Друзья, доброго времени суток, словил жёсткий затуп при попытке расширения компонентов
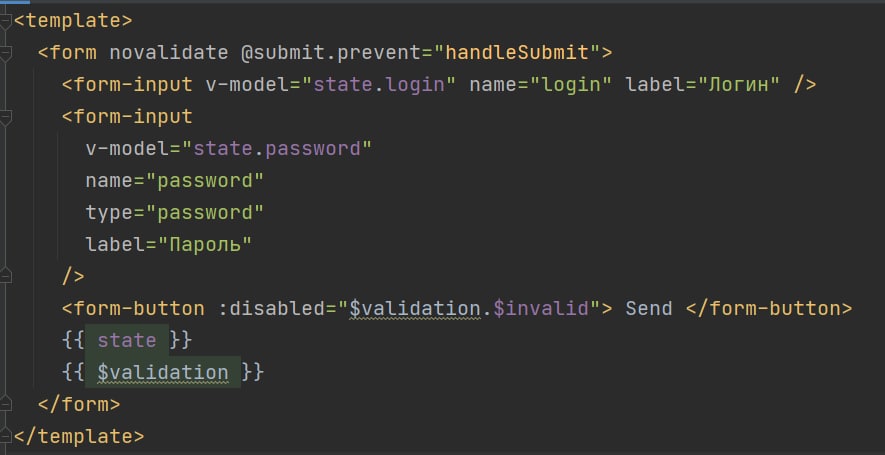
Имею вот такой компонент (скрин №1).
Создал другой компонент, скажем, <FormInput> и банально обернул компонент на скрине в div.form-group
(div.form-group > <Input v-bind="attrs" />)
В компоненте на скрине я выполняю emit('input'), а как на уровне выше (в form-input) поймать этот emit?
За ранее большое спасибо