VS
Size: a a a
2021 February 17
Да тут без тестирование в девтулзе видно, ответ от сервера приходит в два раза дольше при использовании одних и тех же данных.
🌚 Если вы видите это на постоянной основе, значит запросы не одинаковы
АР
😩 eslint это не про красиво
и про это тоже ;)
J
Братан, мы поняли, что ты на наксте пишешь
Точнее это Axios и fetch в одном теле
NF
загуглю, спасибо
Можете ещё посмотреть главу про это в книге Continuous Delivery, русский перевод не помню как называется но он есть. Там есть сравнение подходов.
mf
Можете ещё посмотреть главу про это в книге Continuous Delivery, русский перевод не помню как называется но он есть. Там есть сравнение подходов.
практика непрерывных апдейтов
АР
практика непрерывных апдейтов
спасибо!
S
О! у меня тут VSCode взбунтовался.. Ткнул команду форматнуть vue файл, оно спросило чем, типа варианты есть и я из любопытства (опять оно!!! ) ткнул octref.vetur. Так теперь эта фигня прописаллась в сеттинге и меняет СинглКвотс на Дабл!! При этом везде где можно указано что СинглКвотс тру и вааще рулит..
S
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
"editor.defaultFormatter": "octref.vetur"
NF
вам проще загуглить branch by abstraction, там объяснения лучше чем могу дать я
к слову это одна из практических реализаций open-closed из solid
ST

Можно ли назвать такую реализацию правильной?
NF
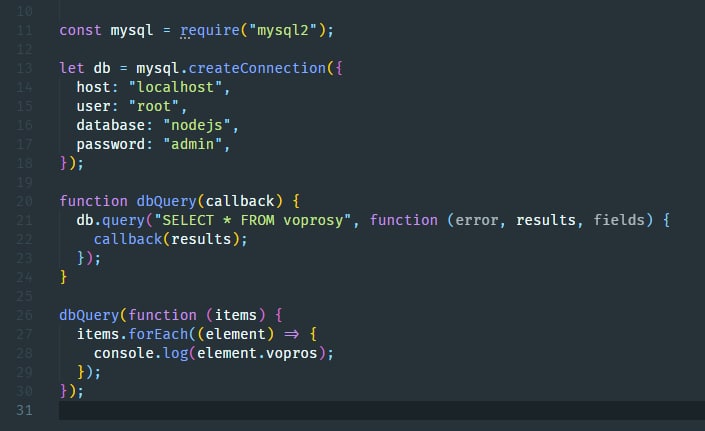
эм, конекшн к бд один раз делают на приложение, если вы об этом
ST
Хочу написать репозитории в котором будут методы для выдергивания данных. На PHP знаю как, а на JS нет
NF
Хочу написать репозитории в котором будут методы для выдергивания данных. На PHP знаю как, а на JS нет
возьмите nest, и не мучайтесь, нормально без опыта бэка на ноде шансы сделать малы
ST
Если можно скиньте ссылку на github, где показана правильная работа с базой. Либо кусок кода где идет разовое подключение к базе.
NF
Если можно скиньте ссылку на github, где показана правильная работа с базой. Либо кусок кода где идет разовое подключение к базе.
все зависит от того что вы хотите и зачем, если вы один раз подключаетесь и делаете какие-то манипуляции то, то что вы написали нормально, если вы пишите бэк, то nest ваш единственный способ ничего не зная о бэке сделать что-то что нормально работает
ST
Я знаю о бэке, но на php
AK
Если можно скиньте ссылку на github, где показана правильная работа с базой. Либо кусок кода где идет разовое подключение к базе.
AK
На ларе оч просто делать бекенд и запросы к бд и тд
NF
это тролинг 100 лвла)
AK
Оч хорошая дока кстати



