AD
Size: a a a
2019 March 25
Где я делаю компоненты и рядом создаю из них пробные скрины
AD
чтоб посмотреть как выглядит
AD
Второе - название артборда - айос или андроид
AD
так как апа для обоих платформ
AD
и потом путь из названий
AD
Глубиной в 3
VS
Понял спасибо.
AD
Как-то так
AD
Номер карты у меня в описании профиля
ЕС
Вакансия: #designer #productdesigner #senior
Компания: #chatfuel
Локация: москва #мск #арбатская #боровицкая
З/п: 100-350к net.
Контакты: @esorokina, esorokina@star-staff.ru
Chatfuel – самая крупная платформа для создания Facebook Messenger. Сейчас на их платформе 300 млн пользователей и 600 000 ботов, среди которых Forbes, Adidas, Mercedes-Benz, New York Times, Microsoft, TechCrunch, MTV, Netflix, Uber. Компания очень быстро растет, в связи с этим возникает множество новых задач.
Ищем сильного продуктового дизайнера, ориентированного именно на продукт; важно уметь находить сильные и слабые стороны продукта: быстро проверять и тестить гипотезы и самостоятельно принимать решения :)
Вашими сильными сторонами должны быть:
•Касдев и исследования. Мы постоянно общаемся с нашими клиентами. Продакт, конечно, поможет, при этом касдев — ваша общая зона отвественности;
•Фокус на решении проблем клиентов;
•Много UX экспертизы: продумывать flow для клиента и делать прототипы, чтобы его протестировать;
•Понимание и веба, и мобилки;
•Ответственность за внедрение дизайна;
•Сильный визуальный язык и чувство прекрасного :)
Условия:
•расширенный ДМС;
•гибкий график;
• зп в валюте.
Компания: #chatfuel
Локация: москва #мск #арбатская #боровицкая
З/п: 100-350к net.
Контакты: @esorokina, esorokina@star-staff.ru
Chatfuel – самая крупная платформа для создания Facebook Messenger. Сейчас на их платформе 300 млн пользователей и 600 000 ботов, среди которых Forbes, Adidas, Mercedes-Benz, New York Times, Microsoft, TechCrunch, MTV, Netflix, Uber. Компания очень быстро растет, в связи с этим возникает множество новых задач.
Ищем сильного продуктового дизайнера, ориентированного именно на продукт; важно уметь находить сильные и слабые стороны продукта: быстро проверять и тестить гипотезы и самостоятельно принимать решения :)
Вашими сильными сторонами должны быть:
•Касдев и исследования. Мы постоянно общаемся с нашими клиентами. Продакт, конечно, поможет, при этом касдев — ваша общая зона отвественности;
•Фокус на решении проблем клиентов;
•Много UX экспертизы: продумывать flow для клиента и делать прототипы, чтобы его протестировать;
•Понимание и веба, и мобилки;
•Ответственность за внедрение дизайна;
•Сильный визуальный язык и чувство прекрасного :)
Условия:
•расширенный ДМС;
•гибкий график;
• зп в валюте.
2019 March 26
МА
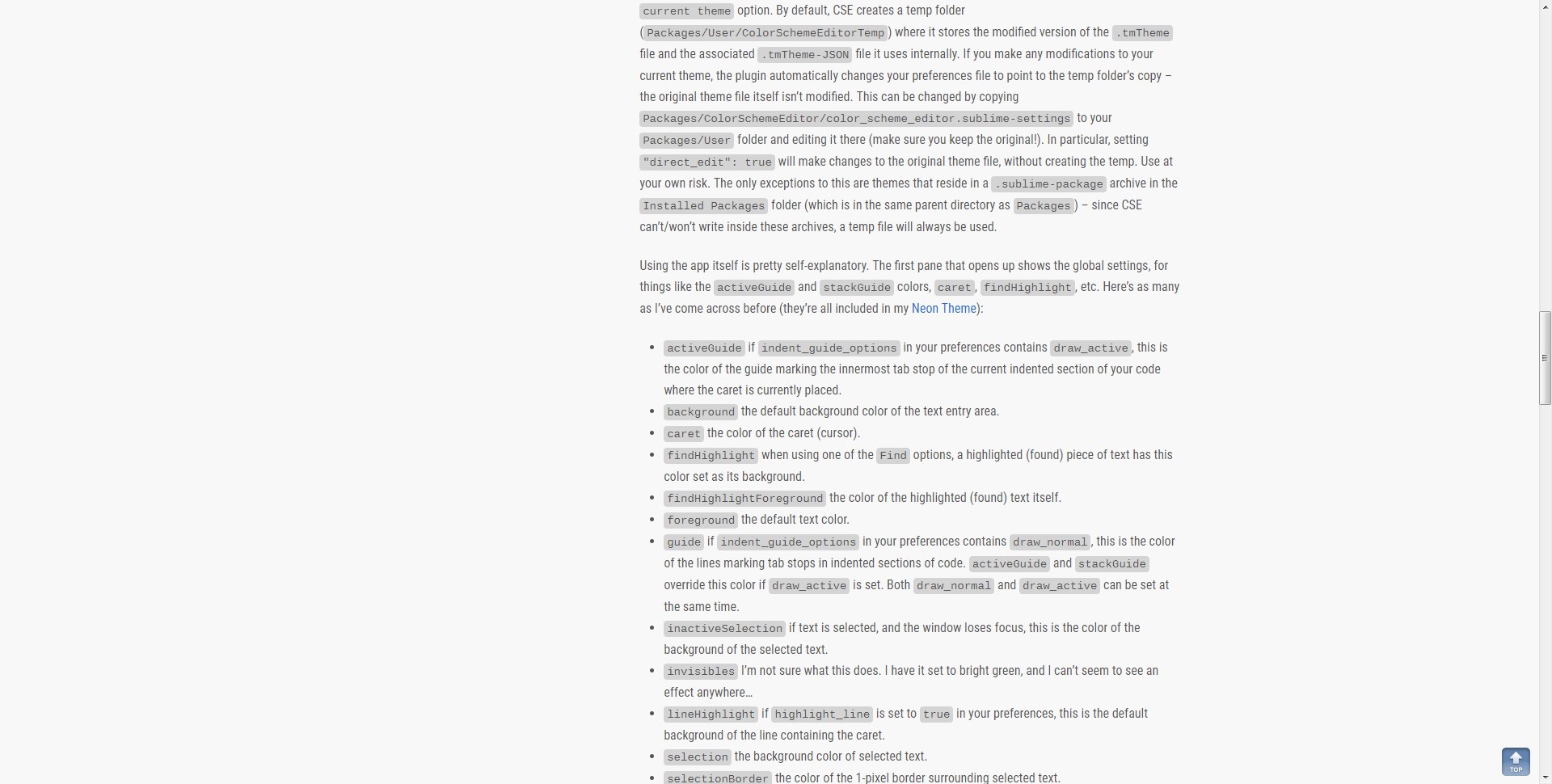
Наткнулся на статью интересную https://www.kizu.ru/ru/styling-inline-code/. Недодизайнерам которые повсеместно выделяют код как на скрине https://i.imgur.com/VfSmmzV.png будет полезно. Хотя как по мне лучше применение моноширного шрифта как тут https://www.icir.org/robin/git-notifier/ это подчёркивает что именно является частью кода.
A
А к чему собственно вопрос ?)
Сколько стоит кофе?
От вашего ответа будет зависить цена дизайна упаковки.
От вашего ответа будет зависить цена дизайна упаковки.
W
Ребят, а можете подсказать хорошее решение для отображения ошибки для группы радиобаттонов? Нужно показать пользователю при валидации, что ему необходимо выбрать один из предложенных радио-вариантов. Тупо обоводить в рамку весь контейнер-блок как-то банально.
OR
Ребят, а можете подсказать хорошее решение для отображения ошибки для группы радиобаттонов? Нужно показать пользователю при валидации, что ему необходимо выбрать один из предложенных радио-вариантов. Тупо обоводить в рамку весь контейнер-блок как-то банально.
Чем плохо банальное решение?
AU
банально - это про юх
A🌈
Ребят, а можете подсказать хорошее решение для отображения ошибки для группы радиобаттонов? Нужно показать пользователю при валидации, что ему необходимо выбрать один из предложенных радио-вариантов. Тупо обоводить в рамку весь контейнер-блок как-то банально.
группировка элементов в помощь
а там уже сам решай либо рамки рисовать, либо отступами выделять
а там уже сам решай либо рамки рисовать, либо отступами выделять
W
Чем плохо банальное решение?
оно не плохо, вполне подходит. Просто у меня других идей нет, вот и решил спросить. Возможно я заморачиваюсь и стоит дейтсивтельно остановиться на банальном варианте
W
группировка элементов в помощь
а там уже сам решай либо рамки рисовать, либо отступами выделять
а там уже сам решай либо рамки рисовать, либо отступами выделять
ок, остановлюсь на рамках.