СО
Size: a a a
2018 January 16
Спасибо, срау уточню. тут своеобразный растягивание на всю шрину. А когда вы делаете отступы фиксированны. Например 10px + Текст кнопки + 10px а потом меняете текст. У данного символа должен быть текст авто и ширина симвала авто ( верно ? ) или я путаю?
Я не работаю с фиксированными отступами, а фискирую ширину кнопки. Она всегда кратна 8.
A
Я не работаю с фиксированными отступами, а фискирую ширину кнопки. Она всегда кратна 8.
Про фиксированную ширину не слышал. У меня тогда вопрос как верстальщика к Вам. ) Как такое верстать ? Задавать ширину не тру вей. С высотой согласен ( в плане 8pt grid ). Это круто. А вот по поводу ширины первый раз встречаюсь.
СО
Про фиксированную ширину не слышал. У меня тогда вопрос как верстальщика к Вам. ) Как такое верстать ? Задавать ширину не тру вей. С высотой согласен ( в плане 8pt grid ). Это круто. А вот по поводу ширины первый раз встречаюсь.
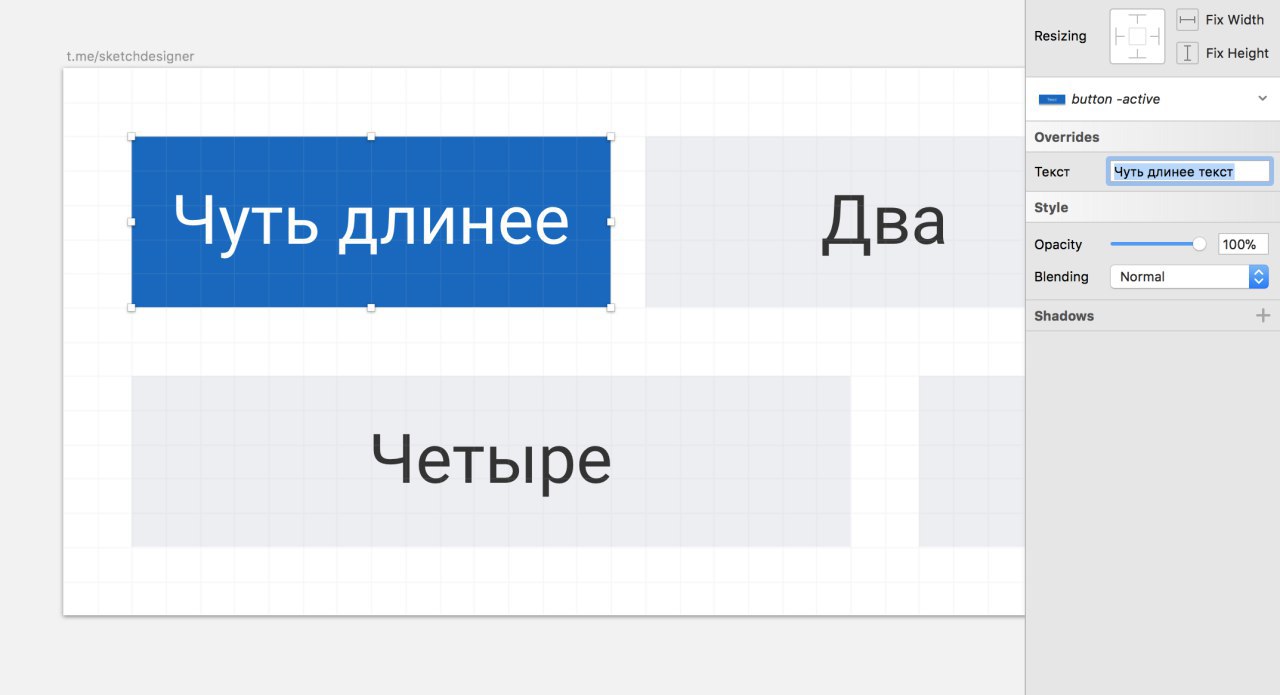
(можно на ты) Представь, что у формы есть ширина поля и кнопка должна быть равна ширине поля, чтобы форма смотрелась аккуратно. Если задавать ширину кнопки отступами, попасть в ровное значение ширины поля будет крайне сложно и ненадёжно.
Фиксированную ширину кнопки считаю очень даже тру, поскольку она всегда в сетку. Ширину легче контролировать на всех агрегатных состояниях макета. Если нравится задавать отступами, тоже хороший вариант, вай нот. Дизайн разный.
Фиксированную ширину кнопки считаю очень даже тру, поскольку она всегда в сетку. Ширину легче контролировать на всех агрегатных состояниях макета. Если нравится задавать отступами, тоже хороший вариант, вай нот. Дизайн разный.
DE
Делаешь составной компанент кнопки, состоящий из шейпа и текста, текст в свою очередь внутри своего символа делаешь fixed и соответственно констрейнсы справа и слева, внутри составного тоже справа и слева, вуаля
DE
Спасибо, срау уточню. тут своеобразный растягивание на всю шрину. А когда вы делаете отступы фиксированны. Например 10px + Текст кнопки + 10px а потом меняете текст. У данного символа должен быть текст авто и ширина симвала авто ( верно ? ) или я путаю?
СО
Делаешь составной компанент кнопки, состоящий из шейпа и текста, текст в свою очередь внутри своего символа делаешь fixed и соответственно констрейнсы справа и слева, внутри составного тоже справа и слева, вуаля
А вот так я когда-то делал и понял, что это плохое решение. Девочка-дизайнер итак еле с символами работать научилась, а тут кнопку ещё и из деталек собирать придётся. База кнопки и текстовый слой должны быть в одном символе.
DE
они и так в одном символе, просто он составной)
A
(можно на ты) Представь, что у формы есть ширина поля и кнопка должна быть равна ширине поля, чтобы форма смотрелась аккуратно. Если задавать ширину кнопки отступами, попасть в ровное значение ширины поля будет крайне сложно и ненадёжно.
Фиксированную ширину кнопки считаю очень даже тру, поскольку она всегда в сетку. Ширину легче контролировать на всех агрегатных состояниях макета. Если нравится задавать отступами, тоже хороший вариант, вай нот. Дизайн разный.
Фиксированную ширину кнопки считаю очень даже тру, поскольку она всегда в сетку. Ширину легче контролировать на всех агрегатных состояниях макета. Если нравится задавать отступами, тоже хороший вариант, вай нот. Дизайн разный.
Ну в веб редко встречал, или же минимальная ширина. ( Ну плюс 1-2 варианта которые выделяются ). Мой вопрос скорее наверное имел место к примеру для таких случаев.
СО
Здесь в макете я бы делал фиксированный, но не придирался бы, если бы сверстали плавающими.
СО
Хочу обратить внимание, что в этом примере я кладу в сетку текстовый слой и по вертикали: высота строки — 24px.
A
Здесь в макете я бы делал фиксированный, но не придирался бы, если бы сверстали плавающими.
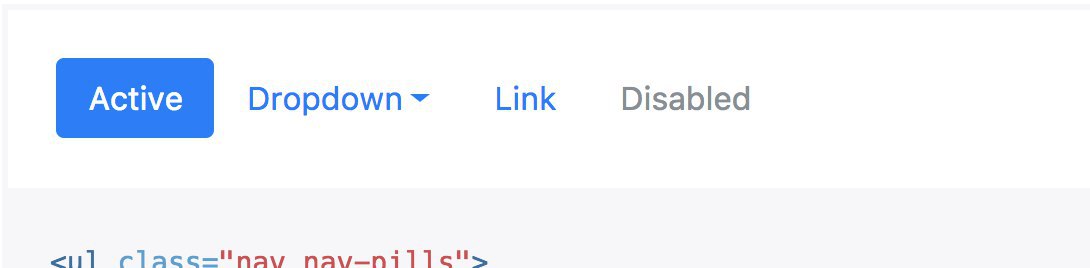
Фиксированный тоже есть. Но не под весь контент ведь так можно сделать. Бывает навигация из 10 пунктов горизонтально. В одном пункте "All" а в другом "Custom category Name" и т.д.
A
Хочу обратить внимание, что в этом примере я кладу в сетку текстовый слой и по вертикали: высота строки — 24px.
Я вас понял о 8px сетке, не раз читал, смотрел ) Правда не верстал дизайн такой и "живого дизайнера" такого не видел ))) Только по телеку https://www.youtube.com/watch?v=qxuu5CwGTlM
2e
У меня есть клиент - он заказывает лендосы, в общем заливает он их после банальной конвертации скетч-хтмл/цсс, может чуть подправив. Интересно - тут кто то такое практикует?
A
Что я жду от 49? Ну согласно неподтвержденной покуда инсайдерской информации нас ждет долгожданное полноценное облако, а не его ошметки. Со всеми вытекающими. То есть инспектирование навроде цеплина, в браузере, расшаривание на группы, коллаборация и задел на будущий встроенный прототайпинг. все то, что они помаленьку пилили все эти месяцы, и чего мы так долго ждем.
ГП
Что я жду от 49? Ну согласно неподтвержденной покуда инсайдерской информации нас ждет долгожданное полноценное облако, а не его ошметки. Со всеми вытекающими. То есть инспектирование навроде цеплина, в браузере, расшаривание на группы, коллаборация и задел на будущий встроенный прототайпинг. все то, что они помаленьку пилили все эти месяцы, и чего мы так долго ждем.
ох, это было бы восхитительно
СО
Что я жду от 49? Ну согласно неподтвержденной покуда инсайдерской информации нас ждет долгожданное полноценное облако, а не его ошметки. Со всеми вытекающими. То есть инспектирование навроде цеплина, в браузере, расшаривание на группы, коллаборация и задел на будущий встроенный прототайпинг. все то, что они помаленьку пилили все эти месяцы, и чего мы так долго ждем.
Пока это не проверенно, можно с тем же успехом ждать второго пришествия. Скетч Клауд это первый шажок в этом направлении. Но всё официально не анонсированное — сплетни бабок у подъезда.