MK
Size: a a a
2021 February 20
Да, забавная эта штука, я вначале думал что не так с сервером может, почему у меня не отдается по http страница при деве, а оказывается действительно, если пооткрывать более 3х, то начинается жопа
Угу, особенно когда у тебя два десятка вкладок открыто. Ты запускаешь локалхост в новой вкладке, а оно не взлетает
D‘

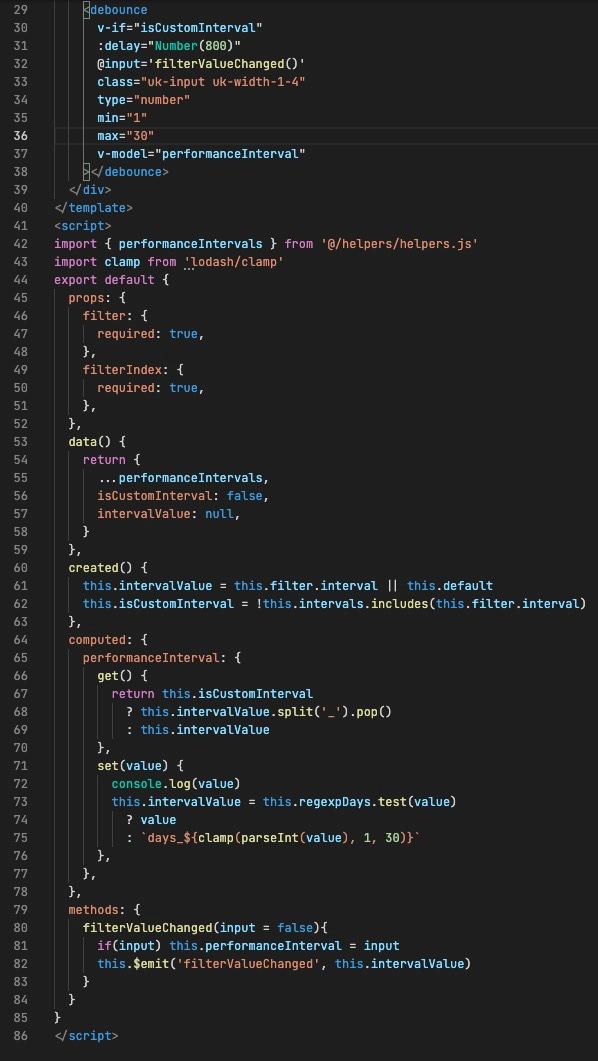
Ребята, вопросик появился, vue 2,
поведение: нужно принять от пользователя цифру строго от 1 до 30, иначе сбрасывать к ближайщему ( дефолтная функция
Проблема - перестает синхронизироваться значение в
надеюсь подробно описал
debounce компонент - дефолтный <input> обернутый в debounce функцию lodashповедение: нужно принять от пользователя цифру строго от 1 до 30, иначе сбрасывать к ближайщему ( дефолтная функция
Math.Clamp в большинстве ЯПов тут взята из lodash)Проблема - перестает синхронизироваться значение в
<debounce> филде по performanceInterval , первые раза 3 после ввода значений больше 30 или меньше 1 все работает нормально, но потом отваливаетс привязканадеюсь подробно описал
возможно сейчас найдется кто-то и подскажет направление в котором двигаться с:
EG
На самом деле очень круто что начали тут обсуждение про алгоритмическую сложность(«O» большое) и вопросы, рассуждения про память. Много ценного можно повыносить
По сложность был один маленький вопросик на уточнение. А вот по память уже долгое обсуждение с картинками и ссылками.
Ночь перед рабочей субботой🤷♂
Ночь перед рабочей субботой🤷♂
A
По сложность был один маленький вопросик на уточнение. А вот по память уже долгое обсуждение с картинками и ссылками.
Ночь перед рабочей субботой🤷♂
Ночь перед рабочей субботой🤷♂
Почему то мне кажется, не уверен, что многие даже не знали что есть такое O(*) и т.п.) А теперь что то да узнали, как и про то, что константы не влияют и то что берется самый худший из результатов и самый долгий )
cs
Можно сообщение где про 'О' большое было, интересно но видимо я пропустил
cs
Переслано от Ali
На самом деле очень круто что начали тут обсуждение про алгоритмическую сложность(«O» большое) и вопросы, рассуждения про память. Много ценного можно повыносить
MK
возможно сейчас найдется кто-то и подскажет направление в котором двигаться с:
Как минимум у вас два ивент листенера на @input. Один прямой, второй от v-model
A
Скажите, я не поехал же кукухой и вычислительная сложность функции будет
O(N)? Мне просто сказали, что будет N^2 О_о. Может я чего-то не знаю в определении сложности🤔function foo(arr) {
const arr2 = [1, 2, 3];
arr.forEach((i) => {
arr2.forEach((j) => {
console.log('foo', i, j);
});
});
}Как выше заверили, было лишь вопрос по сложности) А так https://t.me/vuejs_club/238470
cs
Спасибо
EG
По поводу всего этого обсуждения работы памяти в недрах движка. Это замечательно, но похоже просто на доп.развитие.
Это ж зависит от реализации движка, т.е. в v8 может храниться так, в каком-нибудь фф по другому. Где-нибудь ещё вообще супер оптимизация будет.
Т.е. знать это прикольно, а полагаться на это не очень хорошая идея :)
Это ж зависит от реализации движка, т.е. в v8 может храниться так, в каком-нибудь фф по другому. Где-нибудь ещё вообще супер оптимизация будет.
Т.е. знать это прикольно, а полагаться на это не очень хорошая идея :)
D‘
ВП
Тимур Шемсетдинов постоянно говорит про некоторые детали оптимизаций объектов в V8, знание которых видимо ему помогает.
A
По поводу всего этого обсуждения работы памяти в недрах движка. Это замечательно, но похоже просто на доп.развитие.
Это ж зависит от реализации движка, т.е. в v8 может храниться так, в каком-нибудь фф по другому. Где-нибудь ещё вообще супер оптимизация будет.
Т.е. знать это прикольно, а полагаться на это не очень хорошая идея :)
Это ж зависит от реализации движка, т.е. в v8 может храниться так, в каком-нибудь фф по другому. Где-нибудь ещё вообще супер оптимизация будет.
Т.е. знать это прикольно, а полагаться на это не очень хорошая идея :)
Это кстати очень важное доп развитие, если поставите себе цель работать в FAANG и тому подобные корпорации, туда что бы пройти по совбесу, нужно минимум отлично знать алгоритмы, а без памяти, как она работает в вашем языке, то не сможете нормально и правильно оценивать сложности
ВП
Лично я всегда чувствую себя неуютно с технологиями которые не понимаю как работают до уровня полупроводников.
A
Кринж - кринжом.. ладно если не знает и т.п., но вот это "Ааа, даа, точно, да да, согласен" и пытаться еще Вас же подловить на словах (речь о метах, links).. ну вообще такое
EG
Это кстати очень важное доп развитие, если поставите себе цель работать в FAANG и тому подобные корпорации, туда что бы пройти по совбесу, нужно минимум отлично знать алгоритмы, а без памяти, как она работает в вашем языке, то не сможете нормально и правильно оценивать сложности
1. Фаанг не единственные в этом мире :)
2. Жс -- это стандарт. А реализаций может быть множество. Низкоуровневая работа может сильно отличаться от движка к движку. Даже частично могут нарушаться стандарты, если пользователь этого не заметит.
Но лично мне интересно это знать. Без какой-либо явной практической пользы на данном этапе.
2. Жс -- это стандарт. А реализаций может быть множество. Низкоуровневая работа может сильно отличаться от движка к движку. Даже частично могут нарушаться стандарты, если пользователь этого не заметит.
Но лично мне интересно это знать. Без какой-либо явной практической пользы на данном этапе.
A
1. Фаанг не единственные в этом мире :)
2. Жс -- это стандарт. А реализаций может быть множество. Низкоуровневая работа может сильно отличаться от движка к движку. Даже частично могут нарушаться стандарты, если пользователь этого не заметит.
Но лично мне интересно это знать. Без какой-либо явной практической пользы на данном этапе.
2. Жс -- это стандарт. А реализаций может быть множество. Низкоуровневая работа может сильно отличаться от движка к движку. Даже частично могут нарушаться стандарты, если пользователь этого не заметит.
Но лично мне интересно это знать. Без какой-либо явной практической пользы на данном этапе.
Поэтому я и уточнил, если есть такая цель)
MK
возможно сейчас найдется кто-то и подскажет направление в котором двигаться с:
Недосмотрел
V
Парни, как можно в реалтайме менять пропсы vue компонента извне?
EG
Парни, как можно в реалтайме менять пропсы vue компонента извне?
Декларацию пропсов или значение?



