LS

Size: a a a
LS

А
LS
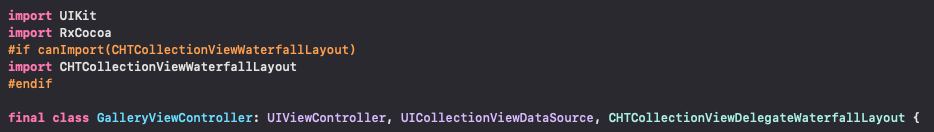
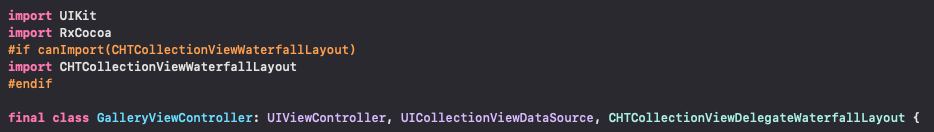
CHTCollectionViewDelegateWaterfallLayout это вместо делегатаAD
А
А
LS
UIKit
private func < <T: Comparable>(lhs: T?, rhs: T?) -> Bool {
switch (lhs, rhs) {
case let (l?, r?):
return l < r
case (nil, _?):
return true
:
return false
}
}
func > <T: Comparable>(lhs: T?, rhs: T?) -> Bool {
switch (lhs, rhs) {
case let (l?, r?):
return l > r
default:
return rhs < lhs
}
}
@objc public protocol CHTCollectionViewDelegateWaterfallLayout: UICollectionViewDelegate {
func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath
) -> CGSize
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
heightForHeaderIn section: Int
) -> CGFloat
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
heightForFooterIn section: Int
) -> CGFloat
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
insetsFor section: Int
) -> UIEdgeInsets
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
minimumInteritemSpacingFor section: Int
) -> CGFloat
@objc optional func collectionView(
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
columnCountFor section: Int
) -> Int
@available@available(*, unavailable, renamed: "collectionView(_:layout:sizeForItemAt:)")
@objc optional func collectionView (
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAtIndexPath indexPath: IndexPath
) -> CGSize
@available@available(*, unavailable, renamed: "collectionView(_:layout:heightForHeaderIn:)")
@objc optional func collectionView (
_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
heightForHeaderInSection section: Int
) -> CGFloat
@available@available(*, unavailable, renamed: "collectionView(_:layout:heightForFooterIn:)")
@objc optional func collectionView (LS
LS
LS
AD
VU
AD
VU
VU
ДР
LS
VU
LS
LS