C🖖
Size: a a a
2020 March 21
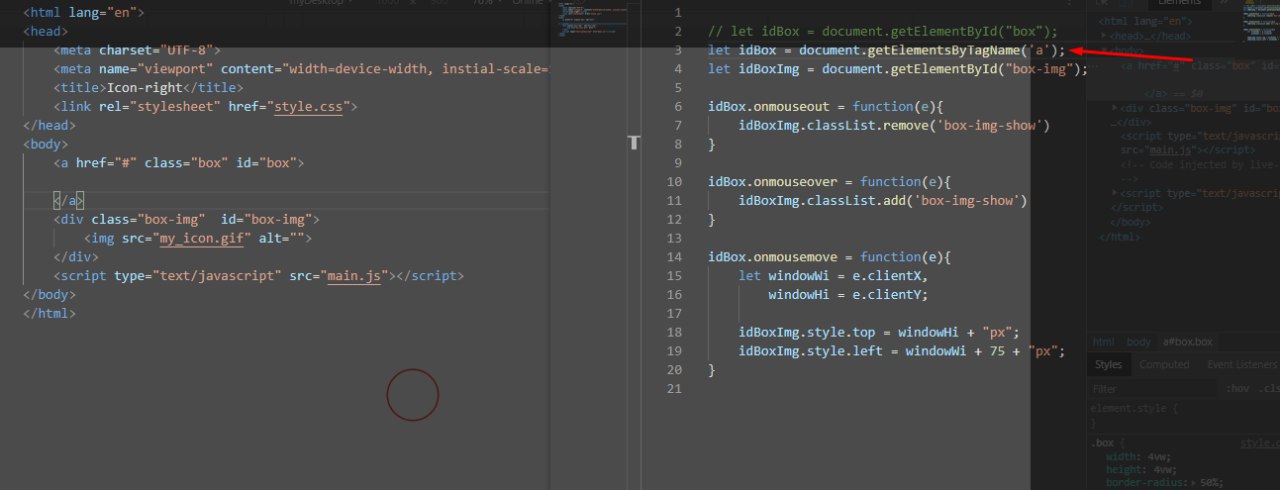
Потому что выборка по id возвращает один элемент, а по тэгу - массив.
Pj
Потому что выборка по id возвращает один элемент, а по тэгу - массив.
а как сделать можно?
C🖖
а как сделать можно?
Выбирать из массива нужный элемент, в твоём случае первый, и вешать хэндлер на него.
Pj
у меня 1 ссылка только ради примера , скорее всего их будет несколько, и нужно чтобы оно на каждый реагировало
NZ
Что это за наклонные стили в css ?
i
Что это за наклонные стили в css ?
где нашел?
NZ
Достаточно только 3: 2 наклонных и горизонталь
NZ
есть такое ?
i
о чем речь непонятно
C🖖
у меня 1 ссылка только ради примера , скорее всего их будет несколько, и нужно чтобы оно на каждый реагировало
Значит в цикле вешать на каждый.
i
на гуглоперевод похоже
7
у меня 1 ссылка только ради примера , скорее всего их будет несколько, и нужно чтобы оно на каждый реагировало
тогда через цикл прогоняй
NZ
Кароче такое задание: есть колода карт нужно их выстроить как треугольник.Вот как я решаю ее. 52 карты. <div><img src="Cards/01.gif"><div><img src="Cards/02.gif"></div></div> вот таких тегов у меня еще 25. В стилях пишу так
NZ
#one
{
position:relative;
top: 100px;
left:100px;
}
#two
{
position: absolute;
top: 15px;
left: 5px;
}
{
position:relative;
top: 100px;
left:100px;
}
#two
{
position: absolute;
top: 15px;
left: 5px;
}
NZ
Правильно ли я выполняю задание ?
i
id в сss не используются давно, думаю абсолютом подвешивать картинки в форме треугольника это слишком очевидно, и решение ожидается не настолько банальное
7
id в сss не используются давно, думаю абсолютом подвешивать картинки в форме треугольника это слишком очевидно, и решение ожидается не настолько банальное
x`
7
what?
i
7384114837
what?
уточни вопрос )
TK
vue учу
красава тоже планирую