AK
Size: a a a
2020 March 10
в количестве символов
🦉
А в чем разница?)
В синтаксисе
ТФ
Какой тип для такого словаря можно прописать?
const ACTIONS = {
view: selectedId =>
window.open(`${BASE_PATH}/view/${selectedId}`, '_blank'), // TODO Edit
edit: selectedId =>
window.open(`${BASE_PATH}/edit/${selectedId}`, '_blank'), // TODO Edit
copy: selectedId =>
window.open(`${BASE_PATH}/copy/${selectedId}`, '_blank'), // TODO Edit
};🦉
Татьяна Фомина
Какой тип для такого словаря можно прописать?
const ACTIONS = {
view: selectedId =>
window.open(`${BASE_PATH}/view/${selectedId}`, '_blank'), // TODO Edit
edit: selectedId =>
window.open(`${BASE_PATH}/edit/${selectedId}`, '_blank'), // TODO Edit
copy: selectedId =>
window.open(`${BASE_PATH}/copy/${selectedId}`, '_blank'), // TODO Edit
};Record<string, (id: string) => void>AK
type Actions = “view” | “edit” | “copy”
Record<Actions, (id: string) => void>
Record<Actions, (id: string) => void>
🦉
type Actions = “view” | “edit” | “copy”
Record<Actions, (id: string) => void>
Record<Actions, (id: string) => void>
Так даже лучше
AK
ну я стараюсь избегать string как тип ключа
AK
в проекте правило, если ключ это string, то значение обязательно nullable
EG
в проекте правило, если ключ это string, то значение обязательно nullable
Это еслинт правило?
AK
Это еслинт правило?
еще нет ;(
ТФ
type Actions = “view” | “edit” | “copy”
Record<Actions, (id: string) => void>
Record<Actions, (id: string) => void>
спасибо ))
RT
всем привет, нужна помощь. Как переделать
на другой синтаксис
const NewsItem: React.FC<INewsItemProps> = ({
data: { id, text, abracadabra }, // вытащили переменные из свойств, id и text - ок, abracadabra - ошибка
}) => {
return (
<article>
<div>{id}</div>
<div>{text}</div>
</article>
)
}
export NewsItem на другой синтаксис
export default function NewsItem (props....
RT
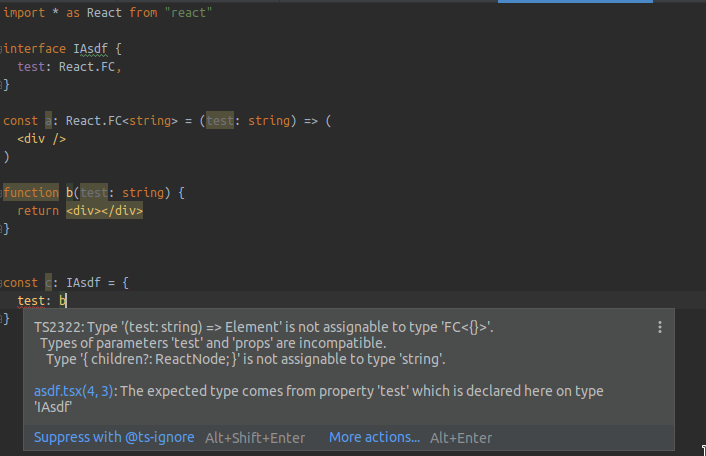
помогите ошибку убрать
MY
a
помогите ошибку убрать
Компонент должен принимать объект, а не строку
RT
Компонент должен принимать объект, а не строку
так у меня там функиця
RT
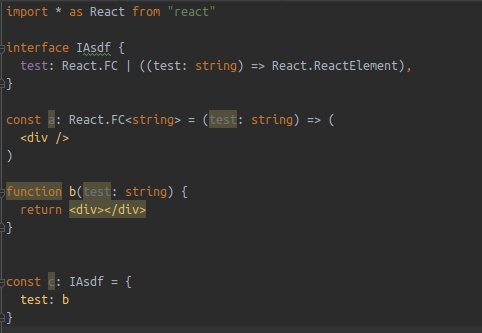
надо так сделать
🦉
ты не можешь присвоить в React.FC функцию, которая принимает не объект