Верстальщик — это лишь начало пути
На мой взгляд, работать верстальщиком всю жизнь, до пенсии/старости — это что-то из разряда утопии.
Только представьте: вы — верстальщик и созданию сайтов готовы посвятить жизнь. Да, возможно, сейчас глаза горят, хочется верстать и верстать, и вы готовы делать это без перерыва (я сама такая), но если заглянуть в будущее и представить, что ничего не меняется: все те же заказчики, все те же задания да и сайты похожи друг на друга, то становится как-то грустно. Наверняка, Вы захотите развиваться дальше, не останавливаться на месте.
Дело не только в том, что на должности Senior вы сможете получать больше, но и в том, что это простая человеческая потребность — не останавливаться на месте.
Мне всегда сложно было представить, что я работаю только в одном направлении.
Возможно, именно поэтому взялась в своё время за развитие соц.сетей. Это иная область и существует она по другим законам.
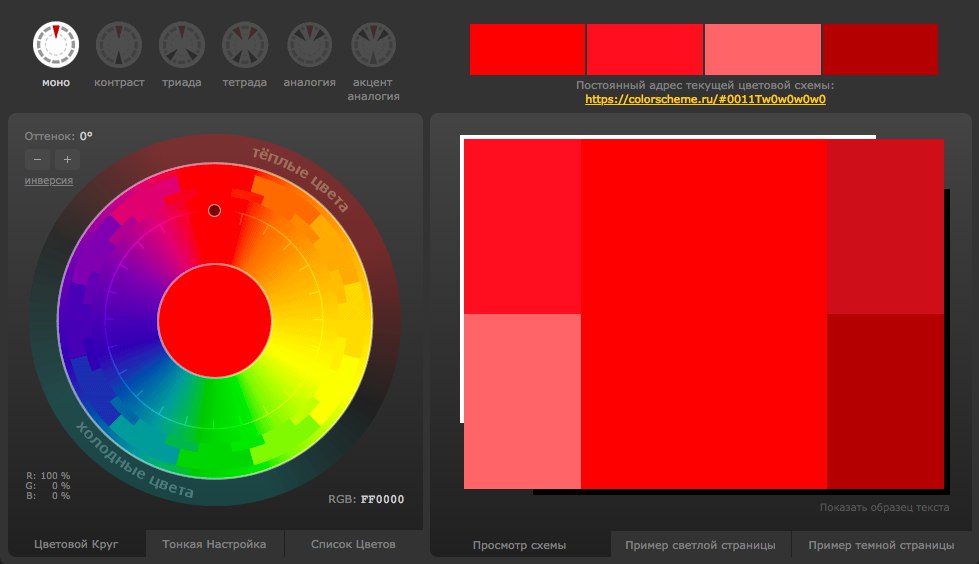
Возможно, именно поэтому мне интересен веб-дизайн, UX и создание мобильных приложений. Главное, что объединяет эти направления — всем этим можно заниматься удаленно. Не исключаю, что когда-нибудь переключусь и на оффлайн-сферы.
К всё это? Верстальщик — это лишь начало пути. Изучив вёрстку сайтов, Вы сможете стать не только фронтенд-разработчиком, но и пойти в сторону дизайна, мобильных приложений, бэкэнд разработки, а может даже переключиться на интернет-маркетинг. Почему бы и нет? Все ограничивается лишь воображением, а добиться можно всего. Главное выбрать правильный вектор развития.
Желаю всем найти свой путь.
Вот такой внезапный мотивационный пост, написанный под саундтреки из фильма Rogue-One.