DS
Size: a a a
2020 April 06
успешный успех
M
это бесплатные
M
базовый курс по веб-верстке
F
ану делай на жс, я потом покажу как на библиотеке
F
Mark
базовый курс по веб-верстке
веб верстка к програмированию(жс не имеет отношение
F
успешный успех
не у меня сейчас знакомых на этих курсах, там все норм с жс
M
на платных?
К
от ширины контейнера слайдера
ну так он соотвествует ширине сетки
F
жс учи потом к библиотекам
i
ну так он соотвествует ширине сетки
значит подбирать кол-вом слайдов
К
значит подбирать кол-вом слайдов
всмысле?
i
в скрипте инита определяется кол-во слайдов, которые показываются в зависимости от брейкпоинта
К
ну ептить)
К
в скрипте инита определяется кол-во слайдов, которые показываются в зависимости от брейкпоинта
спасибо
К
в скрипте инита определяется кол-во слайдов, которые показываются в зависимости от брейкпоинта
ну теперь новая проблема)
К
пошло оно наф
К
сделаю слайдер бустрапа
MV

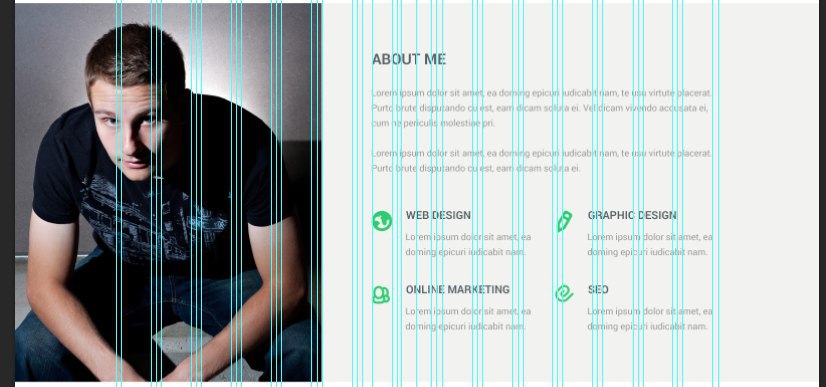
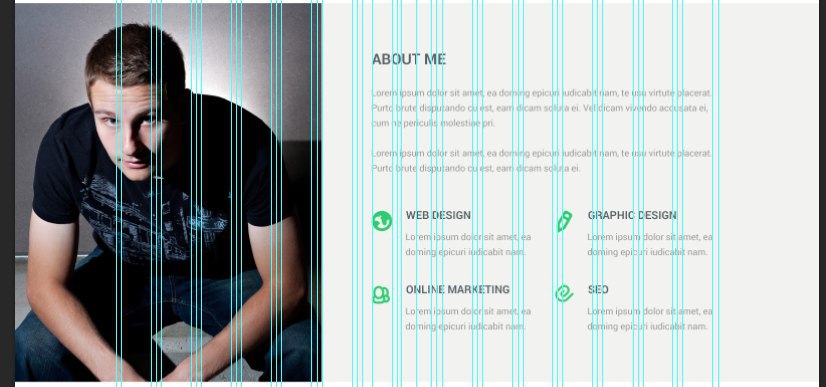
Привет. Подскажите пожалуйста, как лучше сверстать этот блок? фотография выходит за пределы контейнера. Попробовал запихнуть в контейнер, задать ширину и сделать left: -200px, как в макете. Вроде ок, но уже контентную часть не знаю как спозиционировать возле фотографии
DS
Mardari Vladislav

Привет. Подскажите пожалуйста, как лучше сверстать этот блок? фотография выходит за пределы контейнера. Попробовал запихнуть в контейнер, задать ширину и сделать left: -200px, как в макете. Вроде ок, но уже контентную часть не знаю как спозиционировать возле фотографии
верстай не по сетке
DS
жизнь - боль, не все дизигнеры умеют рисовать под веб



