F
Size: a a a
2020 March 26
цыкл this...
С🥔

Привет!
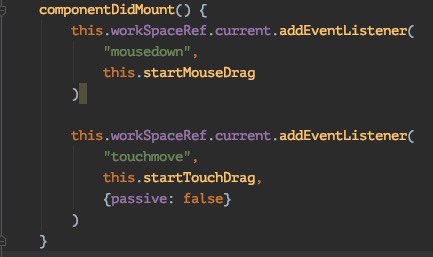
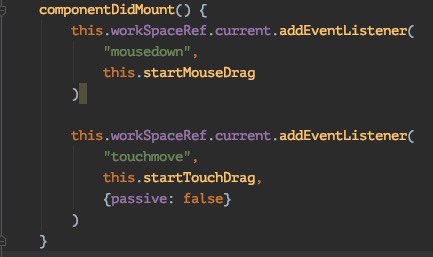
Я у себя в React обрабатываю touchmove событие, но когда начинаю двигать изображение пальцем, у меня происходит дерганье браузера вверх (ios, safari). К сожалению, в приложении будет много клиентов, которые используют safari. Подскажите, как я могу избавить от этой проблемы со скроллом/дерганьем?
Я у себя в React обрабатываю touchmove событие, но когда начинаю двигать изображение пальцем, у меня происходит дерганье браузера вверх (ios, safari). К сожалению, в приложении будет много клиентов, которые используют safari. Подскажите, как я могу избавить от этой проблемы со скроллом/дерганьем?
ЮТ
Все привет.
Есть такой код, это будет фиксированное меню при скроле, надо чтобы появлялось не сразу а через 300 пикселей, поправьте кто может помочь пожалуйста!!!
<style>
.floating {
width: 100%;
position: fixed;
top: 0px;
z-index: 9997;
}
</style>
<script>
$(document).ready(function () {
var blockMenuID = ' #rec173659789';
$(blockMenuID).addClass('floating');
});
</script>
Есть такой код, это будет фиксированное меню при скроле, надо чтобы появлялось не сразу а через 300 пикселей, поправьте кто может помочь пожалуйста!!!
<style>
.floating {
width: 100%;
position: fixed;
top: 0px;
z-index: 9997;
}
</style>
<script>
$(document).ready(function () {
var blockMenuID = ' #rec173659789';
$(blockMenuID).addClass('floating');
});
</script>
АГ

Привет!
Я у себя в React обрабатываю touchmove событие, но когда начинаю двигать изображение пальцем, у меня происходит дерганье браузера вверх (ios, safari). К сожалению, в приложении будет много клиентов, которые используют safari. Подскажите, как я могу избавить от этой проблемы со скроллом/дерганьем?
Я у себя в React обрабатываю touchmove событие, но когда начинаю двигать изображение пальцем, у меня происходит дерганье браузера вверх (ios, safari). К сожалению, в приложении будет много клиентов, которые используют safari. Подскажите, как я могу избавить от этой проблемы со скроллом/дерганьем?
Можно повесить слушатель на touch start и end и смотреть если больше например 100px значит был свайп
АГ
Все привет.
Есть такой код, это будет фиксированное меню при скроле, надо чтобы появлялось не сразу а через 300 пикселей, поправьте кто может помочь пожалуйста!!!
<style>
.floating {
width: 100%;
position: fixed;
top: 0px;
z-index: 9997;
}
</style>
<script>
$(document).ready(function () {
var blockMenuID = ' #rec173659789';
$(blockMenuID).addClass('floating');
});
</script>
Есть такой код, это будет фиксированное меню при скроле, надо чтобы появлялось не сразу а через 300 пикселей, поправьте кто может помочь пожалуйста!!!
<style>
.floating {
width: 100%;
position: fixed;
top: 0px;
z-index: 9997;
}
</style>
<script>
$(document).ready(function () {
var blockMenuID = ' #rec173659789';
$(blockMenuID).addClass('floating');
});
</script>
window.addEventListeners('scroll', function () { pageYOffset > 300 ? Add class : remove class})DS
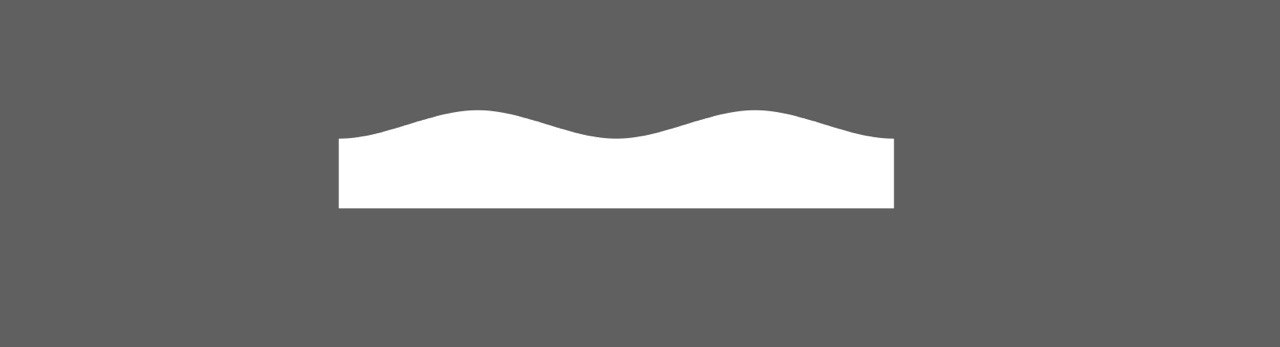
Всем привет. Кто-то может объяснить почему волна бесконечная? Как эта магия работает?
https://codepen.io/wsjs/pen/eYNQLeW
https://codepen.io/wsjs/pen/eYNQLeW
АГ
animation: move-forever 5s linear infinite; move-forever - название анимации, 5s - это время анимации, linear - это что она линейная, тоесть всегда с одинаковой скоростью анимируется, а вот infinite - это как раз то что она будет бесконечной)DS
animation: move-forever 5s linear infinite; move-forever - название анимации, 5s - это время анимации, linear - это что она линейная, тоесть всегда с одинаковой скоростью анимируется, а вот infinite - это как раз то что она будет бесконечной)
вопрос скорее о другом - как работает svg. Ведь у него есть начало и конец - а значит мы должны увидеть его края… А тут как буд-то repeat-x стоит…
АГ

вопрос скорее о другом - как работает svg. Ведь у него есть начало и конец - а значит мы должны увидеть его края… А тут как буд-то repeat-x стоит…
попробуй закомментить пока анимацию, а
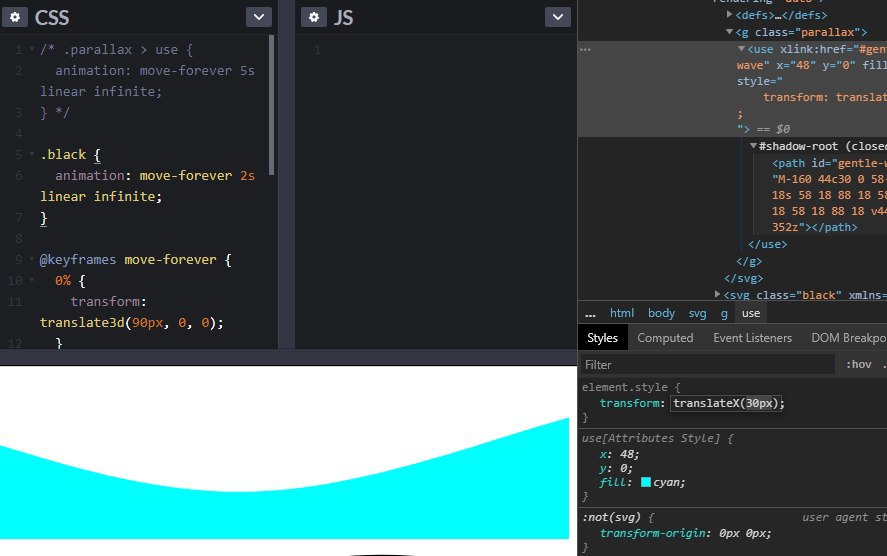
transform: translateX(90px); прописать для use в инструментах разработчика и покрути pxDS
https://codepen.io/wsjs/pen/eYNQLeW
Обновил демку - почему черная волна ведет себя иначе?
Обновил демку - почему черная волна ведет себя иначе?
АГ
https://codepen.io/wsjs/pen/eYNQLeW
Обновил демку - почему черная волна ведет себя иначе?
Обновил демку - почему черная волна ведет себя иначе?
черная 2 сек действует)
DS
https://cl.ly/7a6ca71fc537
Играясь с transform: translate отдельно - не получается такого результата как с анимацией
Играясь с transform: translate отдельно - не получается такого результата как с анимацией
DS
черная 2 сек действует)
если поставить ей 5 сек, будет тоже самое… обновил демку
АГ
черная короткая просто
DS
черная короткая просто
нет, это один и тот же SVG
АГ
https://cl.ly/7a6ca71fc537
Играясь с transform: translate отдельно - не получается такого результата как с анимацией
Играясь с transform: translate отдельно - не получается такого результата как с анимацией
ну смотри, по анимации ты устанавливаешь значение транслейта в 90px и мотаешь до -86px за 5 сек, потом опять 90px - 86
АГ
а черная себя так ведет потому что ты пытаешся анимировать svg а в первом случае use
DS
а черная себя так ведет потому что ты пытаешся анимировать svg а в первом случае use
да, тут ты прав… исправил демку - анимирую теперь path внутри svg. Но всё равно видны края
АГ
я незнаю за что отвечает use, g это просто группировка тэгов