен исчезать плавно . Типа опасити градиента
F
а ну когда он касаеться зеленого блока то ему класс с анимацией
TS
ууу, ну тогда жопа, если придется иметь дело с анимацией



