M
Size: a a a
2020 March 16
ЕП
>компонент
Не компонент, а блок. Это же бэм блин)
Ну, если мало вложенных элементов и дальше ничего не будет, то можно оставить элементы, типа:
.smart-nav__more-btn
.smart-nav__more-items
Если много вложенных элементов идет дальше, стоит подумать, это точно элемент или это уже идет новый блок. Оценить, будет ли он повторяться дальше в дизайне, независим ли этот блок и тд.
Отталкивайся от дизайна, но строгих правил нет. А классы всегда будут такие длинные, привыкнешь со временем. Это всё же лучше, чем каскадность стилей
Не компонент, а блок. Это же бэм блин)
Ну, если мало вложенных элементов и дальше ничего не будет, то можно оставить элементы, типа:
.smart-nav__more-btn
.smart-nav__more-items
Если много вложенных элементов идет дальше, стоит подумать, это точно элемент или это уже идет новый блок. Оценить, будет ли он повторяться дальше в дизайне, независим ли этот блок и тд.
Отталкивайся от дизайна, но строгих правил нет. А классы всегда будут такие длинные, привыкнешь со временем. Это всё же лучше, чем каскадность стилей
ну вот я так и сделал
но блок был маленький
а если большой, то там уже сложнее
например, гигантская менюшка, у которой есть большой блок ЕЩЕ. По факту, он нигде в дизайне использоваться не будет, но он настолько большой, что его можно считать самостоятельным блоком
но блок был маленький
а если большой, то там уже сложнее
например, гигантская менюшка, у которой есть большой блок ЕЩЕ. По факту, он нигде в дизайне использоваться не будет, но он настолько большой, что его можно считать самостоятельным блоком
M
ну вот я так и сделал
но блок был маленький
а если большой, то там уже сложнее
например, гигантская менюшка, у которой есть большой блок ЕЩЕ. По факту, он нигде в дизайне использоваться не будет, но он настолько большой, что его можно считать самостоятельным блоком
но блок был маленький
а если большой, то там уже сложнее
например, гигантская менюшка, у которой есть большой блок ЕЩЕ. По факту, он нигде в дизайне использоваться не будет, но он настолько большой, что его можно считать самостоятельным блоком
Всё верно. Даже если использоваться нигде не будет, менюшка - это всё равно блок, который следует обособить как у тебя на скриншоте. И вложенные элементы уже будут привязаны к этому блоку, потому что без него они не могут существовать
ЕП
Всё верно. Даже если использоваться нигде не будет, менюшка - это всё равно блок, который следует обособить как у тебя на скриншоте. И вложенные элементы уже будут привязаны к этому блоку, потому что без него они не могут существовать
понял, спс, буду привыкать)
M
понял, спс, буду привыкать)
Давай, удачи. И помни, что это только методология. Строгих правил нет, только рекомендации и опыт
d
Привет. Есть возможность запустить сафари на винде кроме виртуалки, старой версии и покупки мака?
AE
Привет. Есть возможность запустить сафари на винде кроме виртуалки, старой версии и покупки мака?
нет. но если я ошибаюсь, с радостью выслушаю опровержение.
M
Привет. Есть возможность запустить сафари на винде кроме виртуалки, старой версии и покупки мака?
запустить вроде нет, а проверить на кроссбраузерность можно в browserstack
ES
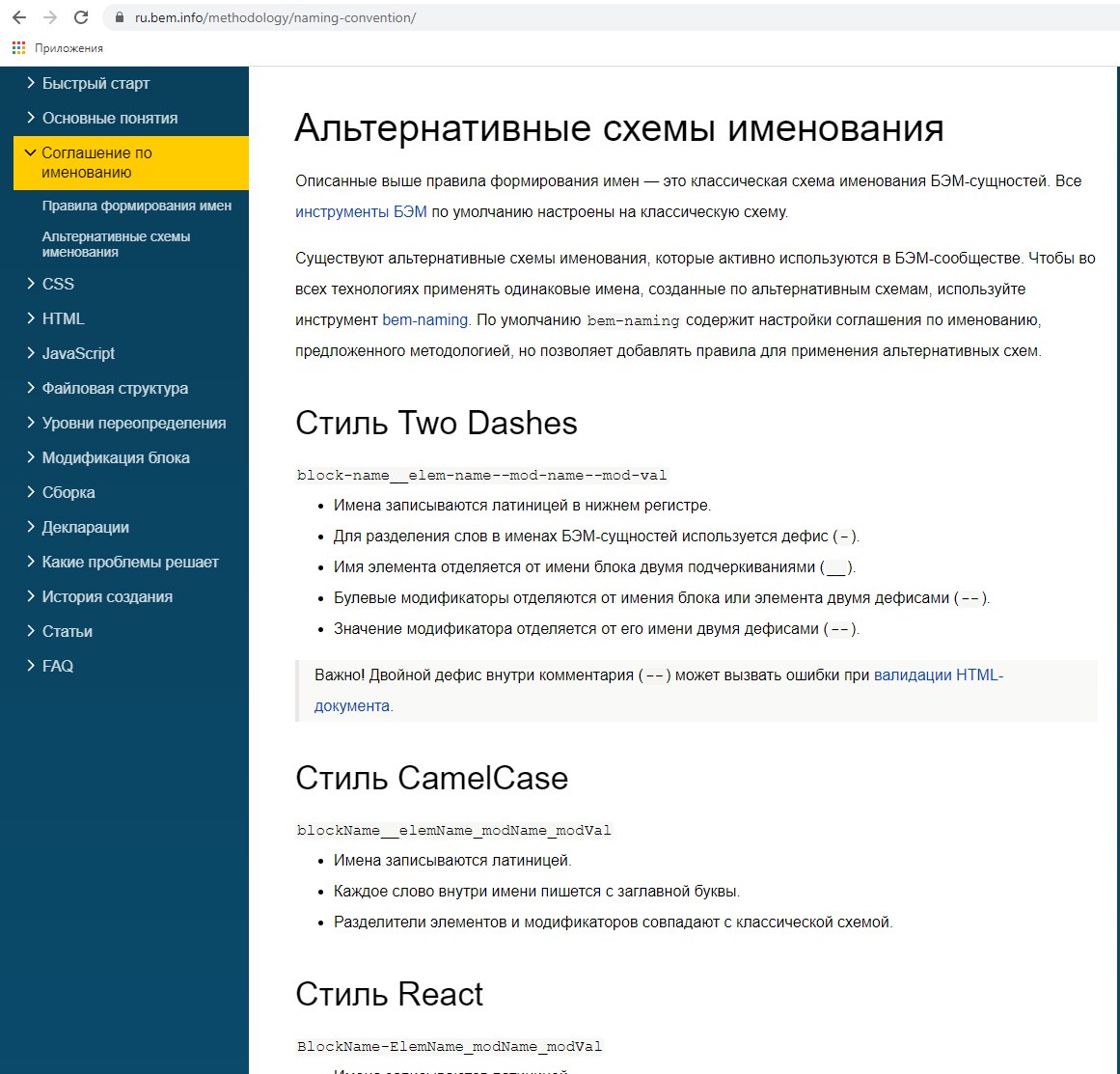
Всё по соглашению)
Прочитай про альтернативные способы. Это из твоего же источника)
https://i.imgur.com/NZ66dWB.png
Прочитай про альтернативные способы. Это из твоего же источника)
https://i.imgur.com/NZ66dWB.png
M
Всё по соглашению)
Прочитай про альтернативные способы. Это из твоего же источника)
https://i.imgur.com/NZ66dWB.png
Прочитай про альтернативные способы. Это из твоего же источника)
https://i.imgur.com/NZ66dWB.png
был не прав, признаю ошибку)
M
Надо бы вообще перечитать сайтик, много уже чего делаю на автомате, а читал всё это года полтора назад лол
ES
был не прав, признаю ошибку)
бывает)
Выбирай любой способ)
В БЭМ главное не как назовёшь, а главное придерживаться "бэмовской" логики разбития на блок, элемент, модификатор)
Выбирай любой способ)
В БЭМ главное не как назовёшь, а главное придерживаться "бэмовской" логики разбития на блок, элемент, модификатор)
d
запустить вроде нет, а проверить на кроссбраузерность можно в browserstack
Платное решение
M
бывает)
Выбирай любой способ)
В БЭМ главное не как назовёшь, а главное придерживаться "бэмовской" логики разбития на блок, элемент, модификатор)
Выбирай любой способ)
В БЭМ главное не как назовёшь, а главное придерживаться "бэмовской" логики разбития на блок, элемент, модификатор)
удваиваю
M
Платное решение
Тогда хз даже бро
d
Тогда хз даже бро
Пока только это вижу. Но не факт. Возможно, пародия. Сейчас поищу косяки, которые только в сафари видно http://mobiletest.me/
M
Пока только это вижу. Но не факт. Возможно, пародия. Сейчас поищу косяки, которые только в сафари видно http://mobiletest.me/
Я сам не пользуюсь браузерстэком и аналогами, есть на чем тестить, но там, насколько я помню есть опен сурс варики или демо, не подходят?
МС
Всем привет, друзья! Может кто подскажет, где взять грамотную сборку можно на основе webpack, чтобы билдила картинки скрипты стили и тд, гуглил но чет не очень они все... Знаю что можно самому собрать, но времени на это пока нет.
d
Я сам не пользуюсь браузерстэком и аналогами, есть на чем тестить, но там, насколько я помню есть опен сурс варики или демо, не подходят?
Пока не находил. Чтобы сафари, да еще и опенсурс - ну не знаю. Проблема в том, что сафари больше косячит чем осёл
d
И нам надо делать так, чтобы не косячил