AK
Size: a a a
2020 June 16
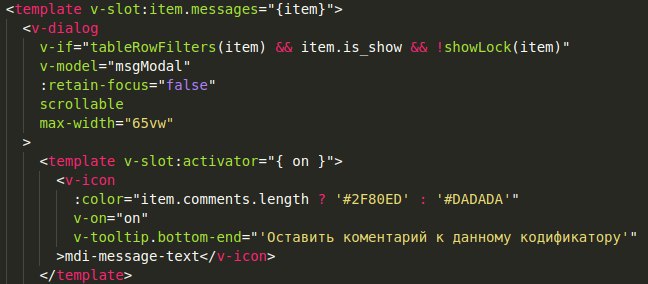
Уникальные ключи для v-model в v-dialog я пробовал итерировать по полям, не помогло.
SS

Друзья. Всем привет! Поделитесь пожалуйста советом: Есть таблица v-data-table(vuetify), в ней v-dialog c активатором с всплывающей модалкой, по клику на иконку данная модалка для конкретного поля должна открываться. Но в моей случае модалки открываются для всех полей разом. Может быть проблема на поверхности, и я что-нибудь не так врапаю?
»
это указывает за отображение модалки?
v-on="on"это указывает за отображение модалки?
SS
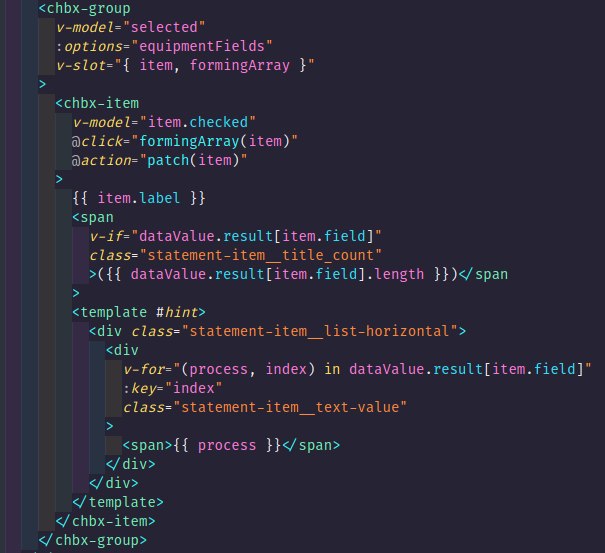
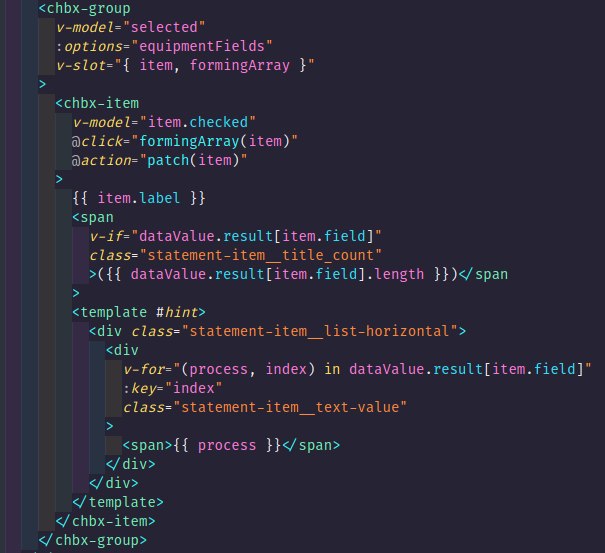
если да, то где эта переменная указывается
Ж
не сработало

<template>
<div class="chbx-group">
<div v-for="(option, index) in options" :key="index">
<slot
:item="option"
:forming-array="addTrueChecking"
:index="index"
></slot>
</div>
</div>
</template>
AK
если да, то где эта переменная указывается
Мне сложно ответить на этот вопрос, в доках библиотеки пишут что это аттрибут пропса данного компонента v-menu
AK
Мне сложно ответить на этот вопрос, в доках библиотеки пишут что это аттрибут пропса данного компонента v-menu
Так или иначе, я не видел ни в одном примере в доках, чтобы они задавали какое-то кастомное значение этому аттрибуту
K
Женя

<template>
<div class="chbx-group">
<div v-for="(option, index) in options" :key="index">
<slot
:item="option"
:forming-array="addTrueChecking"
:index="index"
></slot>
</div>
</div>
</template>
спасибо, но я не об этом спросил, видимо хреново сформулировал вопрос
A
всем привет. у кого свободная минутка есть, можете пожалуйста по коду пробежаться, плохие практики указать и тд https://github.com/woopmensch/mevn-social-network
V
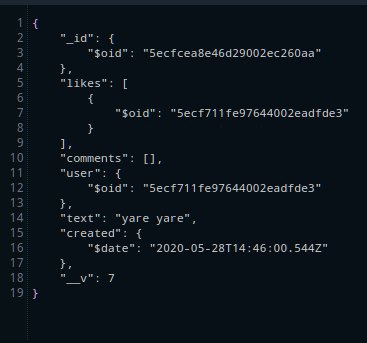
А у тебя лайки в бд не хранятся?
A
хранятся
M
всем привет. у кого свободная минутка есть, можете пожалуйста по коду пробежаться, плохие практики указать и тд https://github.com/woopmensch/mevn-social-network
У тебя апи сервис это хттп сервис
M
всем привет. у кого свободная минутка есть, можете пожалуйста по коду пробежаться, плохие практики указать и тд https://github.com/woopmensch/mevn-social-network
https://github.com/gothinkster/vue-realworld-example-app
Вот можешь кстати обратить внимание
Вот можешь кстати обратить внимание
Ж
Мде... А не легче тогда импортить ui, а в components писать
ChbxGroup: ui.ChbxGroup

сработало вот так)
V
Без
default?Ж
ага
V
всем привет. у кого свободная минутка есть, можете пожалуйста по коду пробежаться, плохие практики указать и тд https://github.com/woopmensch/mevn-social-network
async likePost(postId) {
try {
await HTTP({
url: `/posts/${postId}/like`,
method: "GET",
crossdomain: true
})
} catch (error) {
console.log(error);
}
},Этот запрос что делает? лайк ставит?
A
async likePost(postId) {
try {
await HTTP({
url: `/posts/${postId}/like`,
method: "GET",
crossdomain: true
})
} catch (error) {
console.log(error);
}
},Этот запрос что делает? лайк ставит?
да
V
По феншую метод
GET служит только для получения данных. Никаких внесений в бд он не подразумеваетV
Это не ошибка, это типа не по спецификации