NG
Size: a a a
2020 December 21
A
Так либо направление скролла, либо переместить в последний элемент массива, разницы нет. Я пробовал по-разному
А , кажется понял теперь вопрос , точно не знаю как , но думаю нужно коллекцию флипнуть через CGAffine че то там
SM
семинтику поменяйте должно хватить
What? ))
A
What? ))
Отобразить как в зеркале , CGAFinetransform
VV
Переслано от Vlad Vyshnevskyi
SM
semanticContentAttribute попробуйте сделать forceRightToLeft
Большое спасибо, буду пробовать!
SM
Отобразить как в зеркале , CGAFinetransform
Спасибо!
VV
или только через SFSafariViewController я такое решу?
Спасибо
Спасибо
SM
отпишись если поможет
Спасибо 🤝, сработало идеально и максимально просто. Если кто будет потом в поиске искать и не понял о чем речь — просто добавить во viewDidLoad:
self.имяКоллекции.semanticContentAttribute = .forceRightToLeftDK
Спасибо 🤝, сработало идеально и максимально просто. Если кто будет потом в поиске искать и не понял о чем речь — просто добавить во viewDidLoad:
self.имяКоллекции.semanticContentAttribute = .forceRightToLeftеще есть developmentLayoutDirection у CollectionViewFlowLayout, и по идее смена у колекции так же сменит и для ячеек направление, так что им придется возвращать обратно руками
A
Переслано от Artur
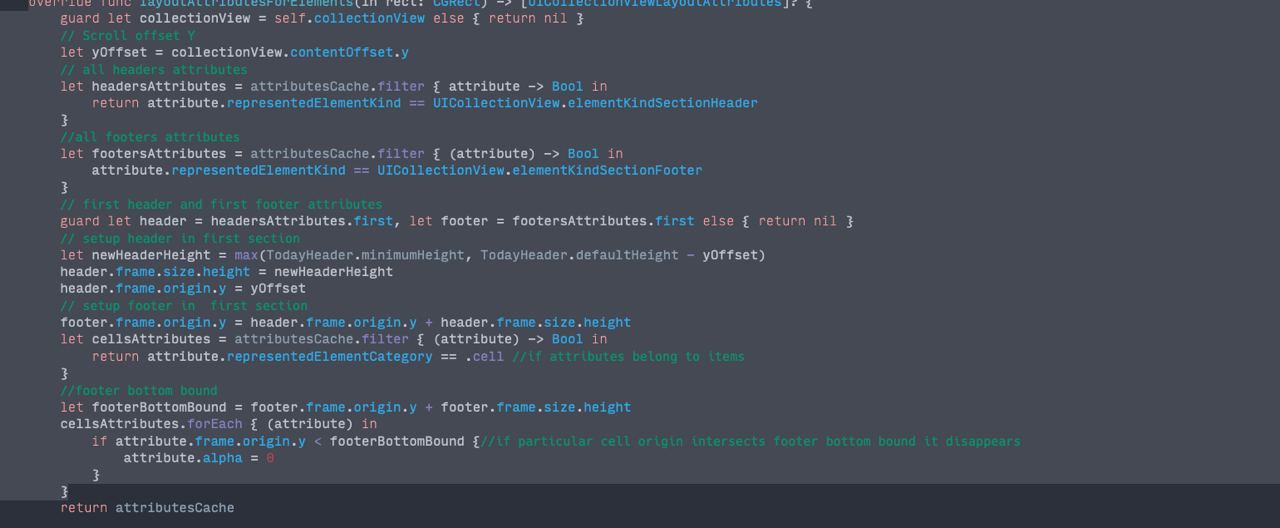
Всем привет. Хедер и футер первой секции сделал через кастомный лэйаут коллекшн вью, как сделать, чтобы ячейки исчезали при достижения футера, как будто бы если это была верхняя граница коллекшн вью?

Это код кастом лэйаут. единственное что догадался, это делать альфу ячеек = 0 , когда они достигают нижней границы футера, но тогда “дырка образуется”
G
Ребят, подскажите годную статью, про координатор почитать, буду очень благодарен
РС
Изучаю курс про паттерны проектирования и нашел крутой ресурс https://refactoring.guru/ru/design-patterns/swift
G
а, хороший вопрос, блин, забыл упомянуть, вся коллекция и ячейки имеют backgroundColor = .clear, нужно чтобы фоновая картинка была видна либо под коллекцией либо в ее бэкграунд вью
ох, уж, этим ваши дизайны мудрёные...
попробуй с этого начать https://stackoverflow.com/questions/49498292/is-it-possible-to-hide-a-uitableviewcell-behind-a-transparent-section-header
попробуй с этого начать https://stackoverflow.com/questions/49498292/is-it-possible-to-hide-a-uitableviewcell-behind-a-transparent-section-header






