1
Size: a a a
2021 January 30
Да, у label будет lb, у imageview будет picture, ну и т.д.
Тогда мб коллекшн или тейбл вью?
AD
Типа один элемент засовывать в одну ячейку?
1
Типа один элемент засовывать в одну ячейку?
Нет, типа сделать универсальные ячейки. Но я не до конца понимаю, что тебе приходит
AD
Нет, типа сделать универсальные ячейки. Но я не до конца понимаю, что тебе приходит
что-то типа такого
AD
{
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
1
{
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
Че та жесть)
DK
{
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
"data": [{
"name": "lb",
"data": {
"text": "Текстовый блок"
}
}, {
"name": "picture",
"data": {
"url": "https:logo-a-512.png",
"text": "text"
}
},...
],
"views": ["lb", ..., "picture", "lb"]
}
ну описываешь модель типа enum Element: Decodable { case .text(String) case .image(URL, String) } потом пишешь декодинг ручками. типа смотришь в поле name и по нему определяешь кейс и какие еще поля надо вытаскивать
AD
Так вопрос не в парсинге, а в том как это верстать потом
AD
Ну то есть вы тоже предлагаете на каждый элемент из массива по ключу views делать новую ячейку в таблице?
AD
Дизайна нет, это тестовое на собеседование)
SK

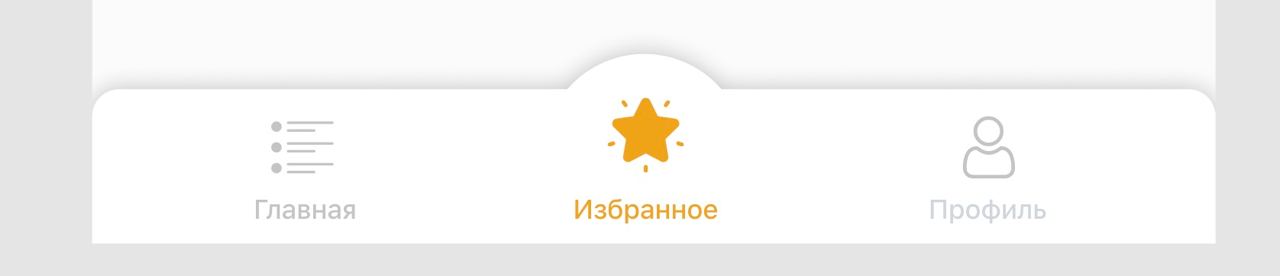
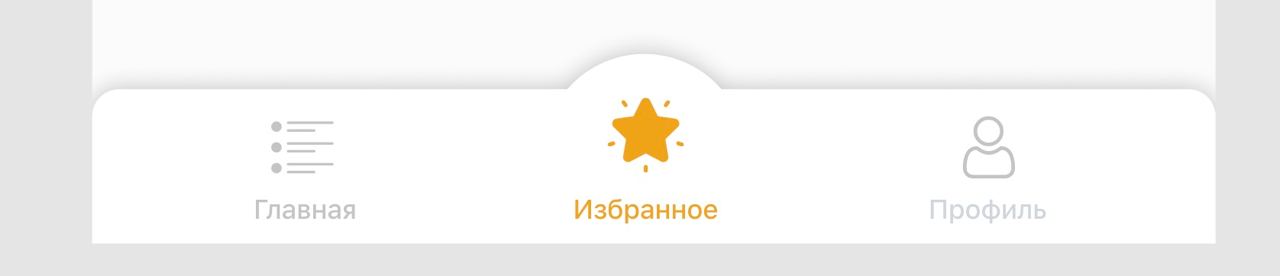
1. Есть гайды как сделать эту шишку на выбранном табе?
2. Как сделать тень и закругление одновременно. Работает либо одно, либо другое
2. Как сделать тень и закругление одновременно. Работает либо одно, либо другое
AB
Ну то есть вы тоже предлагаете на каждый элемент из массива по ключу views делать новую ячейку в таблице?
Ну, тут все зависит от задачи, может они хотят что бы ты все эти элементы разместил на вью в не в коллекции
DK

1. Есть гайды как сделать эту шишку на выбранном табе?
2. Как сделать тень и закругление одновременно. Работает либо одно, либо другое
2. Как сделать тень и закругление одновременно. Работает либо одно, либо другое
нарисовать обычную вьюху руками
SK
И тупо вставлять её?
AD
Просто вот задание мол есть такой JSON, в нем описан список элементов и в конце массив views который описывает порядок расположения элементов, все. Больше требований нет



