R
Size: a a a
2020 April 04
Заходишь в доку свайпера , открываешь раздел навигэйшен или пагинейшэн , ищешь как что-то вроде bulletsRender
К
RP
Заходишь в доку свайпера , открываешь раздел навигэйшен или пагинейшэн , ищешь как что-то вроде bulletsRender
спасибоэ
OA

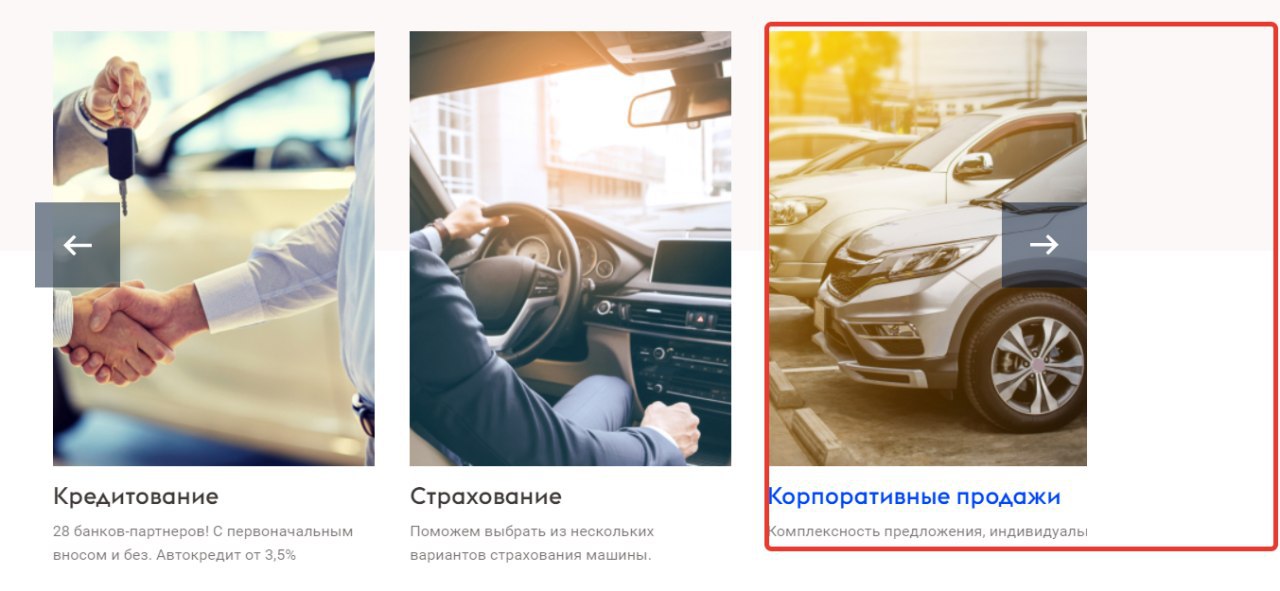
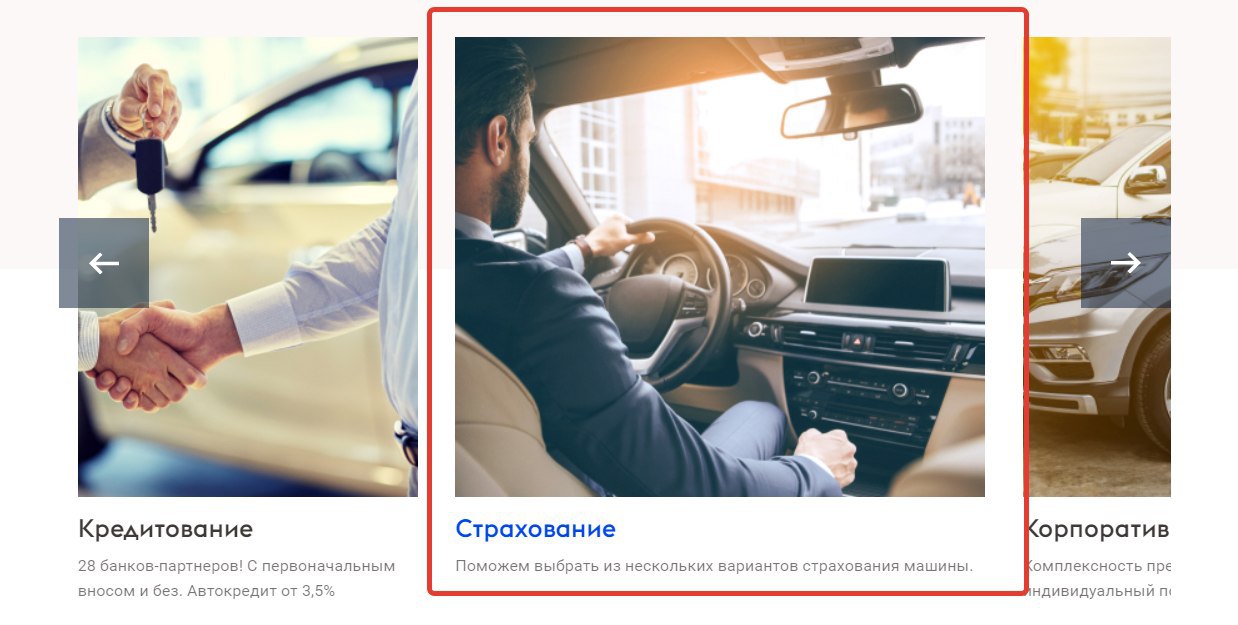
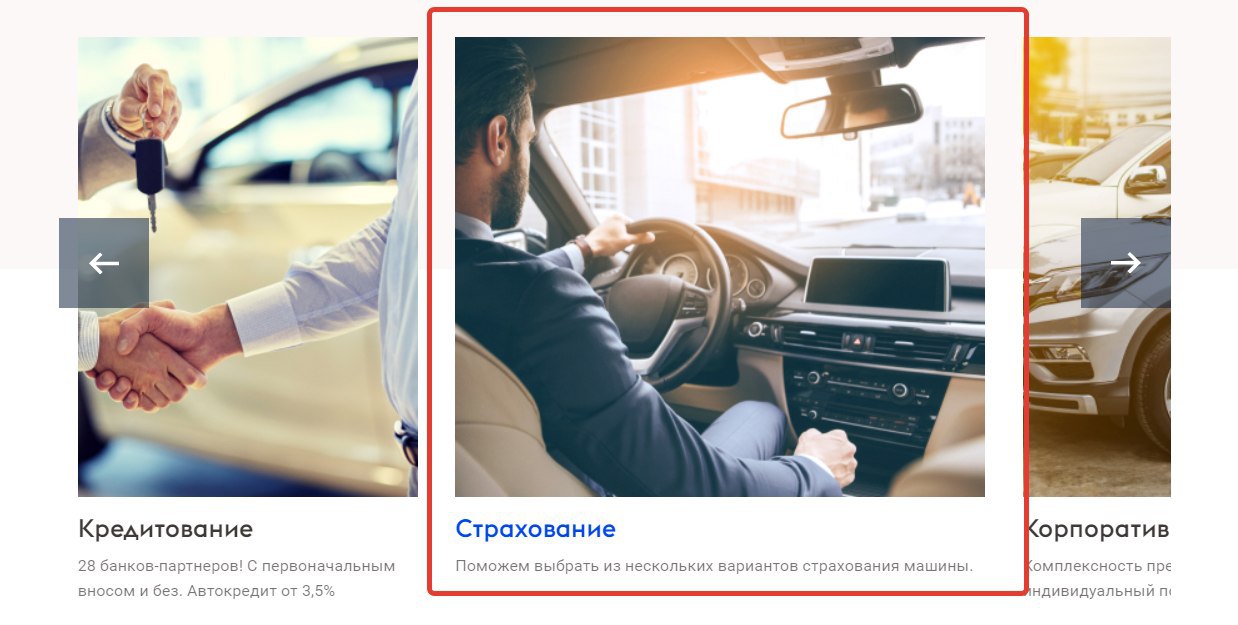
всем привет, подскажите как сделать..есть слайдер (swiper) видимых 3 элемента одинаковый ширины при наведение на слайд ширина меняется (видно на фото)..но при наведение на крайний часть картинки как бы за слайдером(вторая картинка), как это можно пофиксить?
L

всем привет, подскажите как сделать..есть слайдер (swiper) видимых 3 элемента одинаковый ширины при наведение на слайд ширина меняется (видно на фото)..но при наведение на крайний часть картинки как бы за слайдером(вторая картинка), как это можно пофиксить?
покажи страницу
OA
покажи страницу
И

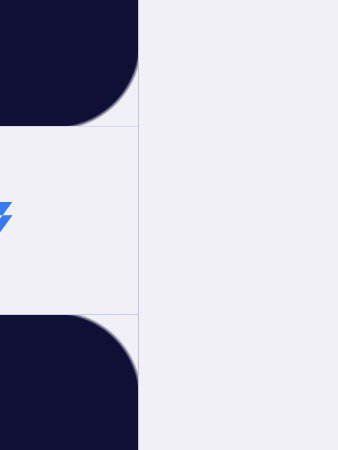
подскажите, при увеличении страницы появляются такие бордеры, хотя там нет ни бордеров ни оутлайнов, из-за чего это может быть? При нормальном масштабировании выглядит всё хорошо, также такое появляется когда смотрю страницу через device toolbar в хроме
L
я не вижу пути решения
OA
я не вижу пути решения
пойдее надо как-то обращаться к 3n элементу и двигать wrapper
L
пойдее надо как-то обращаться к 3n элементу и двигать wrapper
ага жс магия нужна
L
но и она не прокатит
L
хотя мож и прокатит
OA
хотя мож и прокатит
пока чтото не получилось применить к 3 элементу, отсчет иначе чтоли идет..
как вариант можно еще сдвигать крайний вправо поверх других
как вариант можно еще сдвигать крайний вправо поверх других
L
пока чтото не получилось применить к 3 элементу, отсчет иначе чтоли идет..
как вариант можно еще сдвигать крайний вправо поверх других
как вариант можно еще сдвигать крайний вправо поверх других
там надо к активному применять и от него скакать
L
активному слайду
L
потому как слайды во врапере двигаются
OA
потому как слайды во врапере двигаются
тогда надо при наведение цеплять событие впередна слайд
L
тогда надо при наведение цеплять событие впередна слайд
событие на крайний справа слайд а получать его надо отсчитывая от активного слайда который крайний слева в данный момент и каждый раз когда происходит листание слайдов перевешивать это событие на следующий или предидущий слайд в зависимости от того куда листаем
L
возникнут еще проблемы адаптивности
OA
короче проще сказать, давайте дизайн переосмыслим)