ᐺ
Size: a a a
2020 April 02
надо декларации ассетов в отдельный файл класть
ᐺ
а не в тот же что в next-env.d.ts
m
Может ктото знает, как при использовании ts с redux можно получить type который будет у state после dispatch какогото action?
m
тоесть если был
state = {a:'1', b: []} и при диспатче action стейт становится вида {a:'1', b:[{c: 'd'}]}m
вот мне надо както тип слайса стейта получить
state.b который будет после диспатчаA
подскажите экранирование символов не работает, пробовал replace, encodeurl
A
в url отваливается #, &
AA
` - вот эта кавычка хорошо себя зарекомендовала. Внутри таких пишешь, и экранировать не надо. Но вообще посмотри внимательно цепочку передачи, может, строку извлекают несколько раз, потому и падает. И тогда экранировать придётся дважды.
A
подскажите экранирование символов не работает, пробовал replace, encodeurl
экранирование символо в коде делается через обратный слеш \
экранирование сиволов в урл делается через encodeURI или encodeURIComponent
экранирование сиволов в урл делается через encodeURI или encodeURIComponent
V

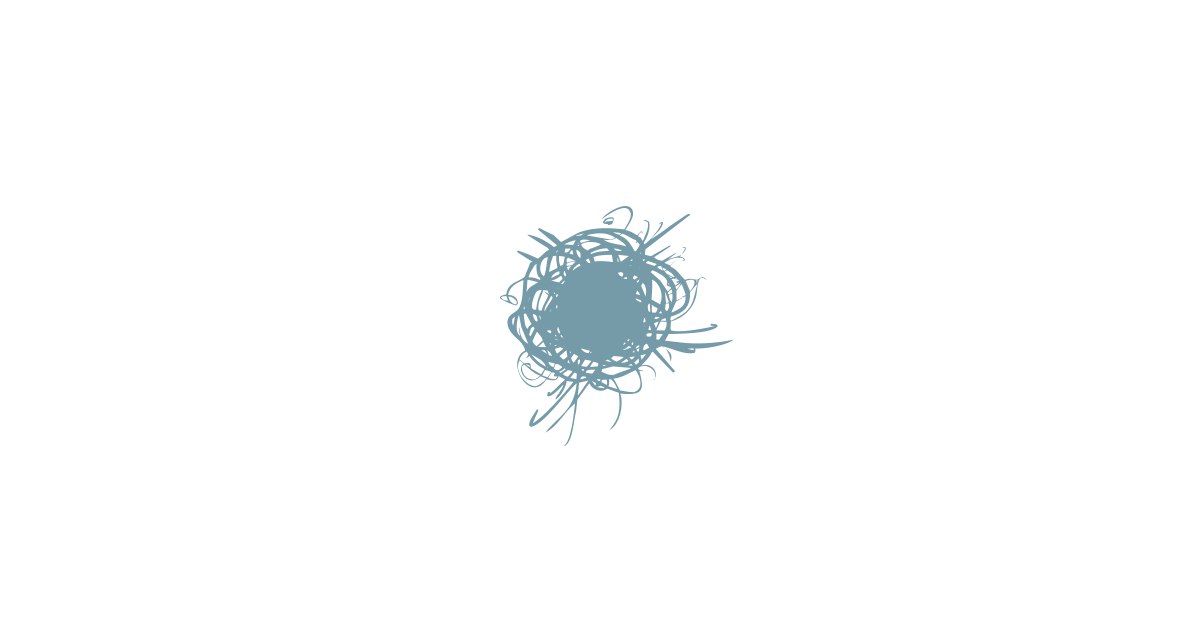
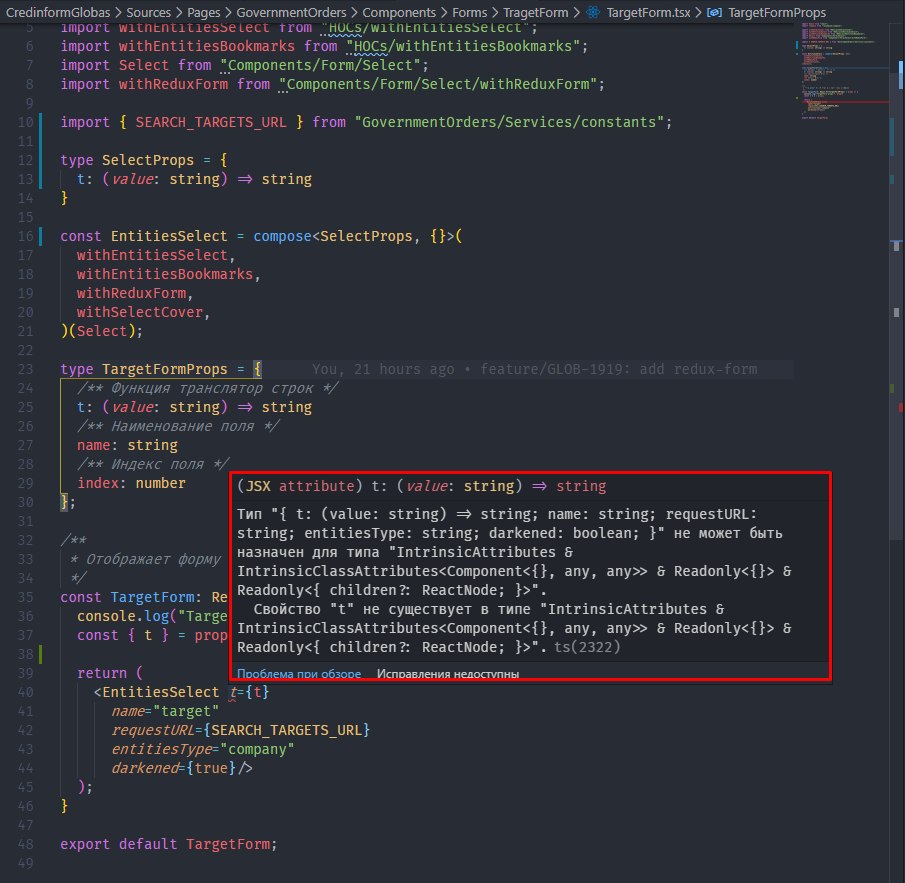
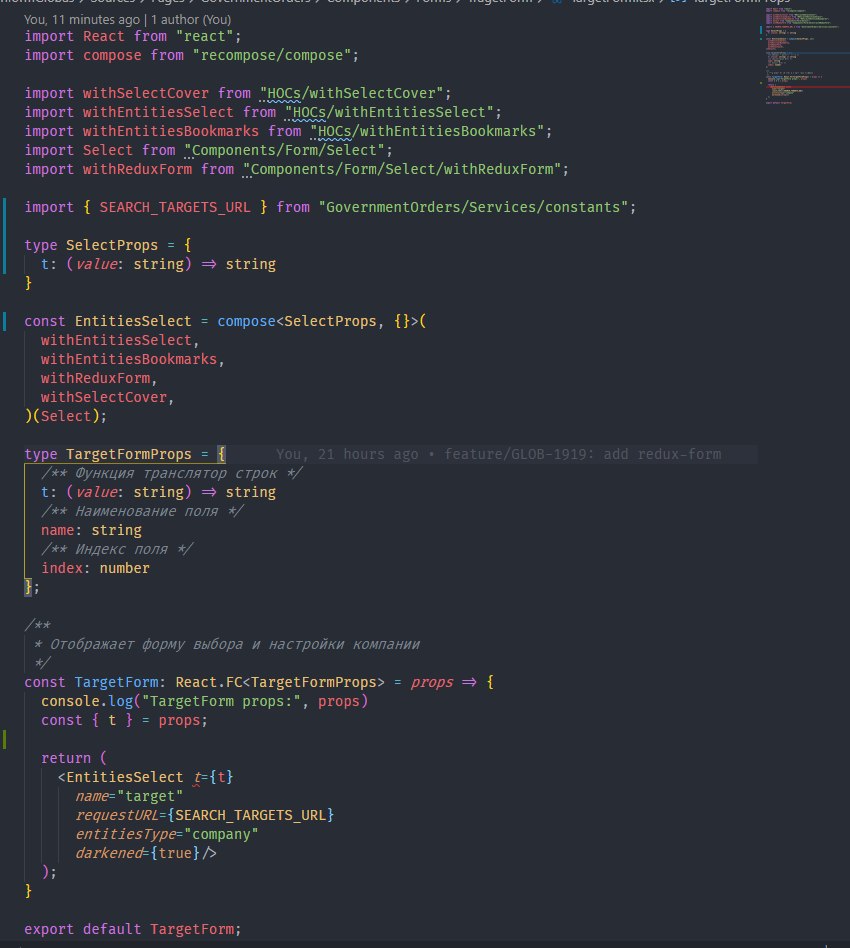
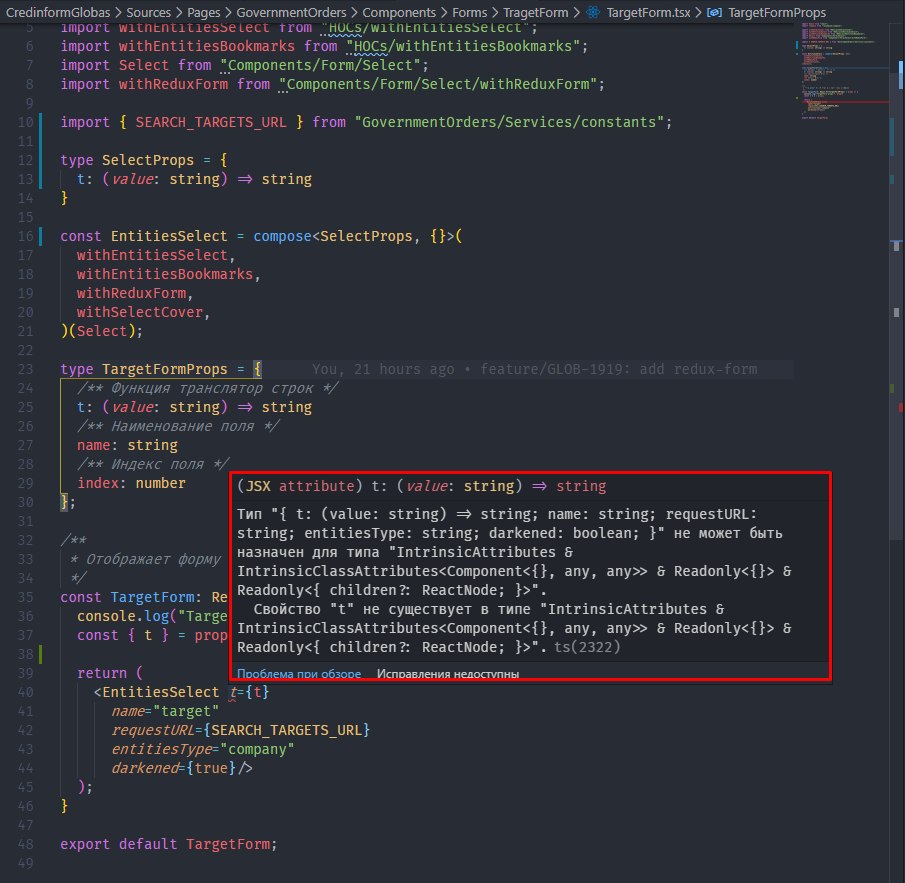
Всем привет, подскажите плз как расшифровать эту ошибку и как ее править, если есть ссылки по этому поводу то так же было бы хорошо прикрепить их, только начинаю использовать ТС, много чего не понятно... спс
АГ
Vladimir

Всем привет, подскажите плз как расшифровать эту ошибку и как ее править, если есть ссылки по этому поводу то так же было бы хорошо прикрепить их, только начинаю использовать ТС, много чего не понятно... спс
35ю строку покажите
V

АГ
Vladimir

И компонент Select
V
Select это просто js файл, не ТС
V
в нем нет типизации
A
m^^combat
Может ктото знает, как при использовании ts с redux можно получить type который будет у state после dispatch какогото action?
V
Vladimir

Всем привет, подскажите плз как расшифровать эту ошибку и как ее править, если есть ссылки по этому поводу то так же было бы хорошо прикрепить их, только начинаю использовать ТС, много чего не понятно... спс
Может кто подсказать куда смотереть что бы такие ошибки правильно понимать? В доке ТС для реакта, не видел ничего похожего...
а
Добрый день подскажите как типизировать выделенные переменные ??
const getStartOrEndWeek = (func: (date: Date) => Date) => (
week: string,
weekSec: string,
time?: string | number
): { [week]: string; [weekSec]: number } => {
const weekDate = func(time ? fromUnixTime(+time) : new Date());
return {
[week]: formatISO(weekDate),
[weekSec]: getUnixTime(weekDate)
};
};
const getStartOrEndWeek = (func: (date: Date) => Date) => (
week: string,
weekSec: string,
time?: string | number
): { [week]: string; [weekSec]: number } => {
const weekDate = func(time ? fromUnixTime(+time) : new Date());
return {
[week]: formatISO(weekDate),
[weekSec]: getUnixTime(weekDate)
};
};
АГ
Vladimir
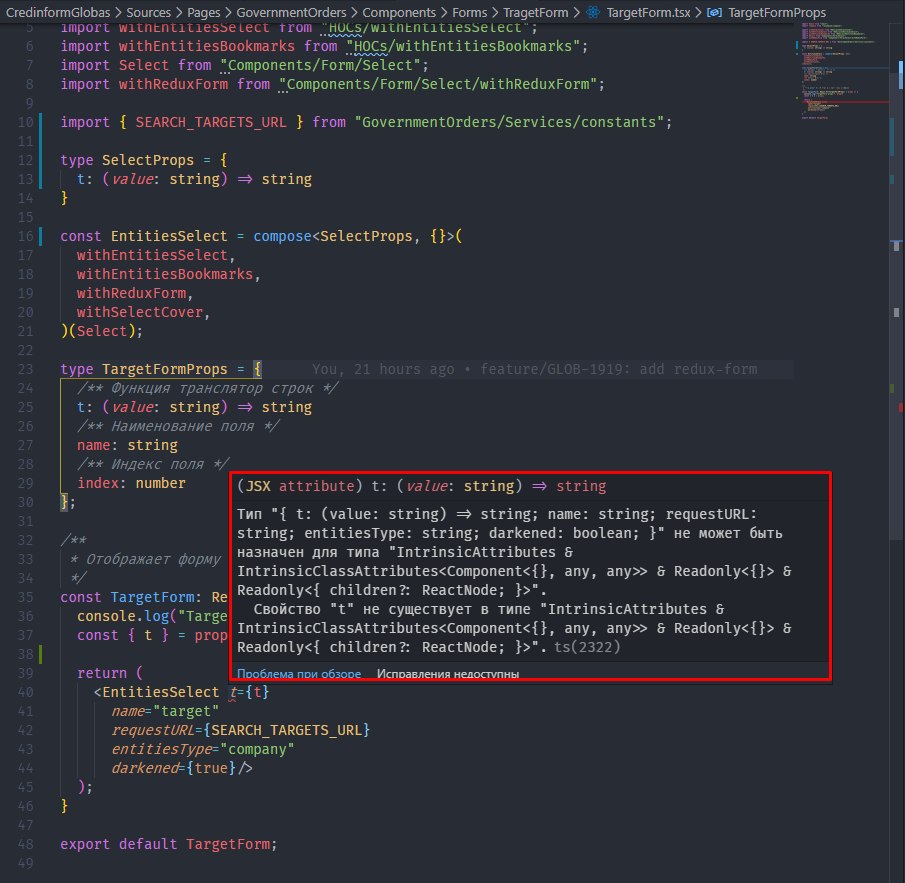
Может кто подсказать куда смотереть что бы такие ошибки правильно понимать? В доке ТС для реакта, не видел ничего похожего...
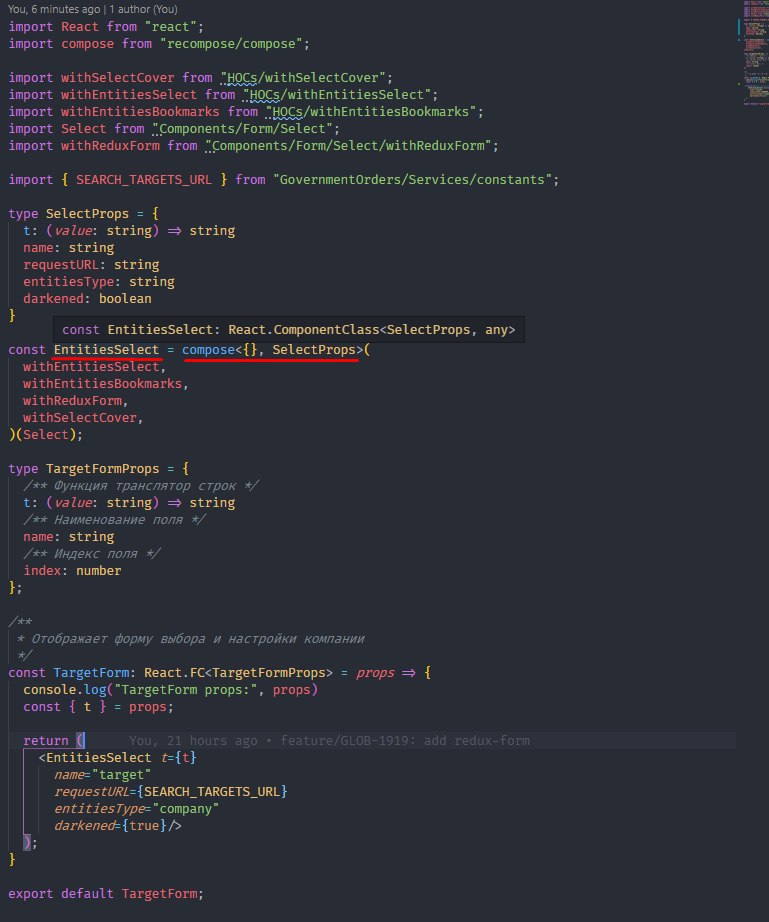
Наведите на энтитис селект, посмотрите чему он равняется и какие пропсы он ожидает. Он вообще ожидает получить t?
V
Наведите на энтитис селект, посмотрите чему он равняется и какие пропсы он ожидает. Он вообще ожидает получить t?

да, проп t в итоге получят все хоки которые перечислены в компоуз, добавил определение типа для компоуз вроде ошибка пропала, но я по суте все равно не понял что сделал и как правильно нужно делать