NT
Size: a a a
2021 February 18
Благодарю за помощь, а можете сказать как называется вся эта магия через "this.$options" ? Нужно будет почитать
IK
потому что модули выполняются один раз
IK
это как IIEF вызывается один раз только
АР
потому что модули выполняются один раз
это типа Singleton ?
АР
и доступен по всем другим модулям?
IK
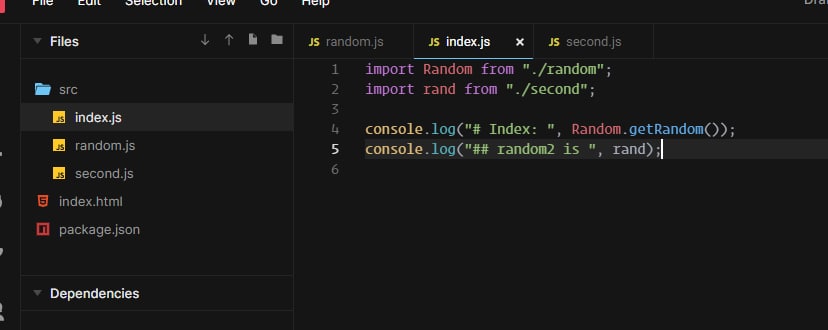
не, это то же самое, что и:
const inst = new Classs();
export default inst;
IK
по сути то же самое, возвращаешь всегда один и тот же объект
IY
а если так использувать ету?
const sameAsFiled = (filed) => {
return (val, vm) => {
return val === vm[filed];
};
};
const sameAsFiled = (filed) => {
return (val, vm) => {
return val === vm[filed];
};
};
sameAs: sameAs(this.newUser.password) вот так заработало!
IK
это типа Singleton ?
да
OD
sameAs: sameAs(this.newUser.password) вот так заработало!
👍
VK
это типа Singleton ?
Да, для бедных
АР
спасибо, божечки ты мой, какая у меня дыра в познаниях JS 😊 оказывается
IK
Да, для бедных
почему для бедных - это более чем валидный подход
Б
Всем привет, кто чем пользуется для проверки своих проектов, на Safari?
Пока в голову только виртуалка приходит.
Пока в голову только виртуалка приходит.
VK
почему для бедных - это более чем валидный подход
Ну, это не совсем классическая реализация паттерна, я об этом скорее)
АР
и ведь ни кто об этом нигде не говорит, как бы само собой разумеется, несколько курсов пересмотрел же уже.
АР
я думал почему тот же Context в одном модуле создаешь, в React'е туда закидываешь что надо, в другом импортируешь, как данные там оказываются то? ))))))))
АР
йопрст!
АР
магический JavaScript )
🎄
Господи