S
Size: a a a
2021 November 16
Ок спасибо)
НН

Всем привет. Как я могу с серчбара, вытащить в переменную серчтекст? чтобы его потом в виде ренджа для поиска слова передавать
BL

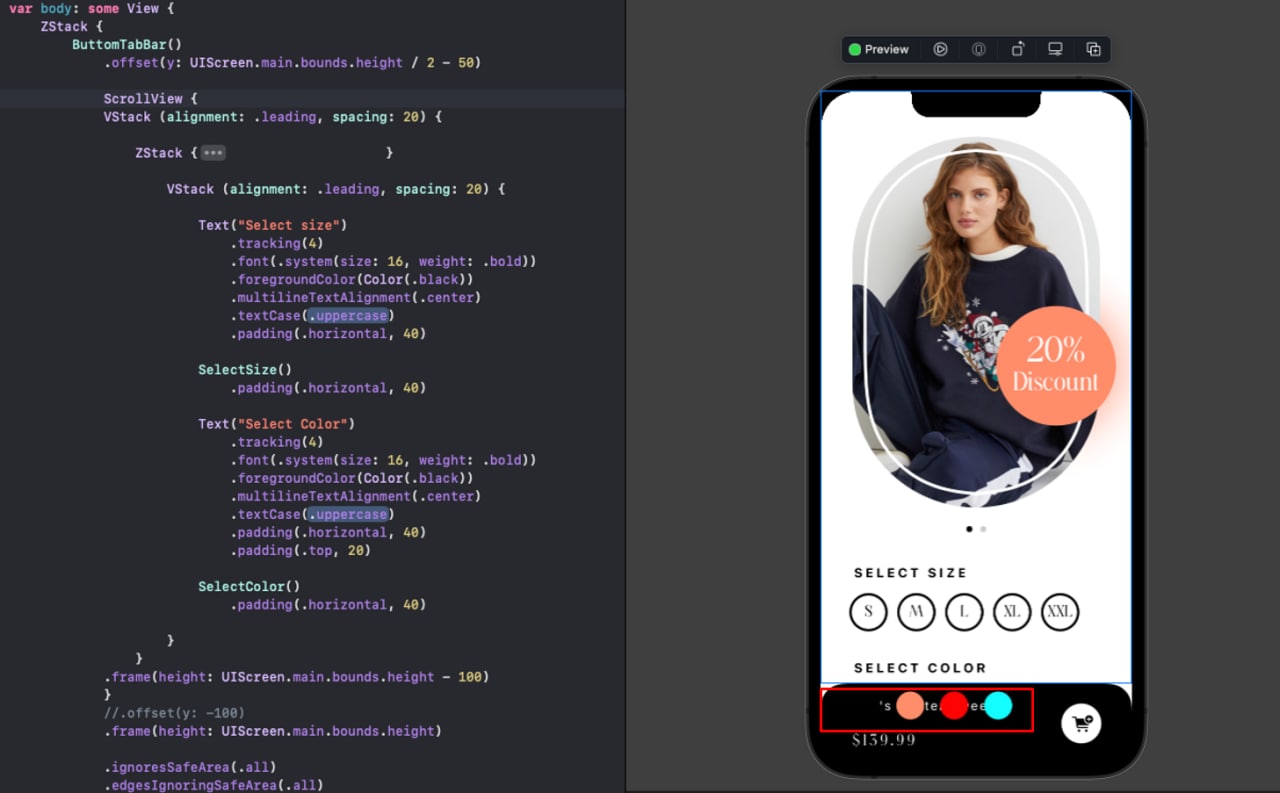
Ребят, подскажите пожалуйста. Хочу изменить Frame у ScrollView, и он вроде по превью нормально меняется (выделен синим), как мне и нужно, но всё равно за его границу выходит содержимое внутри него. Как это исправить, чтобы не было видно этих кругов?
ЯТ
Подскажите, как можно преобразовать url : https://domen/back?=12948488484 до https://domen/back
NK

#КопошилкаiOS:
▪️Темная цветовая схема в SwiftUI
Всем привет! В этом видео мы поговорим о том, как переключать цветовую схему в Preview и Симуляторе, как SwiftUI сам перекрашивает стандартные элементы интерфейса, как отслеживать состояние текущей цветовой схемы и самое главное - рассмотрим что такое адаптивные цвета.
Поехали! Ссылка: https://swiftbook.ru/post/koposhilka/dark-mode-in-swiftui/
➕ Открытый чат для общения iOS-разработчиков
▪️Темная цветовая схема в SwiftUI
Всем привет! В этом видео мы поговорим о том, как переключать цветовую схему в Preview и Симуляторе, как SwiftUI сам перекрашивает стандартные элементы интерфейса, как отслеживать состояние текущей цветовой схемы и самое главное - рассмотрим что такое адаптивные цвета.
Поехали! Ссылка: https://swiftbook.ru/post/koposhilka/dark-mode-in-swiftui/
➕ Открытый чат для общения iOS-разработчиков
SA
Ребят подскажите. Хочу удалить строку списка (List) нестандартным способом по отдельной кнопке. Во всех примерах есть такая штука
Вопрос - как получить
.onDelete(perform: deleteItems) где deleteItems функция func deleteItems(at offsets: IndexSet) {
carStore.cars.remove(atOffsets: offsets)
}Вопрос - как получить
IndexSet из строки List?SA
чтоб потом вызвать эту функцию передав туда
IndexSetG
Да вроде по свайпу и в состоянии редактирования. Соответственно SwiftUI знает какие индексы. А в каком случае это неудобно? Наверное, я что - то не догоняю. По идее там нужно передавать коллекцию с random access.
SA
Те вы хотите сказать что вместо индекссет передавать ид записи ?
SA
Сейчас попробую
G
Ну это уже программное удаление.
SA
Именно. Кнопка размещена в самой строке. Те без использования штатного смахивания. Нажал на кнопку - запись удалилась
G
Ааа ) Поэтому и нужен индекс? Легче по id и firstWhere



