A
https://www.youtube.com/watch?v=svCTgx6abFc
Вопрос банальный:
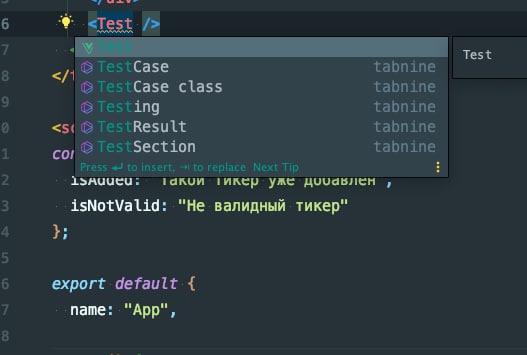
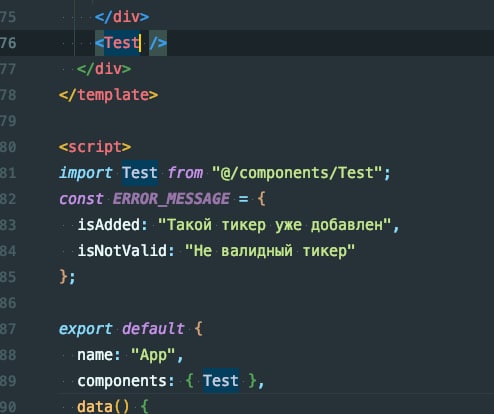
Как в VSCode мне сделать автоматический import моего vue компонента, у которого есть name, так же в vue.config проставлен типо "@"
Что бы я набирал <MyComponent /> и он сам мне тащил этот компонент по alias