Такой вариант не сильно бьет по поддержке, по крайней мере на данном этапе, а разработка мобильного приложения одним разработчиком наверное не совсем релевантная задача
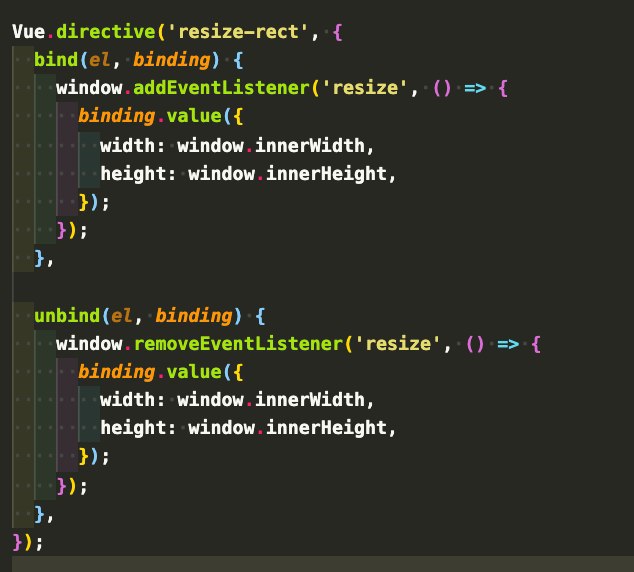
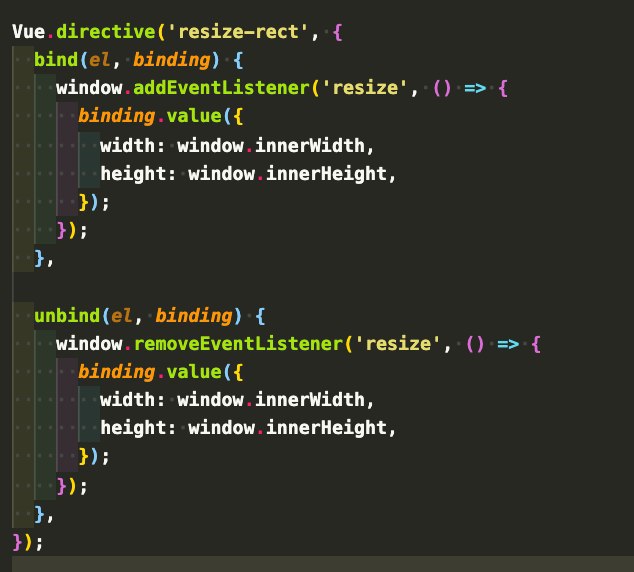
Если у Вас приложение предполагает работу в браузере, то Вам нужно использовать возможности браузера...
Если нужна нативная поддержка, то Вам в любом случае либо нужно портировать Ваше приложение (через различные *-Native фреймворки), либо разрабатывать в нативной среде (iOS/Android), в любом случае для этого нужны люди со знаниями.