MS
Size: a a a
2020 March 12
MS
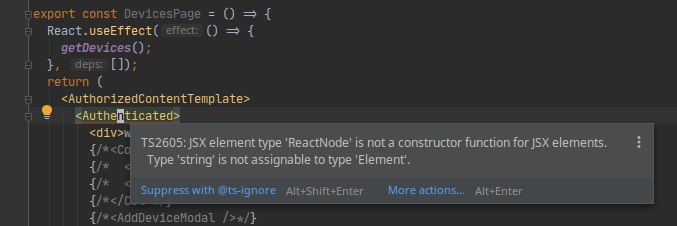
у меня периодически всякую херню тоже выдает
m
шок контент какой-то. прикол ещё в том, что я any ставил - пофигу.
ещё, если ты юзаешь Эффектор, тогда там useEffect на хрен не нужен
MS
уже в привычку вошло что если что-то не так сначала тс ребунтуть
m
для этого есть Gate
OR
где это найти вообще?
MS
WebStorm же?
OR
для этого есть Gate
я пока не дошёл.
NS
Скорее всего ошибка пропадёт, если children во фрагмент обернуть
MS
верни React.ReactElement
MS
а не ноду
MS
например в тайпингах реакта такое есть
type Factory<P> = (props?: Attributes & P, ...children: ReactNode[]) => ReactElement<P>;
OR
верни React.ReactElement
это заработало. но не пойму почему. https://github.com/typescript-cheatsheets/react-typescript-cheatsheet#useful-react-prop-type-examples
MS
interface FunctionComponent<P = {}> {
(props: PropsWithChildren<P>, context?: any): ReactElement | null;
propTypes?: WeakValidationMap<P>;
contextTypes?: ValidationMap<any>;
defaultProps?: Partial<P>;
displayName?: string;
}MS
из недр тайпингов реакта