L
но все эти исправшления думаю поломаю старые слайдеры
Size: a a a
L
РГ
L
L
РГ
L
РГ
О
АГ
ММ
SR
ММ
ММ
L
ДП

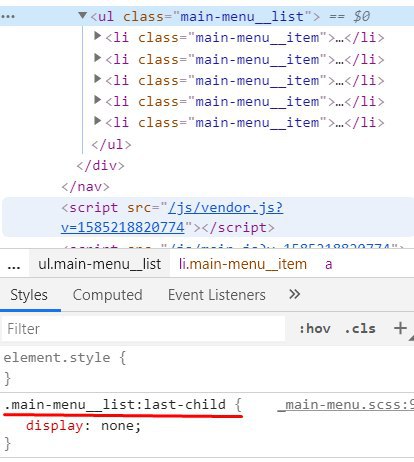
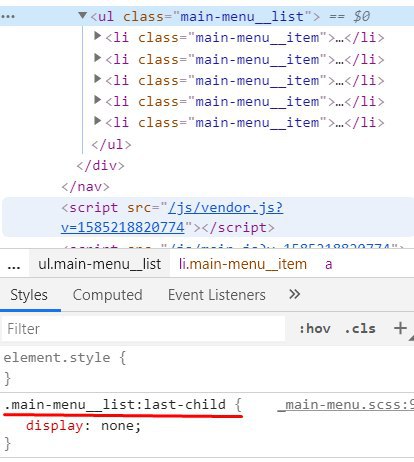
.main-menu__list {
@include flex-between;
list-style: none;
&:last-child {
display: none;
}
}EA

.main-menu__list {
@include flex-between;
list-style: none;
&:last-child {
display: none;
}
}СЯ
&li:last-child {
display: none;
}ДП
ul:last-child { display: none; } - это значит, не будет последнего li?