RF
Size: a a a
2019 November 06
@Bjorngrim2000 Для начала просто повтори, попробуй его перерисовать.
LS
короче, вместо того чтобы наводить красоту в фотошопе, я бы начала с основ основ
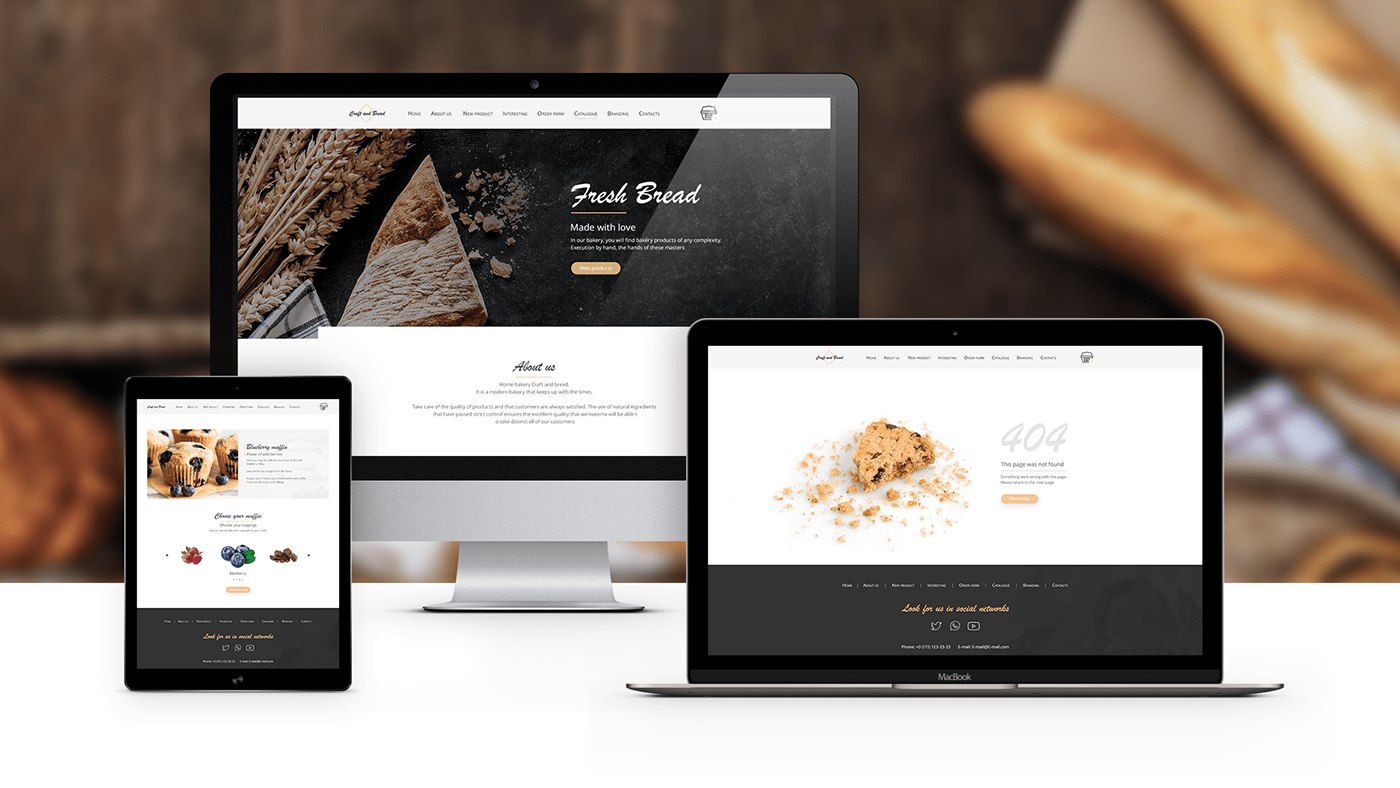
разберись с сеткой (почитац бро бутстрап сначала), выучи гайдлайны, составь список стилей который ты будешь использовать. Изучи внимательно сайты конкурентов аналогичные. Подумай почему сделано так, а не иначе.Старайся использовать стандартные контролы для начала. Потом сделай сначала варфреймы, а потом уже юай. И проверь чтобы твой дизайн читался людьми с разных экранов, с разными дефектами зрения. Например, ценники у тебя абсолютно не заметны.
разберись с сеткой (почитац бро бутстрап сначала), выучи гайдлайны, составь список стилей который ты будешь использовать. Изучи внимательно сайты конкурентов аналогичные. Подумай почему сделано так, а не иначе.Старайся использовать стандартные контролы для начала. Потом сделай сначала варфреймы, а потом уже юай. И проверь чтобы твой дизайн читался людьми с разных экранов, с разными дефектами зрения. Например, ценники у тебя абсолютно не заметны.
J
лучший хлеб это пицца
а лучшая рыба это колбаса, а лучшая колбаса это чулок, набитый пятаками
LS
Ща будет бомбежь!
GV
Вообще этот треугольник хорош. Прям реально, вижу как его рисовали с мыслью: ЩА КАК ВЬЕБУ ВЕКТОРА УГЛОВАТОГО
зачем если можно -> google -> найти охуенный треугольник, чееерный такой и охуенный -> поиск по изображениям -> скачать -> закинуть в фш -> радоваться жизни.
Я думаю это было так, так как человек не ищет легких путей.
Я думаю это было так, так как человек не ищет легких путей.
BW
Я его пером нарисовал
GV
Я его пером нарисовал
Как Пушкин прям стихи писал
GV
Так и ты сайт отрисовываешь, это искусство
OB
Я его пером нарисовал
есть готовые наборы иконок, нужного размера и понятные всем юзерам. Например, материал дизайн от гугла
RF
зачем если можно -> google -> найти охуенный треугольник, чееерный такой и охуенный -> поиск по изображениям -> скачать -> закинуть в фш -> радоваться жизни.
Я думаю это было так, так как человек не ищет легких путей.
Я думаю это было так, так как человек не ищет легких путей.
Ещё что бы его пришлось с белого фона вырезать
GV
есть готовые наборы иконок, нужного размера и понятные всем юзерам. Например, материал дизайн от гугла
Рили думаешь что щас он сверстает лендос и победит на awwards?
Тут нужно вообще в голову вдолбить как выглядят сайты в 2019 году и практиковаться 24/7
Тут нужно вообще в голову вдолбить как выглядят сайты в 2019 году и практиковаться 24/7
BW
короче, вместо того чтобы наводить красоту в фотошопе, я бы начала с основ основ
разберись с сеткой (почитац бро бутстрап сначала), выучи гайдлайны, составь список стилей который ты будешь использовать. Изучи внимательно сайты конкурентов аналогичные. Подумай почему сделано так, а не иначе.Старайся использовать стандартные контролы для начала. Потом сделай сначала варфреймы, а потом уже юай. И проверь чтобы твой дизайн читался людьми с разных экранов, с разными дефектами зрения. Например, ценники у тебя абсолютно не заметны.
разберись с сеткой (почитац бро бутстрап сначала), выучи гайдлайны, составь список стилей который ты будешь использовать. Изучи внимательно сайты конкурентов аналогичные. Подумай почему сделано так, а не иначе.Старайся использовать стандартные контролы для начала. Потом сделай сначала варфреймы, а потом уже юай. И проверь чтобы твой дизайн читался людьми с разных экранов, с разными дефектами зрения. Например, ценники у тебя абсолютно не заметны.
Принял и понял) Уже вторая рекомендация наладить работу от готовых стилей, спасибо. Откалибруюсь)
На самом деле, это большое облегчение — работать по готовому. Я до того коллажики лепил для рекламы.
На самом деле, это большое облегчение — работать по готовому. Я до того коллажики лепил для рекламы.
OB
Рили думаешь что щас он сверстает лендос и победит на awwards?
Тут нужно вообще в голову вдолбить как выглядят сайты в 2019 году и практиковаться 24/7
Тут нужно вообще в голову вдолбить как выглядят сайты в 2019 году и практиковаться 24/7
я думаю что он учится и травить его толку не будет) лучше направить туда, где он сможет получить нужный минимум инфы
BW
есть готовые наборы иконок, нужного размера и понятные всем юзерам. Например, материал дизайн от гугла
За последние 2 недели для меня это было самое главное открытие
J
модалка?
GV
я думаю что он учится и травить его толку не будет) лучше направить туда, где он сможет получить нужный минимум инфы
беханс дрибл awwards - поставить фигму скетч - повторять работы пока не будет похоже, потом уже лепить самому
OB
Принял и понял) Уже вторая рекомендация наладить работу от готовых стилей, спасибо. Откалибруюсь)
На самом деле, это большое облегчение — работать по готовому. Я до того коллажики лепил для рекламы.
На самом деле, это большое облегчение — работать по готовому. Я до того коллажики лепил для рекламы.
а по юай советую брать какие-то готовые сайты, или примеры с дриббла-биханса и стараться отрсиовать их точь-в-точь. Не для того чтобы выложить, конечно, а для тренировки и анализа
GV
Опа дубль
OB
беханс дрибл awwards - поставить фигму скетч - повторять работы пока не будет похоже, потом уже лепить самому
ну это визуалка, а думать кто будет)
GV
ну это визуалка, а думать кто будет)
Ну если он будет копипастить не понимая что копипастит, я тогда пас