IK
Size: a a a
2021 February 22
или с полной заменой массива
AB
дублирование статичных данных это же плохо))
ЭБ
там полноценный движок браузера, которые еще и связан с игрой)
То есть можно спокойно использовать любую технологию для веба
То есть можно спокойно использовать любую технологию для веба
эх, вспомнил времена, когда пилил сервер для samp 😢
IK
Artem Boreisha
дублирование статичных данных это же плохо))
что такое дублирование
AB
Перефразирую))) у меня в data -> массив объектов с данными которые апдейтяться со сменой языка, там их 10+ Будет нормальной практикой если я в компьютед свойстве переприсвою этот же массив для данного поля в data?
AS
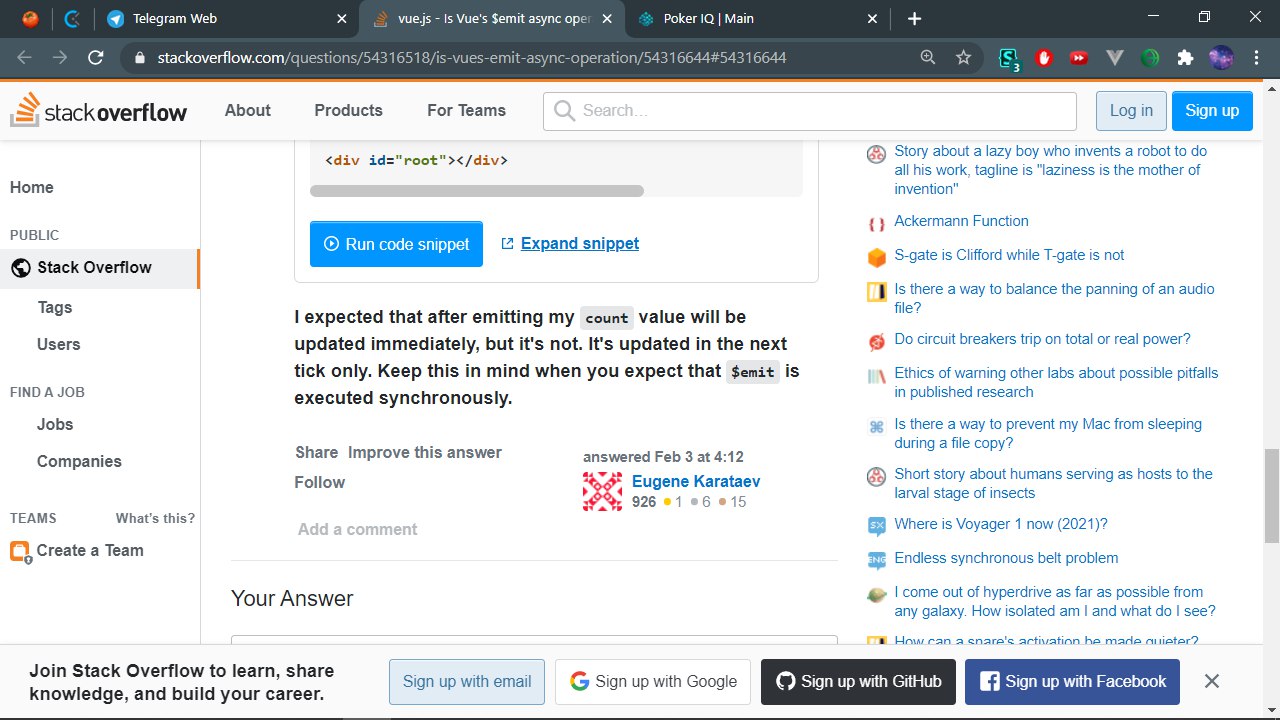
this.$emit - это синхронная или асинхронная операция? имеет ли смысл await ставить?
AB
я был бы рад если бы это было возможно сделать как-то динамически, повторюсь с присваиванием все отлично работает
В
Artem Boreisha
Всем привет, столкнулся с проблемой реактивности во Vue 2. В поле data есть масив объектов в которых находяться поля с заголовками для таблицы (table_headers: ['заголовки']), заголовки должны апдейтиться при смене языка, как я понял из ролика @xanf_ua из-за того что Vue 2 использует сеттеры во время объявления data(), мы не можем динамически добавлять корневые реактивные свойства. Я пробовал следующий костыль(глянуть как оно работает), в поле computed объявил метод updateHeaders который возвращает this.table_headers = ['заголовки']. И все прекрасно заработало, но у меня этих объектов 10 + а метод который предложил Илья в своём видео в моём случае не сработал 😞, а конкретно this.$set('') как я понимаю из-за того же. Теперь вопрос)) Каким образом лучше абдейтить этот массив объектов? Возможно я что-то натупил), буду весьма признателен если кто-то поможет розобраться в чём проблема).
return this.active_table_fields.map((item, idx) => this.$set(this.active_table_fields, idx, item));
не знаю, если тебя правильно понял, но возможно это поможет)
https://stackoverflow.com/questions/41135188/vue-deep-watching-an-array-of-objects-and-calculating-the-change
https://stackoverflow.com/questions/41135188/vue-deep-watching-an-array-of-objects-and-calculating-the-change
S
this.$emit - это синхронная или асинхронная операция? имеет ли смысл await ставить?
PT
Всем доброго времени суток.
Сейчас работаю с плагином tui.image-editor, который подтягивает fabric.js.
В Api tui.image-editor можно задать max-width и max-height для canvas.
Есть один момент, когда загружаешь картинку через loadImageFromURL , чтобы поменять подложку(bg), которая больше max-width и max-height
canvas делает scale для всех элементов и они становятся меньше, если bg по разрешению больше предыдущей.
Вопрос. Есть ли вариант отключить такое поведение canvas и сделать его статическим, чтобы не было scale, например 500х500?
Спасибо.
Сейчас работаю с плагином tui.image-editor, который подтягивает fabric.js.
В Api tui.image-editor можно задать max-width и max-height для canvas.
Есть один момент, когда загружаешь картинку через loadImageFromURL , чтобы поменять подложку(bg), которая больше max-width и max-height
canvas делает scale для всех элементов и они становятся меньше, если bg по разрешению больше предыдущей.
Вопрос. Есть ли вариант отключить такое поведение canvas и сделать его статическим, чтобы не было scale, например 500х500?
Спасибо.
SL
this.$emit - это синхронная или асинхронная операция? имеет ли смысл await ставить?
синхронная
AS
AS
Насторожил один из овтетов там. но до конца не понял предостережение в ответе. .
SL
эмит и обновление данных это две разных операции
AS
эмит и обновление данных это две разных операции
т.е. не может быть кейса где имеет смысл поставить await Эмиту?
SL
не может
IK
т.е. не может быть кейса где имеет смысл поставить await Эмиту?
emit не возвращает ничего, что вы будете эвейтить?
IK
эвейт же это не способ "подождать чего-то" - это способ дождаться конкретного промиса
AS
эвейт же это не способ "подождать чего-то" - это способ дождаться конкретного промиса
понял, думал это ожидание завершения исполнения чего-либо )
IK
стоит освежить в памяти этот раздел джаваскрипта