A
Size: a a a
2020 May 18
Foma
зачем
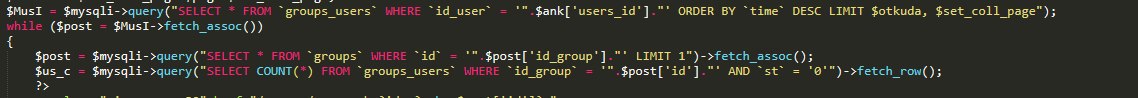
Вывод список групп
F
Вывод список групп
чьих груп?
A
Foma
users
user_id
name
.........
groups
group_id
name
.............
users_groups
user_id ->users.user_id
group_id->groups.group_id
ref many to
такие сущности?? @kvils
user_id
name
.........
groups
group_id
name
.............
users_groups
user_id ->users.user_id
group_id->groups.group_id
ref many to
такие сущности?? @kvils

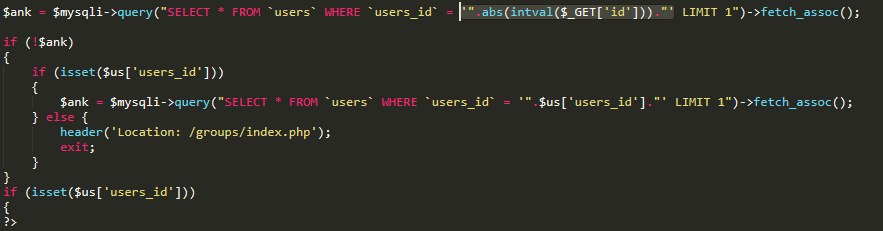
Да, в другом файле код работает . Но здесь есть эта проверка
$ankA
Foma
users
user_id
name
.........
groups
group_id
name
.............
users_groups
user_id ->users.user_id
group_id->groups.group_id
ref many to
такие сущности?? @kvils
user_id
name
.........
groups
group_id
name
.............
users_groups
user_id ->users.user_id
group_id->groups.group_id
ref many to
такие сущности?? @kvils

A
Foma
чьих груп?
Мне нужно вывести список групп пользователя.
G
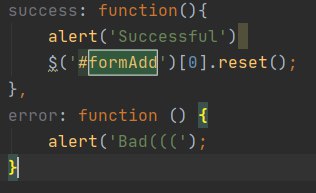
Господа, подкажите плиз в каком случае в аяксе срабатывает success? Успешно отправляется запрос, на стороне сервака возвращаю HttpStatus.CREATED, но срабатывает почему то error
SB
Господа, подкажите плиз в каком случае в аяксе срабатывает success? Успешно отправляется запрос, на стороне сервака возвращаю HttpStatus.CREATED, но срабатывает почему то error
Ну так сконсольлож себе эрор и почитай из-за чего он
G
Ну так сконсольлож себе эрор и почитай из-за чего он
в консоле чисто( success срабатывает только тогда, если вместе со статусом возвращаю в ответе созданного юзера
A
Ребята - а что сафари не понимает цвет в rgba ?
K暗
Ребята - а что сафари не понимает цвет в rgba ?
Должно
K暗
Понимать
F
SB
в консоле чисто( success срабатывает только тогда, если вместе со статусом возвращаю в ответе созданного юзера
Ты в одном сообщении пишешь что в консоли чисто, в другом - что срабатывает эррор. Ты должен лдя себя решить какой линии придерживаться
G
Ты в одном сообщении пишешь что в консоли чисто, в другом - что срабатывает эррор. Ты должен лдя себя решить какой линии придерживаться
я неправильно выразился возможно, срабатывает error в ajax
SB
Ну так ты его можешь прочитать?
G
Ну так ты его можешь прочитать?
G
алерт выскакивает соответствующий
F
const Ajax = {
get: async (url, headers = {}) => {
try {
const res = await fetch(url, {
method: 'GET',
headers,
});
const { status } = res;
if (status !== 200) {
return { status };
}
const data = await res.json();
return { status, ...data };
} catch (err) {
throw new Error(err);
}
}
}
(async ()=>{
try{
const res = aweit Ajax.get("http://.....");
console.log(res)
}catch(e){console.log({error:e})}
})()SB
алерт выскакивает соответствующий
Ты в функцию эрор получаешь аргумент эрор - тебе нужно его вывести
F
var Ajax = {
get: function (url, onresponse) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
onresponse(xhr.response, xhr.status, xhr.statusText);
};
xhr.send();
},
post: function (url, postparams, onresponse) {
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
onresponse(xhr.response, xhr.status, xhr.statusText);
};
var data = new FormData();
for (var prop in postparams) {
data.append(prop, postparams[prop]);
}
xhr.send(data);
}
};
get: function (url, onresponse) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
onresponse(xhr.response, xhr.status, xhr.statusText);
};
xhr.send();
},
post: function (url, postparams, onresponse) {
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
onresponse(xhr.response, xhr.status, xhr.statusText);
};
var data = new FormData();
for (var prop in postparams) {
data.append(prop, postparams[prop]);
}
xhr.send(data);
}
};