Ж
Size: a a a
2020 April 04
Na samom dele raznie sposobi est kak sdelat ety shtuku
Ж
Just think
Ж
Triangle will help you
Ж
And bordr radius
ИА
Ребят, а помогите пож с ошибкой гугл, просит "you must enable billing on the google cloud project". Надо платить? Я просто не пойму суть, мои старые ключи работают без оплаты..
JL
js
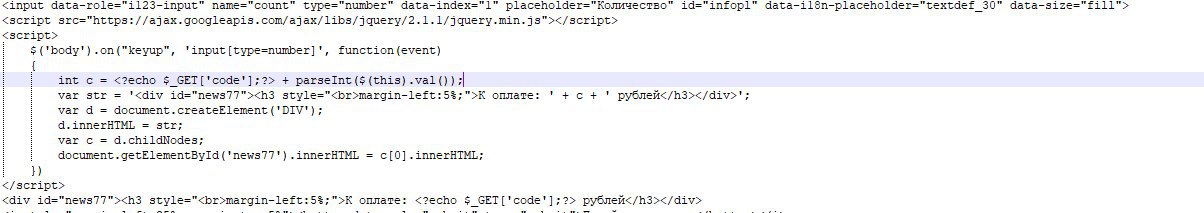
Приобразовать string в int
Приобразовать string в int
Ж
Ишу работа . Знаю bootstrap grid html css
JL
js
Приобразовать string в int
Приобразовать string в int
Ну помогите плз)
int c = <?echo $_GET['code'];?> + $(this).val();
int c = <?echo $_GET['code'];?> + $(this).val();
Р
parseInt()
JL
Р
походу потому что в js нет типа данных int
Р
var/let вместо int
EG

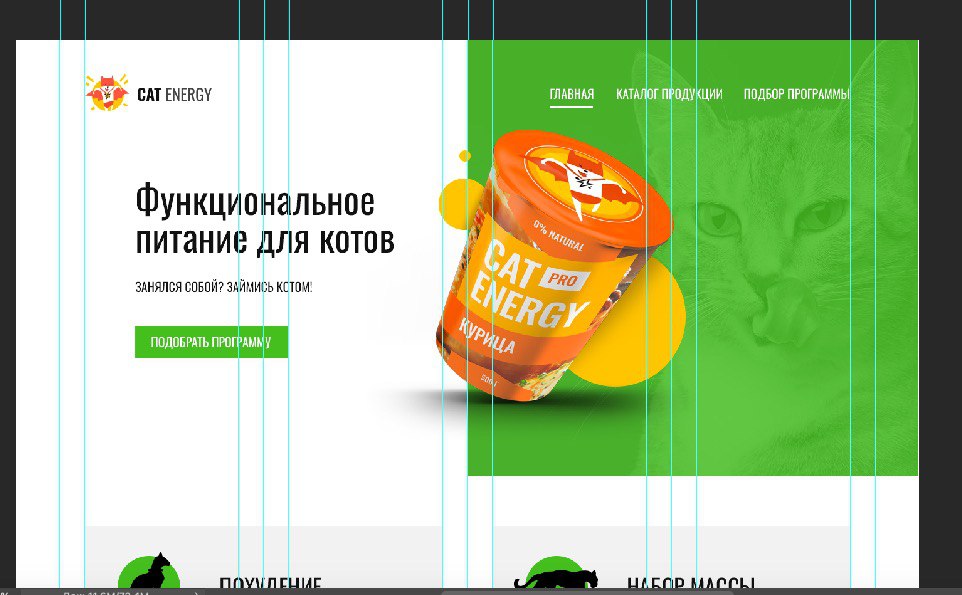
Ребят, подскажите почему так?
EG
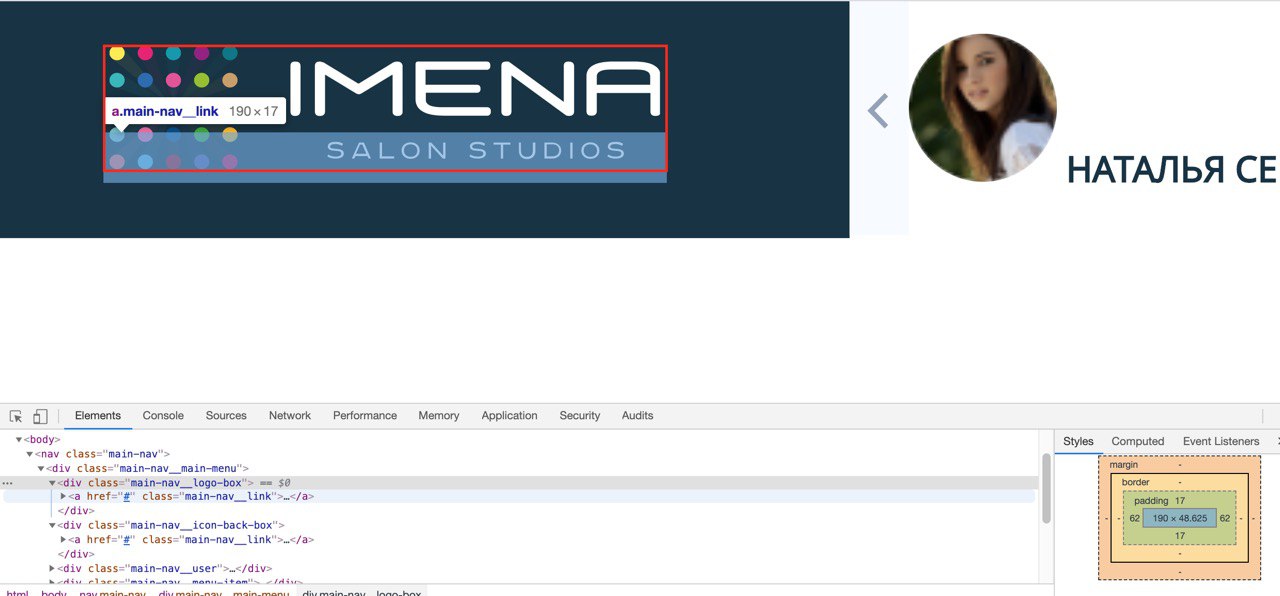
как убрать лишнее, что за рамку выходит?
NS

Как переместить background
EG
logo обернут в а
NS
уменя щас
NS
мой код .head-block:before {
content: " ";
background-image: url(/Users/nikolaj/Cat/source/img/min/raster/index-background-desktop@1x.jpg);
background-repeat: no-repeat;
z-index: -1;
height: 695px;
width: 700px;
position: absolute;
}
content: " ";
background-image: url(/Users/nikolaj/Cat/source/img/min/raster/index-background-desktop@1x.jpg);
background-repeat: no-repeat;
z-index: -1;
height: 695px;
width: 700px;
position: absolute;
}