AC
Size: a a a
2021 February 19
У вас клиент шлёт в заголовках форматы которые он понимает, на основании их вы можете вернуть картинку в правильном формате
а человеческий вариант PICTURE +SOURCE не робит?
SL
Тоже работает
SL
Но не всегда можно взять и заменить разметку
РГ
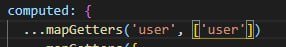
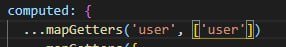
если сделаете компьютед с геттером из вьюксовского геттера и сеттером, который будет дергать экшен для изменения стейта
То есть изменять обьект юзера, по ссылке это плохая идея?
AC
в моём случае можно)
только вот вопрос старый ios, которые не умеют в webp.
jpeg2000 видимо единственный способ
только вот вопрос старый ios, которые не умеют в webp.
jpeg2000 видимо единственный способ
MF
Но не всегда можно взять и заменить разметку
А доступ к настройкам сервера есть всегда? :)
SL
А доступ к настройкам сервера есть всегда? :)
Если имеется возможность держать картинки в нескольких форматах я представляю что да
NT
То есть изменять обьект юзера, по ссылке это плохая идея?
смотрите, если у вас данные “принадлежат” не этому конкретному компоненту (а например компоненту-родителю или глобальному состоянию), менять их по ссылке всегда плохая идея
NT
эмитьте ивент или дергайте экшен
NT
не ломайте однонаправленность потока данных
AP
Ребят, а есть какое-то правило как глубоко можно прокидывать пропсы? Знакомый реактщик говорил, что у них если что-то используется более чем в 2 компонентах, то это сразу идет в стейт. У меня же на вью сейчас пропсы идут через 4-5 компонентов в некоторых случаях.
MF
Если имеется возможность держать картинки в нескольких форматах я представляю что да
Не всегда. Чаще всего есть настроенные билдеры, через которые ты можешь закинуть своё творчество на сервер, но прямого доступа к серверу у тебя нет.
Если честно, то я за то, чтобы у разработчиков не было прямого доступа к проду, тогда нет соблазна что-то быстро подхачить
Если честно, то я за то, чтобы у разработчиков не было прямого доступа к проду, тогда нет соблазна что-то быстро подхачить
РГ

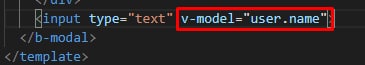
я может вас не до конца понимаю, извиняюсь, я имею ввиду вот так делать можно или нет?
SL
Ребят, а есть какое-то правило как глубоко можно прокидывать пропсы? Знакомый реактщик говорил, что у них если что-то используется более чем в 2 компонентах, то это сразу идет в стейт. У меня же на вью сейчас пропсы идут через 4-5 компонентов в некоторых случаях.
Скорее всего у вас в этом объекте дальше вниз по дереву используются лишь часть этого объекта, поэтому как один из вариантов это передавать дальше вниз именно те конкретные части объекта которые нужны компонентам
AP
Скорее всего у вас в этом объекте дальше вниз по дереву используются лишь часть этого объекта, поэтому как один из вариантов это передавать дальше вниз именно те конкретные части объекта которые нужны компонентам
и это нормально так делать?
AP

я может вас не до конца понимаю, извиняюсь, я имею ввиду вот так делать можно или нет?
нет
SL
Не всегда. Чаще всего есть настроенные билдеры, через которые ты можешь закинуть своё творчество на сервер, но прямого доступа к серверу у тебя нет.
Если честно, то я за то, чтобы у разработчиков не было прямого доступа к проду, тогда нет соблазна что-то быстро подхачить
Если честно, то я за то, чтобы у разработчиков не было прямого доступа к проду, тогда нет соблазна что-то быстро подхачить
Мы видимо про разное, про доступ к серверу я имею ввиду не конкретный разработчик может взять и поменять конфиг nginx, а про то что такая возможность в принципе есть, например запрячь админов на это
РГ