IK
Size: a a a
2021 February 23
спасибо @meanali
IK
Три фичи которые мы доделаем:
- сохранения списка тикеров после перезагрузки
- пагинация и фильтрация списка тикеров
- сохранение статуса пагинации и фильтрации в урле
- сохранения списка тикеров после перезагрузки
- пагинация и фильтрация списка тикеров
- сохранение статуса пагинации и фильтрации в урле
АС
Три фичи которые мы доделаем:
- сохранения списка тикеров после перезагрузки
- пагинация и фильтрация списка тикеров
- сохранение статуса пагинации и фильтрации в урле
- сохранения списка тикеров после перезагрузки
- пагинация и фильтрация списка тикеров
- сохранение статуса пагинации и фильтрации в урле
звучит как мега-полезные фичи
IK
причем третью без роутера (и это принципиально)
A

Еще как дополнительная задачка к валидации, можете сделать проверку на саму валидность тикера, что бы лишь доступные варианты из API, которое мы получили, могли добавлять
VS
причем третью без роутера (и это принципиально)
Никак хистори апи потрогаем?
VS

Еще как дополнительная задачка к валидации, можете сделать проверку на саму валидность тикера, что бы лишь доступные варианты из API, которое мы получили, могли добавлять
Это вы можете реализовать самостоятельно)
A
Это вы можете реализовать самостоятельно)
?)
Я коллегам лишь дал доп идею к задачки)
Сам уже все это завершил
Я коллегам лишь дал доп идею к задачки)
Сам уже все это завершил
VS
?)
Я коллегам лишь дал доп идею к задачки)
Сам уже все это завершил
Я коллегам лишь дал доп идею к задачки)
Сам уже все это завершил
🌚 будет хорошо если с основной задачей справятся)
DL

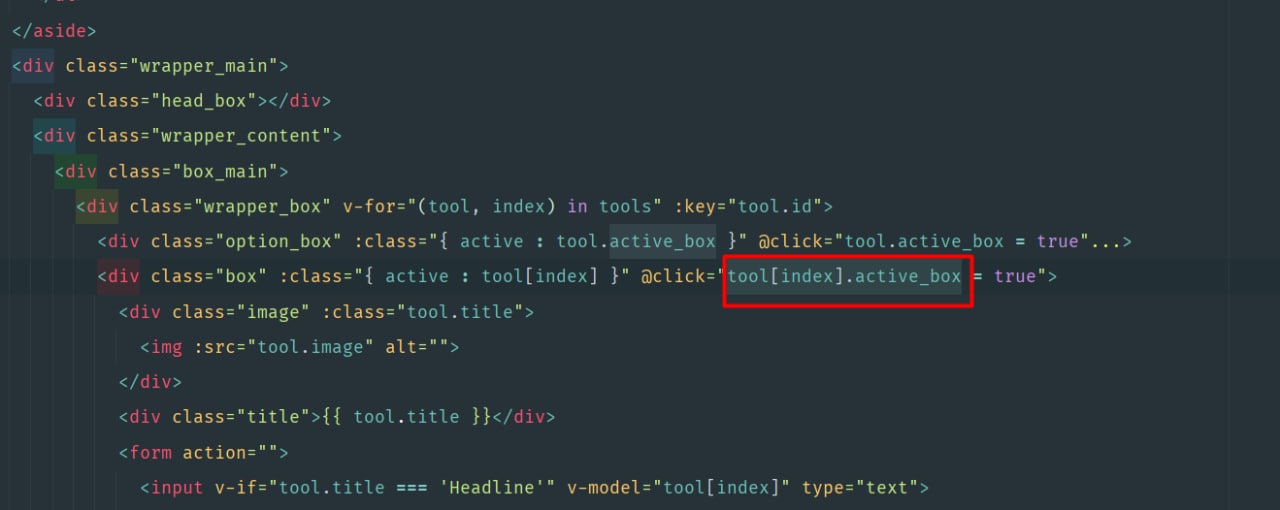
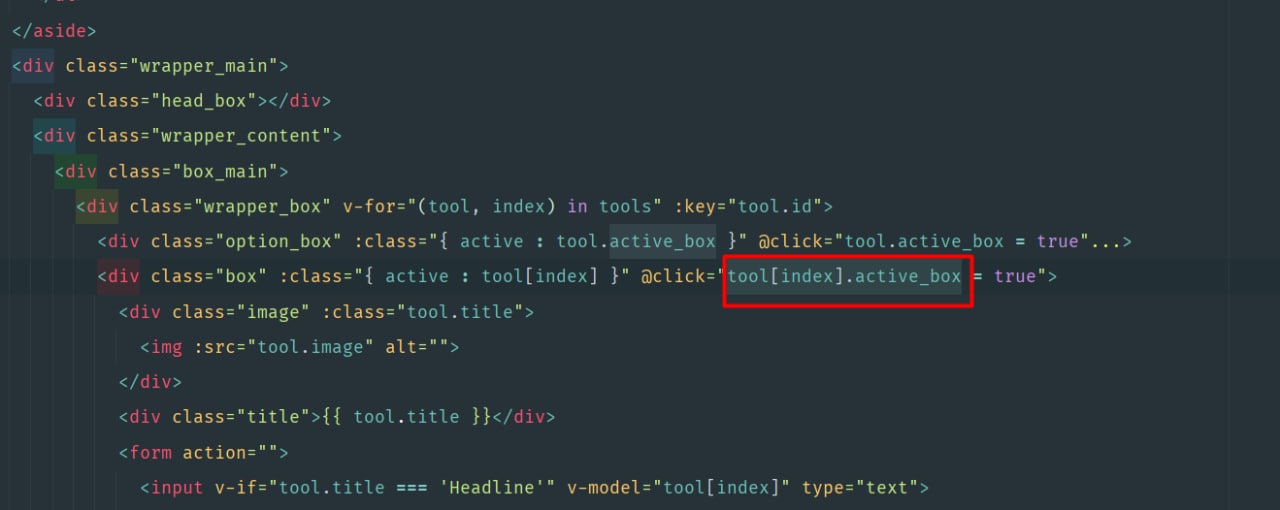
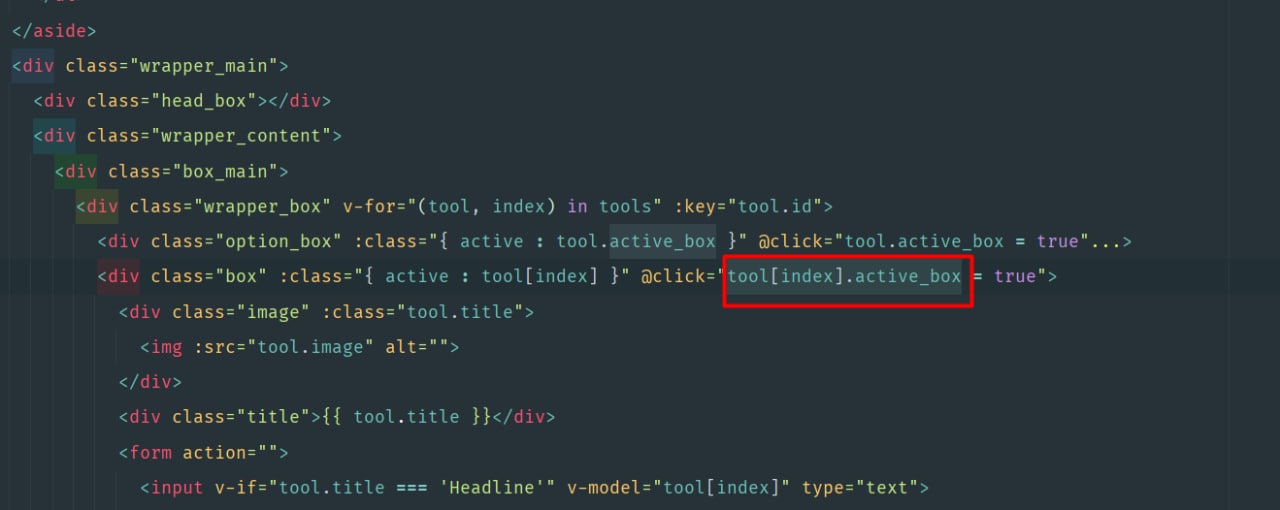
я хочу обратится к ключу active_box в каждом элементе в цикле? почему такая запись не работает tool[index].active_box
Немного бесплатного менторства))
Во первых: у Вас скорее всего опечатка и Вы хотели обратиться к tools[index].active_box, а не к tooll[index]
Во вторых: Вы пытаетесь присвоить значение свойству объекта, да и еще внутри массива, но это действие не реактивно.
Почитайте про ограничения реактивности для объектов и массивов: https://ru.vuejs.org/v2/guide/reactivity.html.
В третих: Подобные действия как манипуляция с данными, хэндлеры событий, вычисляемые свойства и т.д. лучше выносить из шаблона, чтобы он оставался чистым (вынесите все в computed и methods разделы).
И в четвертых: Для чистоты шаблона, у Вас напрашивается разбиение на более мелкие компоненты (Список -> Элемент списка -> Форма внутри элемента списка).
Во первых: у Вас скорее всего опечатка и Вы хотели обратиться к tools[index].active_box, а не к tooll[index]
Во вторых: Вы пытаетесь присвоить значение свойству объекта, да и еще внутри массива, но это действие не реактивно.
Почитайте про ограничения реактивности для объектов и массивов: https://ru.vuejs.org/v2/guide/reactivity.html.
В третих: Подобные действия как манипуляция с данными, хэндлеры событий, вычисляемые свойства и т.д. лучше выносить из шаблона, чтобы он оставался чистым (вынесите все в computed и methods разделы).
И в четвертых: Для чистоты шаблона, у Вас напрашивается разбиение на более мелкие компоненты (Список -> Элемент списка -> Форма внутри элемента списка).
ℝ

я хочу обратится к ключу active_box в каждом элементе в цикле? почему такая запись не работает tool[index].active_box
не нужно мутировать объекты в массиве.
создаешь в data что-то типа activeToolId: null,
потом метод @click="onToolClick(tool)" в шаблоне
его реализация что-то типа onToolClick(tool) { this.activeToolId = tool.id }
и в шаблоне используем это свойство для установки active class'а
:class="{ active : activeToolId === tool.id }"
создаешь в data что-то типа activeToolId: null,
потом метод @click="onToolClick(tool)" в шаблоне
его реализация что-то типа onToolClick(tool) { this.activeToolId = tool.id }
и в шаблоне используем это свойство для установки active class'а
:class="{ active : activeToolId === tool.id }"
АЧ
не нужно мутировать объекты в массиве.
создаешь в data что-то типа activeToolId: null,
потом метод @click="onToolClick(tool)" в шаблоне
его реализация что-то типа onToolClick(tool) { this.activeToolId = tool.id }
и в шаблоне используем это свойство для установки active class'а
:class="{ active : activeToolId === tool.id }"
создаешь в data что-то типа activeToolId: null,
потом метод @click="onToolClick(tool)" в шаблоне
его реализация что-то типа onToolClick(tool) { this.activeToolId = tool.id }
и в шаблоне используем это свойство для установки active class'а
:class="{ active : activeToolId === tool.id }"
спасибо!
АЧ
Немного бесплатного менторства))
Во первых: у Вас скорее всего опечатка и Вы хотели обратиться к tools[index].active_box, а не к tooll[index]
Во вторых: Вы пытаетесь присвоить значение свойству объекта, да и еще внутри массива, но это действие не реактивно.
Почитайте про ограничения реактивности для объектов и массивов: https://ru.vuejs.org/v2/guide/reactivity.html.
В третих: Подобные действия как манипуляция с данными, хэндлеры событий, вычисляемые свойства и т.д. лучше выносить из шаблона, чтобы он оставался чистым (вынесите все в computed и methods разделы).
И в четвертых: Для чистоты шаблона, у Вас напрашивается разбиение на более мелкие компоненты (Список -> Элемент списка -> Форма внутри элемента списка).
Во первых: у Вас скорее всего опечатка и Вы хотели обратиться к tools[index].active_box, а не к tooll[index]
Во вторых: Вы пытаетесь присвоить значение свойству объекта, да и еще внутри массива, но это действие не реактивно.
Почитайте про ограничения реактивности для объектов и массивов: https://ru.vuejs.org/v2/guide/reactivity.html.
В третих: Подобные действия как манипуляция с данными, хэндлеры событий, вычисляемые свойства и т.д. лучше выносить из шаблона, чтобы он оставался чистым (вынесите все в computed и methods разделы).
И в четвертых: Для чистоты шаблона, у Вас напрашивается разбиение на более мелкие компоненты (Список -> Элемент списка -> Форма внутри элемента списка).
хорошо, спасибо
А

я хочу обратится к ключу active_box в каждом элементе в цикле? почему такая запись не работает tool[index].active_box
tools[index].active_box = true
РК

Просыпаешь, смотришь в чат а тут.
КА
😂
KI
Всем привет , как сбрасывать значение инпута при первом рендере?
⠀
Всем привет , как сбрасывать значение инпута при первом рендере?
А какое там значение по дефолту?
ГБ
Всем привет , как сбрасывать значение инпута при первом рендере?
Возможно вам подойдёт обычный mounted + v-modal к самому input
KI
А какое там значение по дефолту?

по дефолту searchStr: ' ', я в креате через локал стораж хранил значение