DS
Size: a a a
2020 April 05
ММ
Подскажите дешовый хостинг
L
Мамат Мурадов
Подскажите дешовый хостинг
L
дешевле только нахаляву
Р
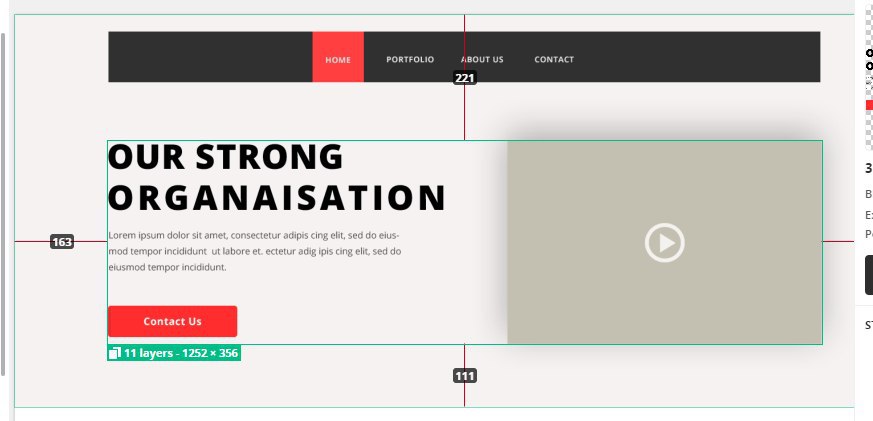
Ребят, нужна помощь: есть вот такая секция, которой я дал свойство display: flex, flex-direction: column;. В ней явно содержится два блока: блок навигации и блок контента (текст, видеоплеер). Первая мысль дать секции свойство justify-content: space-around и не морочиться, но можно заметить, что расстояния от блока навигации к верхнему краю секции и расстояние от блока контента до нижнего края секции разное, соответственно никакой уже justify-content не подходит. Как мне в таком случае лучше поступить, чтобы было максимально лаконично и правильно?
i
margin-bottom для навигации например, и это не секция вообще, просто блоки
Р
Я для себя называю их так) А для контейнера тогда justify-content: center?
i
Я для себя называю их так) А для контейнера тогда justify-content: center?
align-items: center (если там column)
Р
Здесь direction column, так что justify)
Р
Спасибо тогда
RS
Я бы навигацию в отдельную секцию затулил.
i
Здесь direction column, так что justify)
ну раз ты лучше знаешь, то дальше сам ))
Р
ну раз ты лучше знаешь, то дальше сам ))
дякую за помощь)
MA
Снова ты со своим грамом
L
Ребята, всем привет.
Подскажите, почему в CSS не работает min(...) в firefox?
Firefox 72.0.2 (x64)
Например, width: min(15em, 80%) отлично работает в хроме, а лиса пишет, что некорректное свойство
Подскажите, почему в CSS не работает min(...) в firefox?
Firefox 72.0.2 (x64)
Например, width: min(15em, 80%) отлично работает в хроме, а лиса пишет, что некорректное свойство
Ж
Webkit
Ж
Use it