ЕА
Size: a a a
2021 February 23
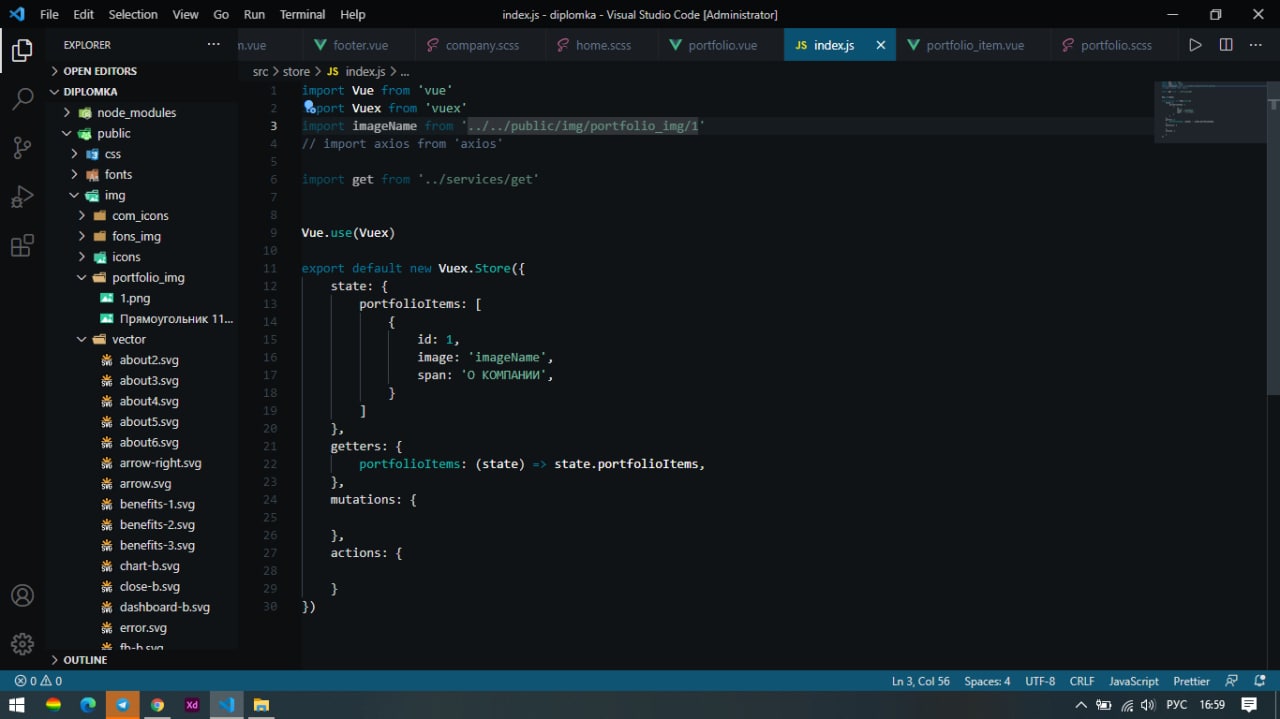
да от корня ты путь указывай блин
ЕА
как ты указываешь путь от стора вообще ../../../../../ это бред полный
D
да от корня ты путь указывай блин
не получается ведь c @
ЕА
imageName это переменная - ты передаёшь как строку
картинка не может быть 1 она 1.png или 1.jpg
картинка не может быть 1 она 1.png или 1.jpg
ЕА
поставь себе дев тулз посмотри что в сторе лежит в этом стейте хотя бы блин
ВБ

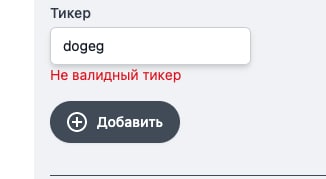
Еще как дополнительная задачка к валидации, можете сделать проверку на саму валидность тикера, что бы лишь доступные варианты из API, которое мы получили, могли добавлять
В копилку идей, можно сделать чтобы добавленные тикеры в подсказках не появлялись
A
В копилку идей, можно сделать чтобы добавленные тикеры в подсказках не появлялись
Да, отличная идея 👍🏻
AK
Написал решение без разбития на компоненты, computed, сторов и без отделения слоя доступа к апи. Уточка посмотрела на код и пошла топиться в унитазе )))
А по поводу created/mounted - ну не то не то же правильным ответом не является. (даже без учета сторов)
А по поводу created/mounted - ну не то не то же правильным ответом не является. (даже без учета сторов)
YD
Написал решение без разбития на компоненты, computed, сторов и без отделения слоя доступа к апи. Уточка посмотрела на код и пошла топиться в унитазе )))
А по поводу created/mounted - ну не то не то же правильным ответом не является. (даже без учета сторов)
А по поводу created/mounted - ну не то не то же правильным ответом не является. (даже без учета сторов)
Ты аккуратнее, вдруг она не топиться, а проверять, поместишься ли там ты)
TR
Здравствуйте, джентльмены и леди :) У меня есть вопрос, в принципе я еще усиленно не гуглил, но может кто скажет есть ли в этом смысл. Я решил после Vue попробовать освоить Angular. И меня смущает, что последний везде лепит свои обертки - app-header, router-outlet и прочие. Они влияют на верстку и после "чистого" подхода Vue, который подчищает все свои спец-теги мне ангуляр кажется каким-то деревянным. Собственно вопрос - это нормально, что ангуляр везде лепит свои спецтеги, или я просто неправильно его использую???
DG
ребят как slice в computed сделать?
DG
computed: {
cards() {
return this.$store.getters.studios.slice(
this.paginationPosition,
this.paginationSize * this.paginationCount,
)
},
},
cards() {
return this.$store.getters.studios.slice(
this.paginationPosition,
this.paginationSize * this.paginationCount,
)
},
},
ГБ
computed: {
cards() {
return this.$store.getters.studios.slice(
this.paginationPosition,
this.paginationSize * this.paginationCount,
)
},
},
cards() {
return this.$store.getters.studios.slice(
this.paginationPosition,
this.paginationSize * this.paginationCount,
)
},
},
Можно пожалуйста более подробнее о вашей проблемы (какая ошибка например)?
Ещё лучше - кинуть пример через https://codesandbox.io/
Чтобы мы могли пощупать и дать грамотный ответ
Ещё лучше - кинуть пример через https://codesandbox.io/
Чтобы мы могли пощупать и дать грамотный ответ
DG
Можно пожалуйста более подробнее о вашей проблемы (какая ошибка например)?
Ещё лучше - кинуть пример через https://codesandbox.io/
Чтобы мы могли пощупать и дать грамотный ответ
Ещё лучше - кинуть пример через https://codesandbox.io/
Чтобы мы могли пощупать и дать грамотный ответ
Uncaught (in promise) TypeError: Cannot read property 'slice' of null
DG
Error in render: "TypeError: Cannot read property 'slice' of null"
DG
поля по api приходят
DP
надо тогда в computed смотреть, если поле null то не делать slice
DG
надо тогда в computed смотреть, если поле null то не делать slice
а что тогда делать?
DP
так как пока ваш запрос по апи обработается.. computed уже успеет дернуться.