s
Size: a a a
2021 March 17
AD
AK

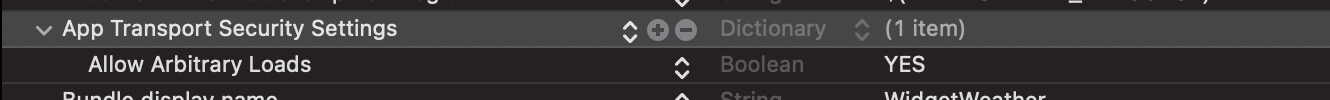
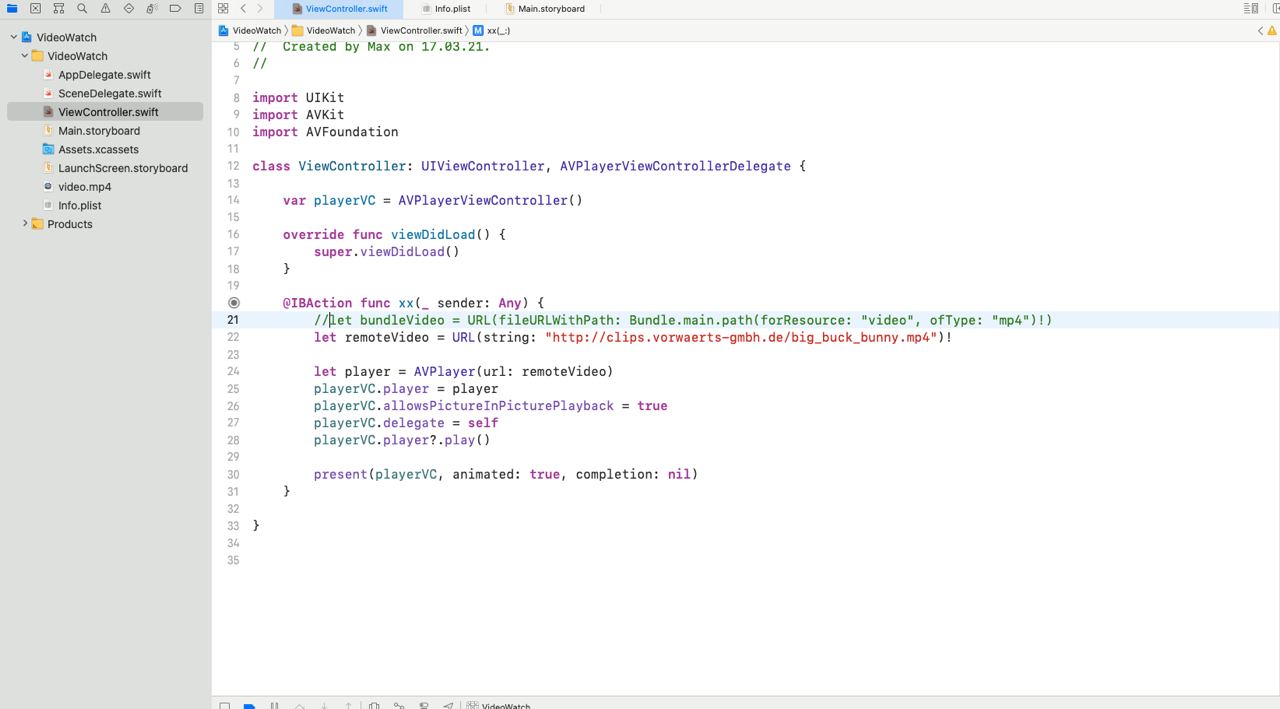
Всем привет, повторял код по разным туториалам, удаленное видео не хочет грузится(c бандла если брать видео то работает нормально)
DK
что именно реализовать? отрисовку? управление? модель?
AD
что именно реализовать? отрисовку? управление? модель?
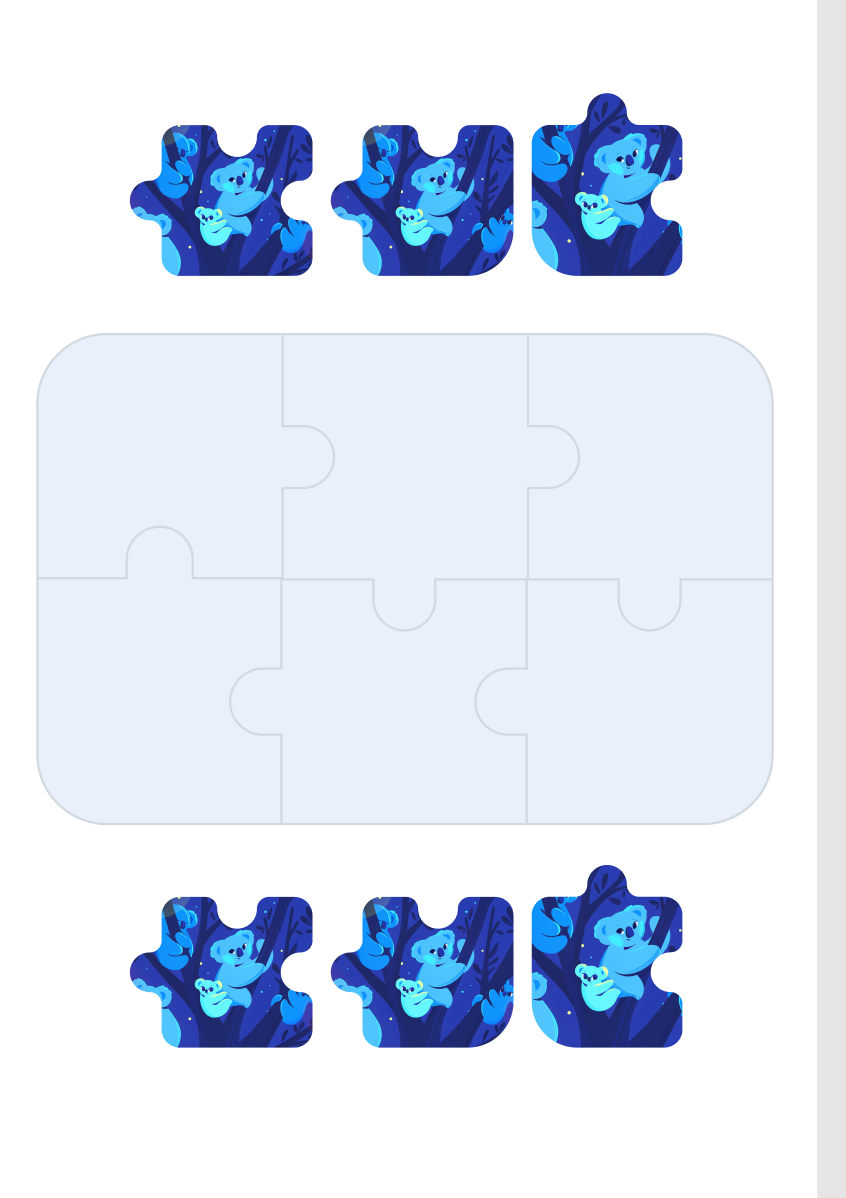
нормальную отрисовку. не понимаю как сделать, чтобы imageview были вот так внутри друг друга, ибо если цеплять констрейнт, то цепляется к краю этой выпирающей штуки и остается пространство
AD
DK
выберите опорную точку и делайте ручной лэйаут через imageView.center = panrecognizer.location(in: view) во время перетягивания или imageView.center = model.locationFor(imageView) если отпускание произошло в радиусе правильной позиции
AD
не, это вы мне говорите уже логику перетягивания пазла на макет, а сам макет как рисовать? который по центру именно. хардкодить грубо говоря руками? потому что пазлов может быть и 4 всего или наоборот 8
AD
макет это просто картинка. не понимаю о чем вы
я думал, что в центре это 6 imageview, вокруг их еще 6, и когда один тянешь на другой, проверяешь, мол находится ли перетянутый внутри макета и по правильному индексу, если да, то при отпускании, мы в макетный imageview просто меняем картинку на цветную
AD
макет это просто картинка. не понимаю о чем вы
вы предлагаете в центр кинуть просто картинку, а когда перетягиваешь уже смотреть в какую часть этой картинки перетянул и туда фреймом ставить цветную картинку?
DK
я думал, что в центре это 6 imageview, вокруг их еще 6, и когда один тянешь на другой, проверяешь, мол находится ли перетянутый внутри макета и по правильному индексу, если да, то при отпускании, мы в макетный imageview просто меняем картинку на цветную
ну так можно, просто не очень понимаю зачем. в целом да. можно взять 6 картинок и поставить им тот же самый imageView.center = model.location(for: imageView). констрейнты в любом случае не нужны
DK
вы предлагаете в центр кинуть просто картинку, а когда перетягиваешь уже смотреть в какую часть этой картинки перетянул и туда фреймом ставить цветную картинку?
ну если этот бекграунд всегда цельный (не отбрасывает тени, не участвует в лэйауте других объектов, не расползается на кусочки), то не вижу никакого смысла использовать 6 картинок вместо одной
AD
ну если этот бекграунд всегда цельный (не отбрасывает тени, не участвует в лэйауте других объектов, не расползается на кусочки), то не вижу никакого смысла использовать 6 картинок вместо одной
ну единственное что он может быть из 4, 6 и 8 частей в конечном итоге, когда пазл собираем, а так да, он всегда статично находится в центре и по факту ни разработчик ни юзер ничего с ним не делает
AD
ну так можно, просто не очень понимаю зачем. в целом да. можно взять 6 картинок и поставить им тот же самый imageView.center = model.location(for: imageView). констрейнты в любом случае не нужны
так думал сделать, потому что проще будет в конце понять в правильную позицию мы перетянули или нет, сейчас просто не совсем понимаю6 как это можно будет определеить, когда картинка(макет) будет цельная
AR
Подскажите как скрыть елемент uiviwe при повороте екрана ?Использовать анимацию или есть проще что то ?Спс