V
Size: a a a
2020 April 11
AK
Тип данных сендера эни(любой)....а тебе нужен был Баттон у которого точно есть свойство тайтл лейбл...а у свойства эни его может и не быть [если это например слайдер или другое что-то]
Понял, сохранил в избранном чтобы не забывать. Any? своеобразное свойство автопилот получается раз автоматом его сразу подставляют при создании связи
AK
Тип данных сендера эни(любой)....а тебе нужен был Баттон у которого точно есть свойство тайтл лейбл...а у свойства эни его может и не быть [если это например слайдер или другое что-то]
А где можно прочитать какой цвет за что отвечает? чтобы не путаться в методах, параметрах, свойствах
OU
Ребята, как сделать расстояние между ячейками tableView?
А разве не проще его в сториборде констрейнтом задать?
OU
А где можно прочитать какой цвет за что отвечает? чтобы не путаться в методах, параметрах, свойствах
Какой цвет?за что отвечает???
OU
это ты сейчас о чём?
V
А разве не проще его в сториборде констрейнтом задать?
Нельзя так. Там только модель одной ячейки будет. Можно только саму ячейку увеличить с прозрачным фоном, но мне нужно именно расстояние между ячейками
OU
я не очень вопрос поняла
AK
Какой цвет?за что отвечает???
цвета кода, комментарии зеленые, переменные салатовые, свойства фиолетовые
OU
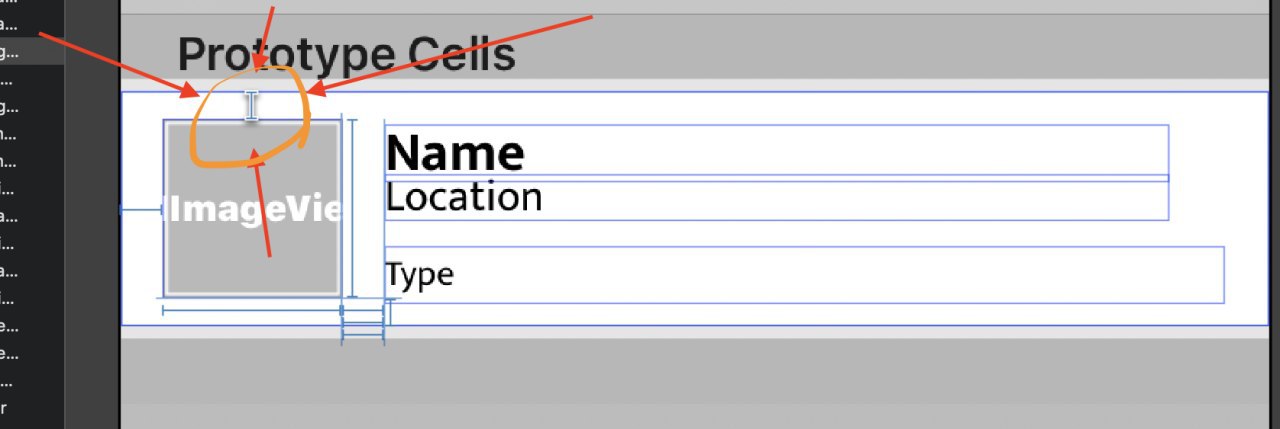
все верно...ты прям в этой одной самой ячейке....что у тебя .xib? ну или не важно....прям там задаёшь констрейнт сверху( один))) и ффссёёё
OU
а ты уже что-то читал?
OU
@Virussel ...вот лови....самый простой способ, на мой взгляд
V
Да, но это будет расстояние элементов внутри ячейки, но растояние между ячейками не поменяется
OU
Да, но это будет расстояние элементов внутри ячейки, но растояние между ячейками не поменяется
override func layoutSubviews() {
super.layoutSubviews()
let padding = UIEdgeInsets(top: 0, left: 0, bottom: 10, right: 0)
bounds = UIEdgeInsetsInsetRect(bounds, padding)
}
super.layoutSubviews()
let padding = UIEdgeInsets(top: 0, left: 0, bottom: 10, right: 0)
bounds = UIEdgeInsetsInsetRect(bounds, padding)
}
OU
Да, но это будет расстояние элементов внутри ячейки, но растояние между ячейками не поменяется
да, точно...сорян...я что-то сама уже с домашкой немного засиделась