КГ
Size: a a a
2020 April 02
Надо тебе с текстом поработать
+
i
js? в css такой нет
MV
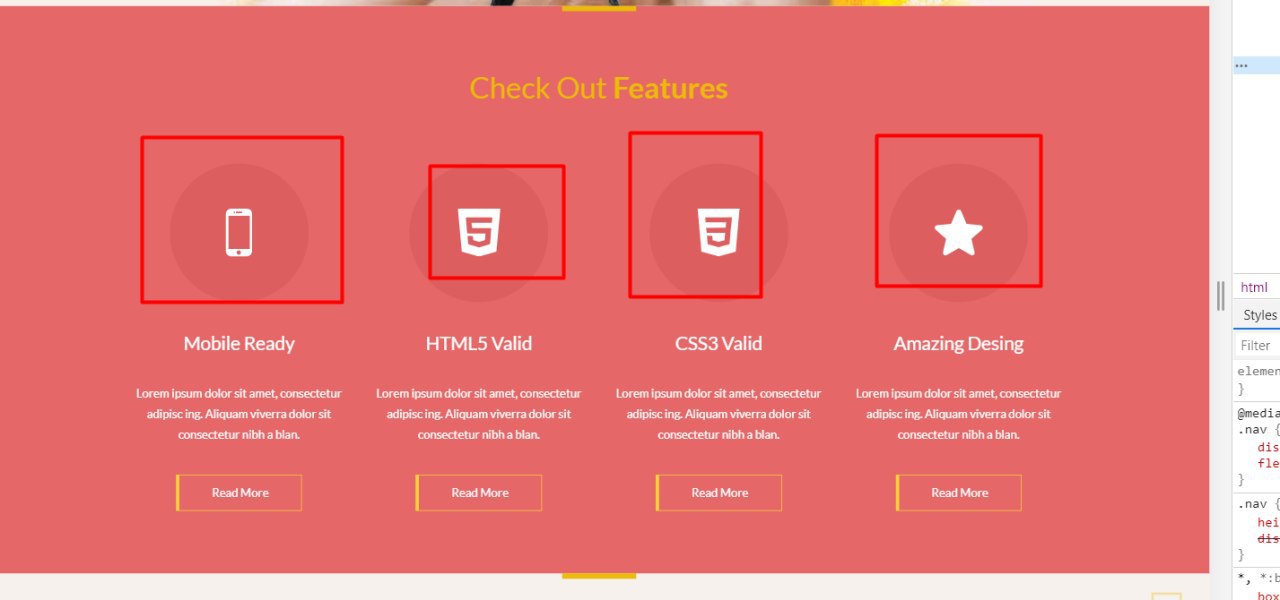
+ нужно отличать, где контентная картинка , а где декоративная
Где именно?
КГ
Mardari Vladislav
Это должен был быть мой следующий вопрос)
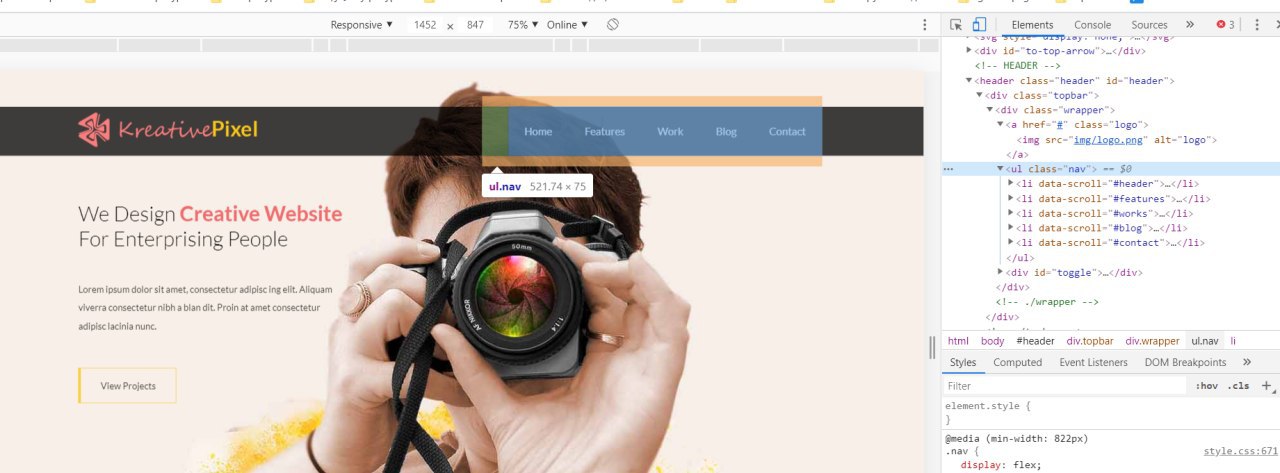
Какие ошибки есть по вёрстке.
Какие ошибки есть по вёрстке.

+ навигации по сайту нет. Робот не прочитает, это важно
КГ
Mardari Vladislav
Где именно?

без этих картинок и там понятна суть текста. значит это декор, если описание не будет понятно, тогда контентная
AM

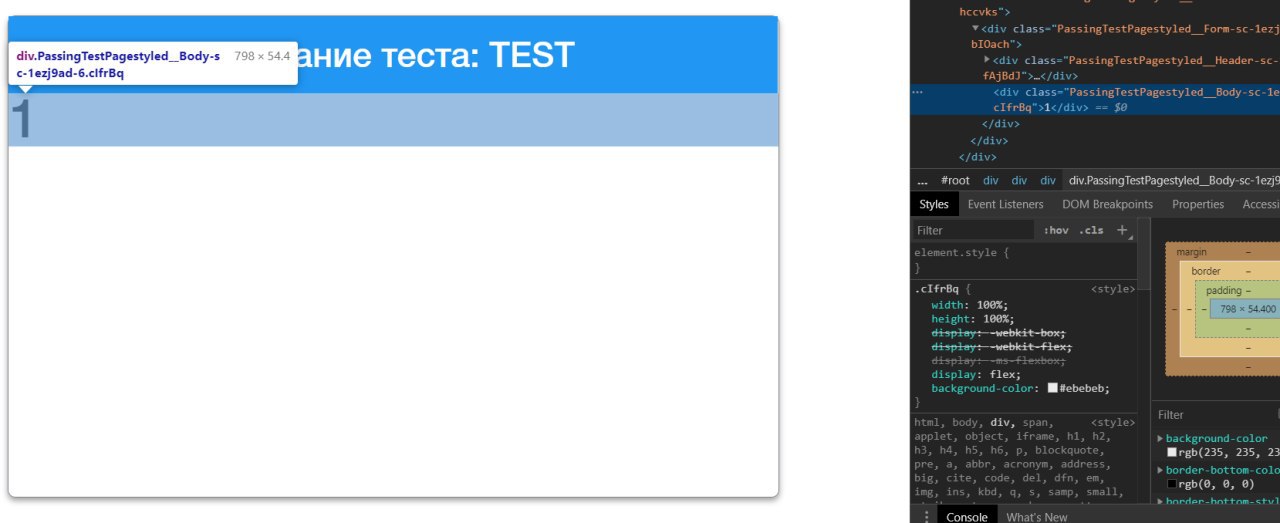
Как растянуть дочерний блок по всей высоте родителя?
Это дочерний
Body: styled.div`
width: 100%;
height: 100%;
display: flex;
background-color: ${colors.gallery};
`,
Это родитель
Form: styled.div`
max-width: 800px;
width: 100%;
height: 100%;
min-height: 500px;
border: ${theme.border.google};
box-shadow: ${theme.shadows.lg};
border-radius: ${theme.radius.google};
`,
Знаю что можно сделать через pos abs, но а без него?
Это дочерний
Body: styled.div`
width: 100%;
height: 100%;
display: flex;
background-color: ${colors.gallery};
`,
Это родитель
Form: styled.div`
max-width: 800px;
width: 100%;
height: 100%;
min-height: 500px;
border: ${theme.border.google};
box-shadow: ${theme.shadows.lg};
border-radius: ${theme.radius.google};
`,
Знаю что можно сделать через pos abs, но а без него?
КГ
Mardari Vladislav
Это должен был быть мой следующий вопрос)
Какие ошибки есть по вёрстке.
Какие ошибки есть по вёрстке.

КГ
Mardari Vladislav
Где именно?

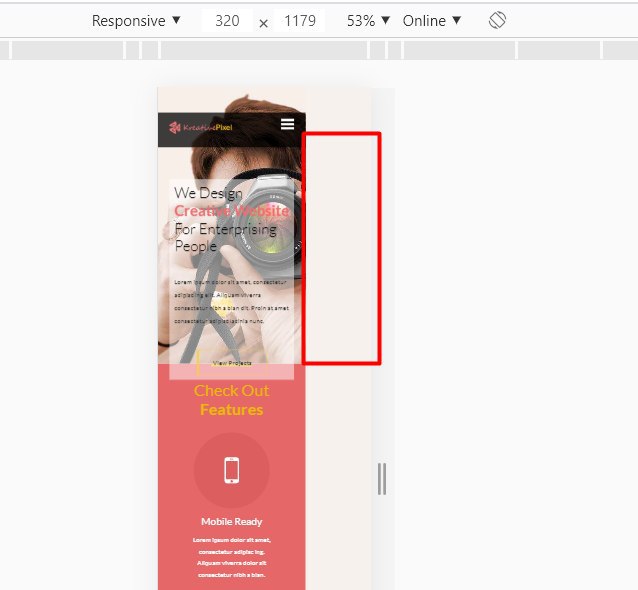
на 320 кнопки
MV
Я не дошел еще до 320, потому что не знаю как решить проблему с белым отступом справа
КГ
Mardari Vladislav
Я не дошел еще до 320, потому что не знаю как решить проблему с белым отступом справа

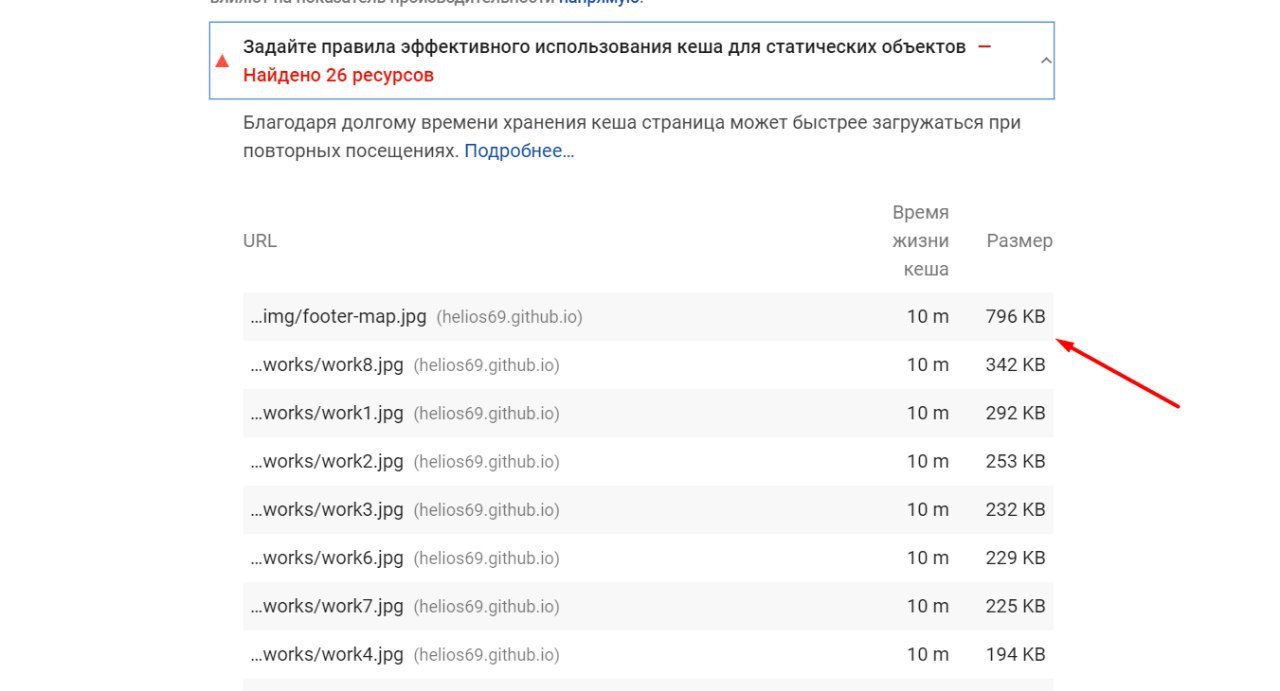
+ фотки сжать
i
как то не задалось, не пошло )
КГ
Mardari Vladislav
Я не дошел еще до 320, потому что не знаю как решить проблему с белым отступом справа

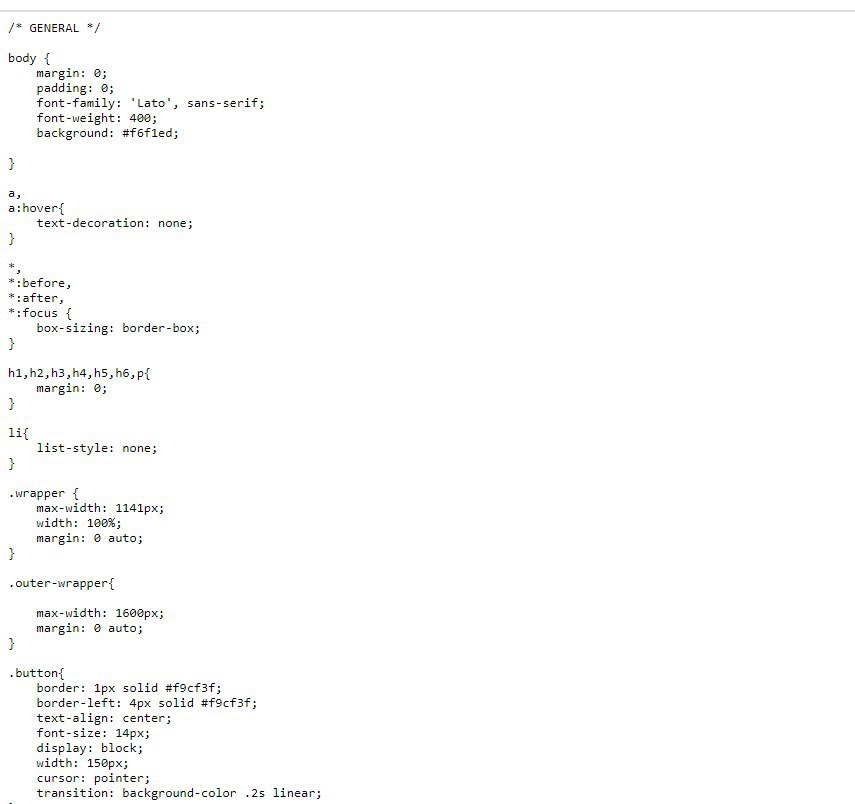
+ все файлы, js + css минимизировать
i
особого смысла в этом нет
КГ
Mardari Vladislav
Я не дошел еще до 320, потому что не знаю как решить проблему с белым отступом справа

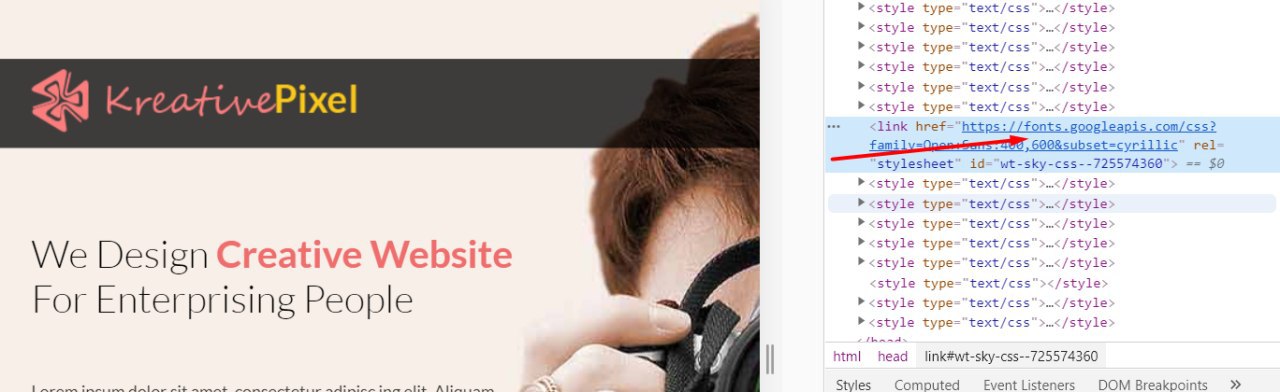
подключить по человечески шрифт
MV
скачать и подключить локально?
i
типа gzip их сожмет все равно
КГ
особого смысла в этом нет
таким образом мы уменьшаем его, чутка ,но все, это хорошая практика.
КГ
Mardari Vladislav
скачать и подключить локально?
+
M
По-моему он только учится)
i
таким образом мы уменьшаем его, чутка ,но все, это хорошая практика.
ну хуже не будет, согласен



