p
Size: a a a
2020 April 02
А SVG ты как будешь впердоливать через псевдо?
p
Если заказчик захочет поменять картинки, будешь костыль с ibg мастырить
p
Чтобы он не копался в ксс
F
ну если у тебя такого мнения, то наш диалог мы заканчиваем
а ты на ангуларке кодишь?
КГ
Foma
а ты на ангуларке кодишь?
в процессе изучения, элементарные вещи делаю, ну что по круче не. я щас смотрю пайпы ток.а чито?
КГ
persona x grata
Если заказчик захочет поменять картинки, будешь костыль с ibg мастырить
не, подожди, речь шла про статику. не прилетай, когда все это не статично.ечли будет садится куда то, это другое дело
F
persona x grata
Чтобы он не копался в ксс
заказчик будет копаться в ксс?
i
мне вообще непонятен подход с <img> в псевдо, какой смысл его туда пихать не бэкграундом, если поисковые боты всё равно псевдоэлементы не индексируют
КГ
Foma
заказчик будет копаться в ксс?
+
КГ
мне вообще непонятен подход с <img> в псевдо, какой смысл его туда пихать не бэкграундом, если поисковые боты всё равно псевдоэлементы не индексируют
зачем ботом вообще читать эту картинку, если смысловой нагрузки в ней нет?
КГ
это часть декора, и все, only
MV
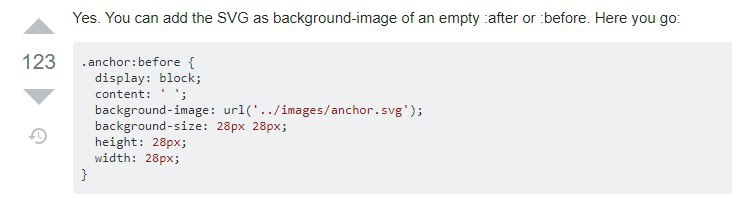
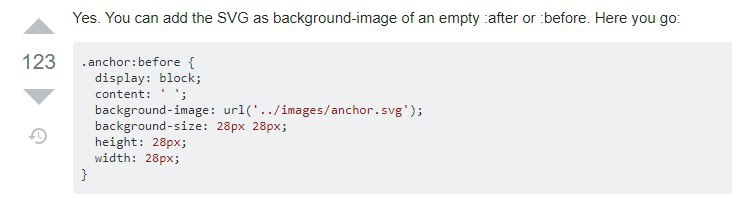
Вопрос то изначально был: как сделать svg псевдоэлементом и как менять его fill потом?
i
зачем ботом вообще читать эту картинку, если смысловой нагрузки в ней нет?
ну да, поэтому можно юзать background-image и не париться
КГ
это как зачем каждому тегу section добавлять в разметку h2, если его на макете нет. Для того что бы стуркутура была правильная.
MV

Только так, но в таком случае я не могу играться с цветами, разве нет?
F
можешь канешн
i
менять fill думаю никак, но не уверен (хз какие волшебные костыли существуют)
MV
Каким образом?
КГ
Mardari Vladislav

Только так, но в таком случае я не могу играться с цветами, разве нет?
да, svg как за стеклом. Ты не можешь менять его fill
MV
Значит я правильно сделал?



