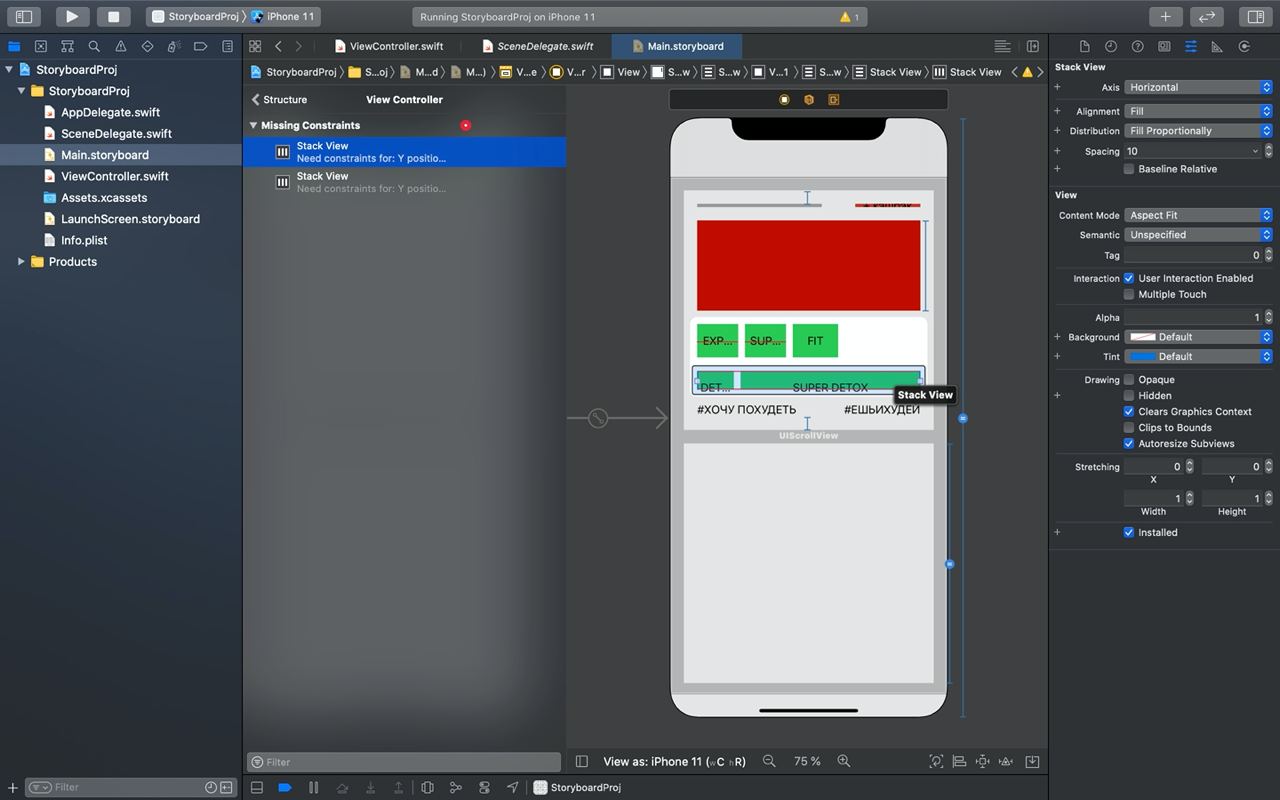
руками, это лейбл кинуть во вью,центрировать, и завязать ширину лейбла была допустим 0.8 ширины view. Я так сделал, но у меня все через stackView, и когда туда кидаю эти view, ругается как на скрине. Надо получается зафиксировать размеры view ? Тогда они не динамичные будут, и толку от стека не будет как я понимаю