ВД
Size: a a a
2019 December 28
Ну кстати, прикольно
ВД
Современно, свежо
OB
Позитивненько
J
W
Я не знаю какую цель ты перед собой ставил и какую задачу решал этим лендингом, буду догадываться и оценивать UIку.
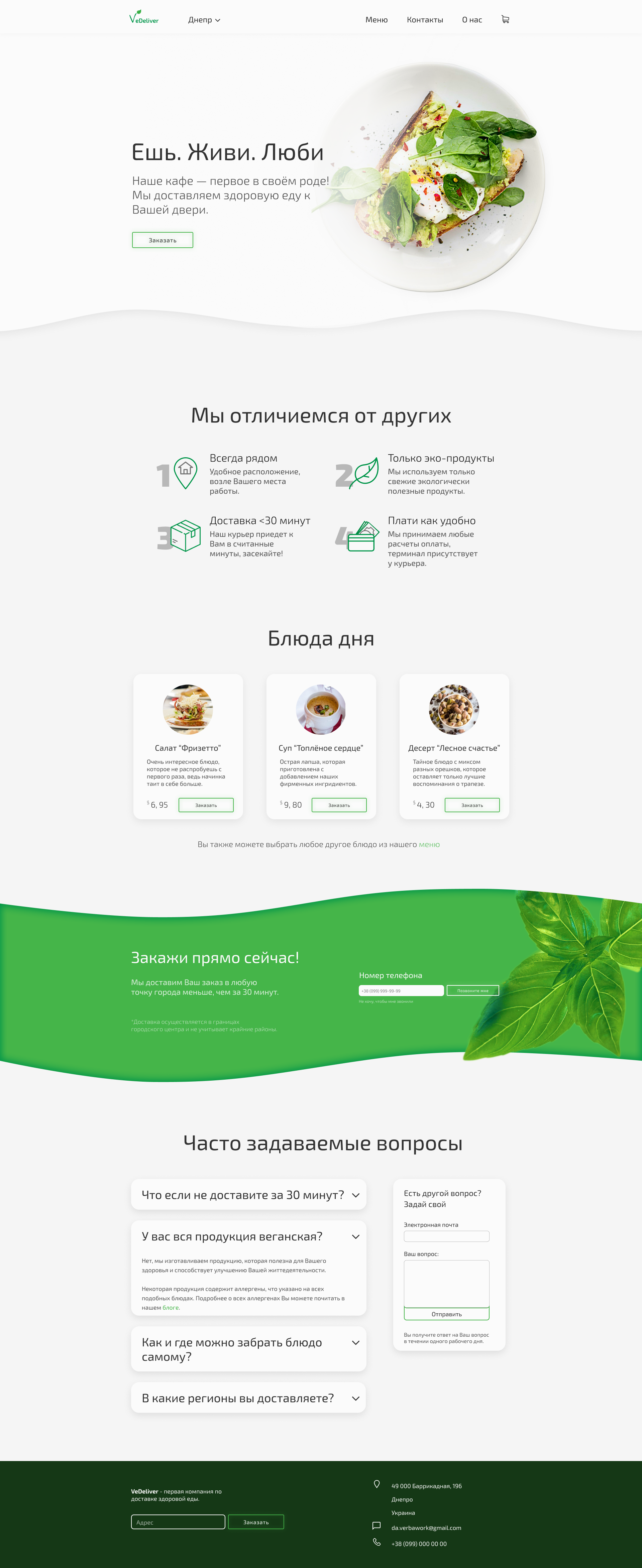
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
J
а нельяза ли в руки отдавать, а не к двери?
DV
Я не знаю какую цель ты перед собой ставил и какую задачу решал этим лендингом, буду догадываться и оценивать UIку.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Оукей, сенкс. Попробую поправить на днях и отправлю в ЛС, не против?
J
Я не знаю какую цель ты перед собой ставил и какую задачу решал этим лендингом, буду догадываться и оценивать UIку.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
> Следующую секцию я бы озаглавила “Наши отличия” для консистенси.
Я конечно не филолог, но отличия по отношению к кому, если они единственные в своем роде? 🧐
Я конечно не филолог, но отличия по отношению к кому, если они единственные в своем роде? 🧐
N
Оукей, сенкс. Попробую поправить на днях и отправлю в ЛС, не против?
Не верь ей. Она дает критику, как будто ты сеньор
N
Ты просто двигайся дальше. Работай
DV
Я не знаю какую цель ты перед собой ставил и какую задачу решал этим лендингом, буду догадываться и оценивать UIку.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Мне кажется, что хорошей идей было использовать фото еды в хэдере, это аппетитно выглядит.
Но из загловка вспомогательного текста мне непонятно что вы делаете – это рационы на день или просто обычная доставка блюд?
CTAs не привлекают внимание, так было задумано? почему? Что ожидать по нажатию на “заказать”? Я окажусь в меню или добавлю это блюдо в корзину? Думаю, что можно рассмотреть другие варианты названия кнопки.
С какой целью добавлял волны, почему они разные?
Следующую секцию я бы озаглавила “Наши отличия” для консистенси. №3 и №4 – это не отличия, а стандарт уже.
В блюдах все эти “очень интересные блюда” не нужны. Здесь должны быть указаны ингредиенты, потому что люди могут что-то не есть, иметь аллергию и т.д. Все написано по-русски, цена в дол. Почему?
В секции “закажи прямо сейчас” ты говоришь, что доставка в любую точку города, но уже внизу мелким текстом, что доставка в границах центра. Как думаешь какая реакция может быть у пользователя на такой обман? BTW если ты где-то используешь сноску *, то она должна быть использована не только в пояснении, но и в том месте, откуда ссылаешься на нее.
Что значит приписка под полем телефона? Там должен быть чекбокс?
В часто задаваемых вопросах не совсем понятно такой лейаут, расстояние между карточками по вертикали и горизонтали разное. Правильно “в течение”. Если вы отвечаете только в течение дня, то стоит подумать над добавлением телефона вверх, сейчас он только в футере есть.
Что значит поле “адрес” и “заказать”?
Оттенки зеленого на кнопках и иконках разные, так задумано?
Интенсивность теней разная.
Проверь шрифты – выглядит так, что здесь 8 кеглей шрифта. В целом пересмотри свою типографику. Есть ощущение, что теряются заголовки, в каких-то участках текста не хватает интерлиньяжа, а текст сильно маленький в зеленой секции.
Чекбокс, кстати, не понял к чему. Я выделю немного текст снизу под филдом (зелёное поле), чтобы было более понятно, что по нему можно кликнуть, но это опция даёт возможность заполнить адрес и время. Нелогичные вышли рассуждения, что если бы это был чекбокс, то зачем вводить номер?)
DV
Пхе. Долго думал, оставить зелёной или оставить обводку. Сделал вот так. Наверно, так себе решение.
DV
Ты просто двигайся дальше. Работай
Хе, окей. с:
J
Пхе. Долго думал, оставить зелёной или оставить обводку. Сделал вот так. Наверно, так себе решение.
не хуже, чем все остальное)
DV
не хуже, чем все остальное)
Настолько всё ужасно?
J
Настолько всё ужасно?
да вообще не ужасно
J

блятб, написал и увидел это