NK
Size: a a a
2018 February 23
Hello
NK
)
x
это не капча
NK
Я не робот
NK
докажи
EM
Ребята, привет!
Подскажите, какие параметры нужно задать в CSS-стилях, чтобы форма поиска оказалась в правом верхнем углу с небольшим отступом от верхней грицы?
http://joxi.ru/E2pK5goFBNKlpm
Подскажите, какие параметры нужно задать в CSS-стилях, чтобы форма поиска оказалась в правом верхнем углу с небольшим отступом от верхней грицы?
http://joxi.ru/E2pK5goFBNKlpm
x
Margin
EM
Margin
ну вот я играюсь с margin, поставил:
position: relative;
display: block;
overflow: hidden;
margin: 25px 999px 25px;
padding: 0;
width: 30%;
после чего на десткопе выровнил так, как и нужно, но в мобильной версии поиск съехал за зону экрана
position: relative;
display: block;
overflow: hidden;
margin: 25px 999px 25px;
padding: 0;
width: 30%;
после чего на десткопе выровнил так, как и нужно, но в мобильной версии поиск съехал за зону экрана
L
ну вот я играюсь с margin, поставил:
position: relative;
display: block;
overflow: hidden;
margin: 25px 999px 25px;
padding: 0;
width: 30%;
после чего на десткопе выровнил так, как и нужно, но в мобильной версии поиск съехал за зону экрана
position: relative;
display: block;
overflow: hidden;
margin: 25px 999px 25px;
padding: 0;
width: 30%;
после чего на десткопе выровнил так, как и нужно, но в мобильной версии поиск съехал за зону экрана
Живую страницу можете показать?
EM
Живую страницу можете показать?
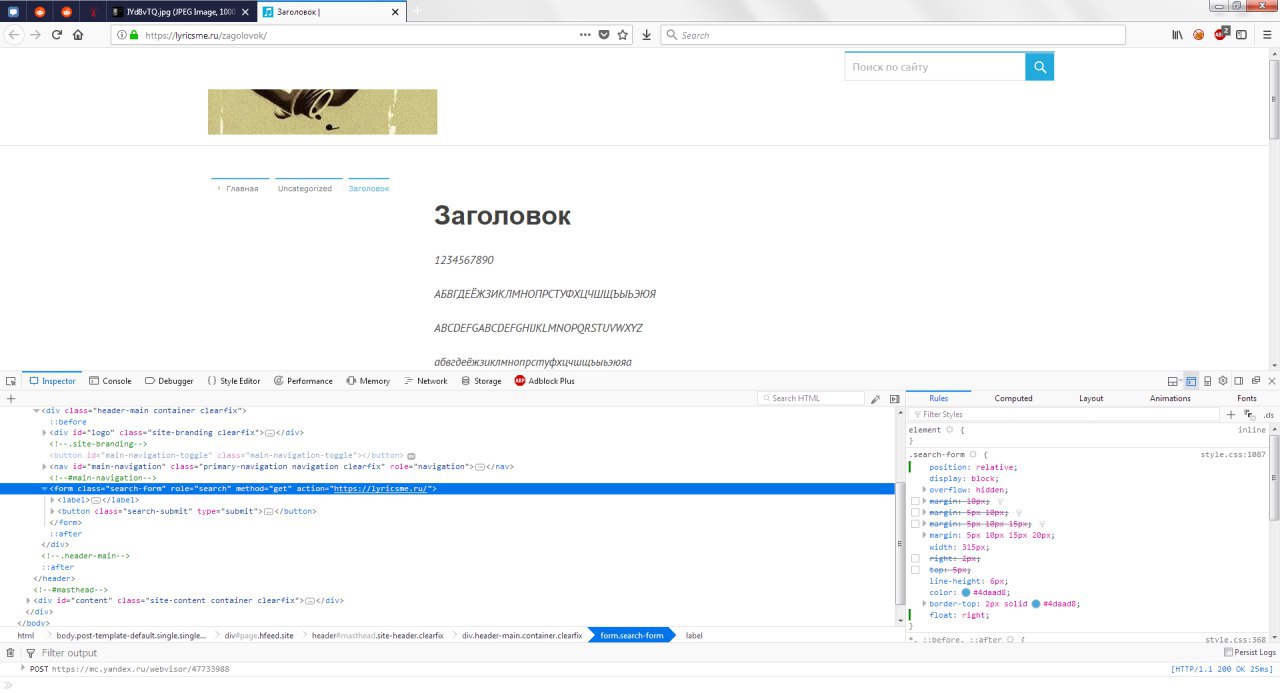
https://lyricsme.ru/zagolovok
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
x
https://lyricsme.ru/zagolovok
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
Засунуть в диф
x
файлд раширить по нужде
x
сделать отступы внешние для дива
2018 February 24
L
https://lyricsme.ru/zagolovok
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
Вроде приблизился к цели, но не могу теперь адаптировать размер для всех мобильных устройств
а вот так не пойдет?
L

L
или прям в углу бразуера надо приделать?
L
если прям в углу то лучше вытащить форму в
EM
или прям в углу бразуера надо приделать?
В плане размещения на десктопе вроде все впорядке, но вот если тестить на мобайле, то выступает кривизна, в том числе с Вашими стилями( Сейчас пытаюсь бороться именно с этим
L
В плане размещения на десктопе вроде все впорядке, но вот если тестить на мобайле, то выступает кривизна, в том числе с Вашими стилями( Сейчас пытаюсь бороться именно с этим
Вы скажите как должно быть
L
Точнее как должно на мобиле выглядеть